Hi All
Hope you can help.
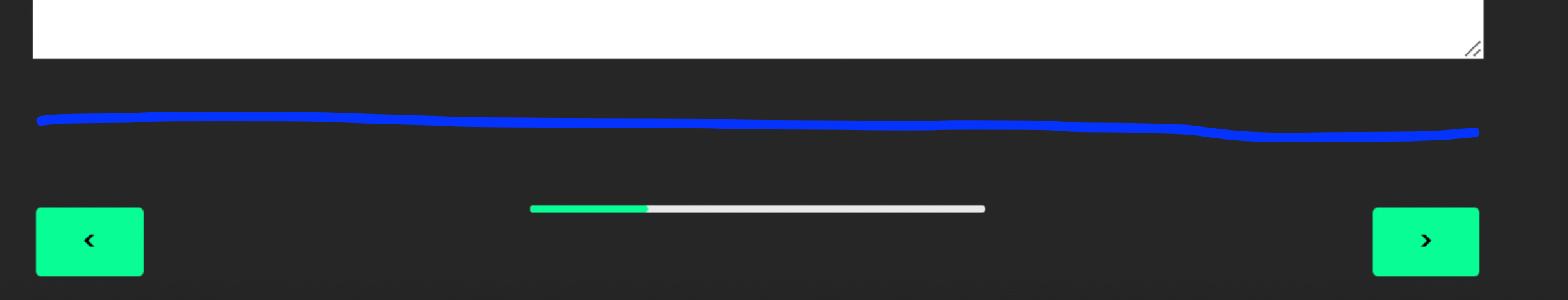
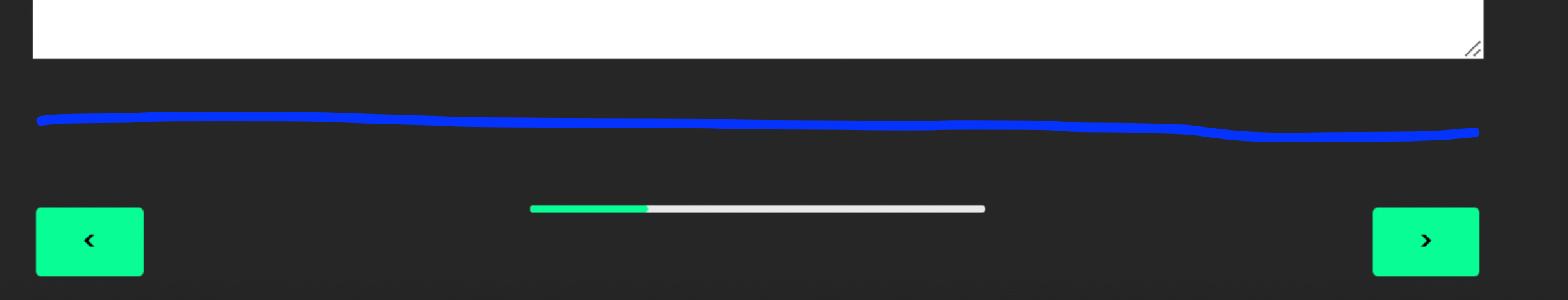
How would I make my progress bar like the blue line?
I would like to keep the same design but just move it up and make it full length.

Thanks for your help :)
Hi All
Hope you can help.
How would I make my progress bar like the blue line?
I would like to keep the same design but just move it up and make it full length.

Thanks for your help :)
Best answer by Tom_1842
Try using the HTML/Source view “<>” to update the survey’s Header with the below. It appends the Progress Bar to the last Question Body on the page and increases the width.
<script>
Qualtrics.SurveyEngine.addOnload(function()
{
var lastq = jQuery(".QuestionBody").last();
jQuery("#ProgressBar").detach().appendTo(lastq).css({"width":"100%", "margin-top":"0px", "padding-top":"20px"});
});
</script>
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.