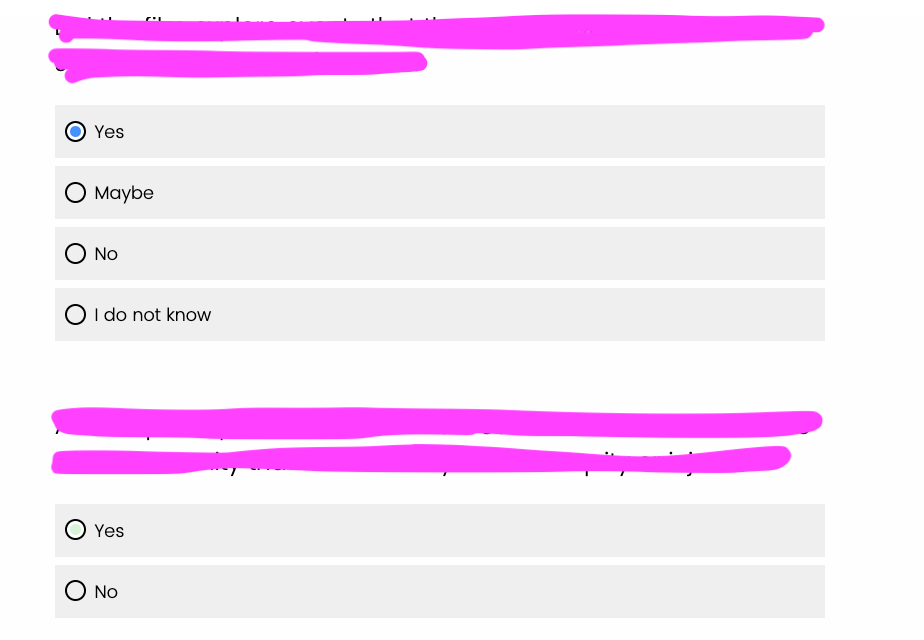
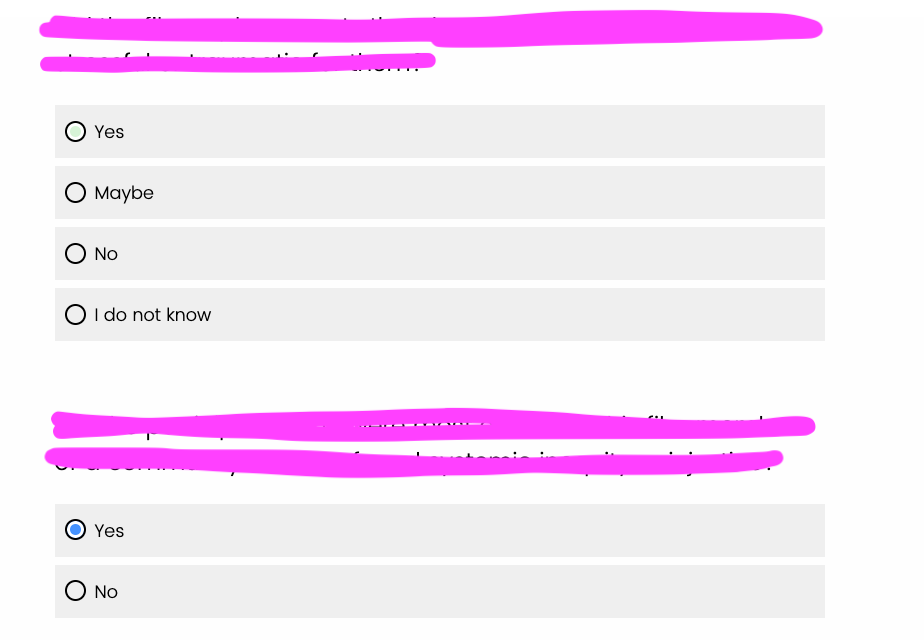
I customized the color of the radio buttons and fill on my survey, so when a respondent click on a response, it turns blue. But now, when the respondent moves on to the next question, the response selection on the previous question reverts back to the original background color. Please halp! This is the code I’m using which is likely very messy and filled with errors:
.Skin label.MultipleAnswer>span::before {border:2px solid #000000!important; }
.Skin label.SingleAnswer>span::before{border:2px solid #000000!important; }
.Skin label.MultipleAnswer.q-checked>span::before {border:2px solid #000000!important; background-color:#4592FF!important;}
.Skin .TE .ML .InputText, .Skin .TE .SL .InputText, .Skin .TE .ESTB .InputText {
border: 2px solid #000000 !important;
background: #00000;
color: #00000;
border-radius: 25px;
}
::placeholder {
font-size: 32px;
color: #0000;
}
.Skin label.SingleAnswer.q-checked.q-focused>span::before{border:2px solid #00000!important; background-color:#4592FF!important;}
.LabelWrapper, .QuestionText, .SubQuestionText, .AnswerText{
color:#00000!important;
}
.Skin .InputText,
input[type=text] {
background-color : #ffffff !important;
border-radius: 2px !important;
border: solid 1px #000000!important;
color:#00000!important;
}