This question is a follow up from this thread: https://community.qualtrics.com/XMcommunity/discussion/19426/how-do-i-add-piped-text-using-javascript#latest
So we finally use the approach suggested by TomG in which we store the score in an array. And then we sorted the top 5 with this code
// ADDING SCORES TO OBJECT
ordered_cvs = cvs.map(o => Object.assign({}, o, { score: (o.rate1 + o.rate2)/2 }));
// SHUFFLING : to make sure when top questions are chosen at the margin its random and not just the first question answered
ordered_cvs.sort(function (a, b) {return Math.random() - 0.5;});
//SORTING OBJECT BY SCORE
ordered_cvs.sort((a, b) => parseFloat(b.score) - parseFloat(a.score));
//PICKING TOP 5
var top5 = ordered_cvs.slice(0,5);
// SHUFFLING TOP5
top5.sort(function (a, b) {return Math.random() - 0.5;});
//GETTING TOP RANKED CVS TEXT
var rank1 = Qualtrics.SurveyEngine.getEmbeddedData(top5[0].name);
Qualtrics.SurveyEngine.setEmbeddedData("rank1", rank1);
var rank2 = Qualtrics.SurveyEngine.getEmbeddedData(top5[1].name);
Qualtrics.SurveyEngine.setEmbeddedData("rank2", rank2);
var rank3 = Qualtrics.SurveyEngine.getEmbeddedData(top5[2].name);
Qualtrics.SurveyEngine.setEmbeddedData("rank3", rank3);
var rank4 = Qualtrics.SurveyEngine.getEmbeddedData(top5[3].name);
Qualtrics.SurveyEngine.setEmbeddedData("rank4", rank4);
var rank5 = Qualtrics.SurveyEngine.getEmbeddedData(top5[4].name);
Qualtrics.SurveyEngine.setEmbeddedData("rank5", rank5);
jQuery("#rank1").html(rank1);
jQuery("#rank2").html(rank2);
jQuery("#rank3").html(rank3);
jQuery("#rank4").html(rank4);
jQuery("#rank5").html(rank5);
The code works really well in a simple survey without branch.
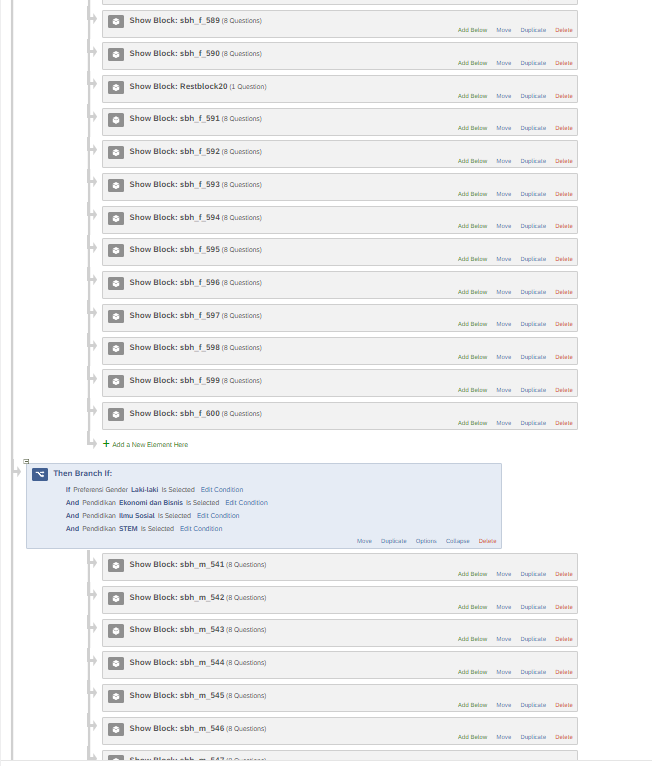
Now we are trying to scale up the survey in which the number and the object of shown will be based on the previous answer that respondents give. Thus, we have multiple branches. This is the example of the survey flow We have in total 21 branch that looks like this.
We have in total 21 branch that looks like this.
Then, in the javascript, we store all objects ("qsntxt") from all branch in the same javascript block outside the branch However, the code now does not work, as in the text doesnt show at all, or it shows something completely random (it should be showing only the top 5 rank).
However, the code now does not work, as in the text doesnt show at all, or it shows something completely random (it should be showing only the top 5 rank).
We suspected that this is because the javascript does not record the score well. Or it might also be the large branch.
Any help would be great thank you so much!
Problem piping text using JavaScript in multiple branches
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.


