Hi All,
I have a survey with branch logic set up. Initially I have few questions asking demographics question which then sends respondent to one of 6 different blocks to fill different blocks of questions. Each block has different number of questions. As everyone else, I have the problem of the progress bar either jumping to 40-60% at the beginning or going too slowly if the respondent is directed to a block which is in the beginning. I need all the questions part of one survey such that I can then send it out to everyone at once and I can also perform analysis easier.
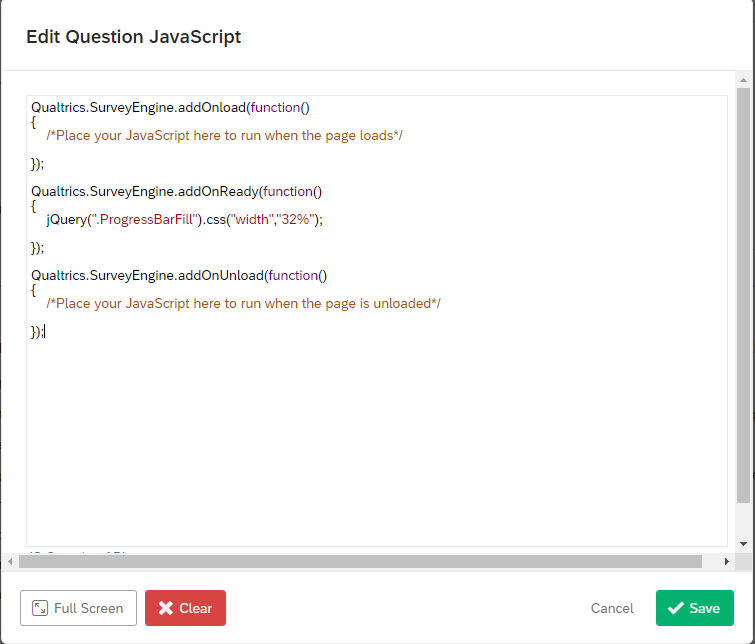
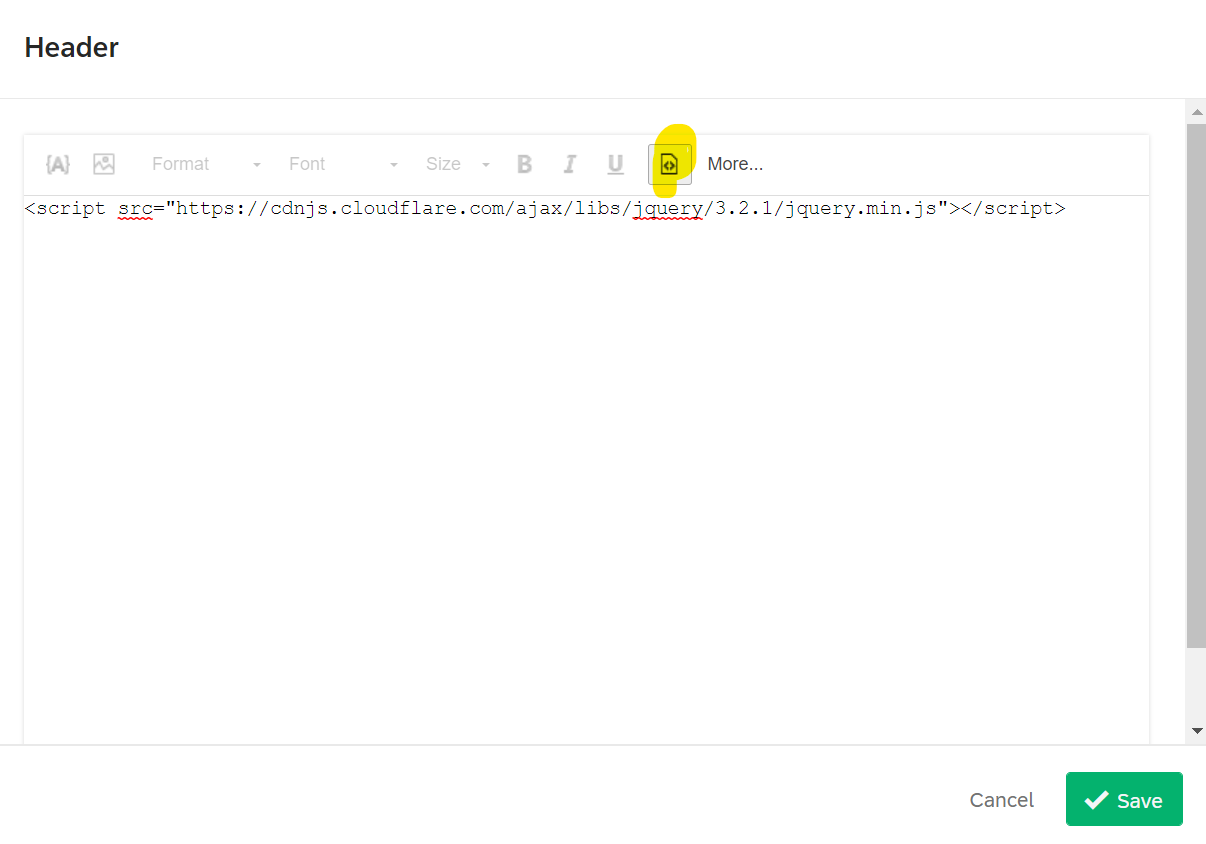
I tried the java script code and adding my own values for each question, but anything I do, the value doesnt change. I might be doing something incorrectly as I am not a coder. However, I am inserting the code like below and check in preview if the progress bar indicates what I have set for it to indicate and it doesn’t.
Can anyone please help?