Hello, I am trying to create a survey for teachers (our respondents).
They are going to evaluate a test completed by 25 students. I want to show the teachers a random name from a list of names (female, male, foreign, native) similar to this CV experiment here:
How to randomly assign a word into the text of a question? | XM Community (qualtrics.com)
Except we’re not doing CVs but student tests.
So for example a teacher will first see a test answered by a student with a native female name, then a test answered by a student with a male foreign name, etc. in a random order without replacement.
And then they are asked to grade these students.
I want the randomized name to appear in a text/graphic question type in qualtrics before the student’s answer, and then the same name at the end in a dropdown multiple choice question for the respondent to give an appropriate grade.
I have created a javascript that works fine individually on one question:
Qualtrics.SurveyEngine.addOnload(function()
{
var bucket = [
'Bob',
'Tom',
'Anne',
'Theodor',
];
function getRandomFromBucket() {
var randomIndex = Math.floor(Math.random() * bucket.length);
return bucket.splice(randomIndex, 1)[0];
}
qc = this.getQuestionContainer().querySelector(".QuestionText");
console.log(qc);
qc.innerText = "Name: " + getRandomFromBucket();
});The trouble is that I have to specify the bucket for each question, so now the teacher that is evaulating the tests from students can see two Bobs in a row (I want randomization without replacement, and since I am still figuring this out I have not created all the different names).
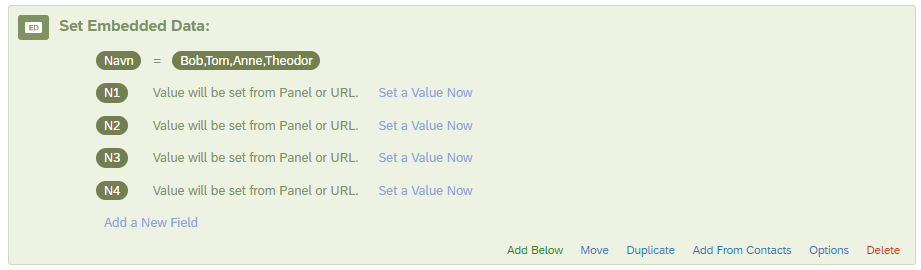
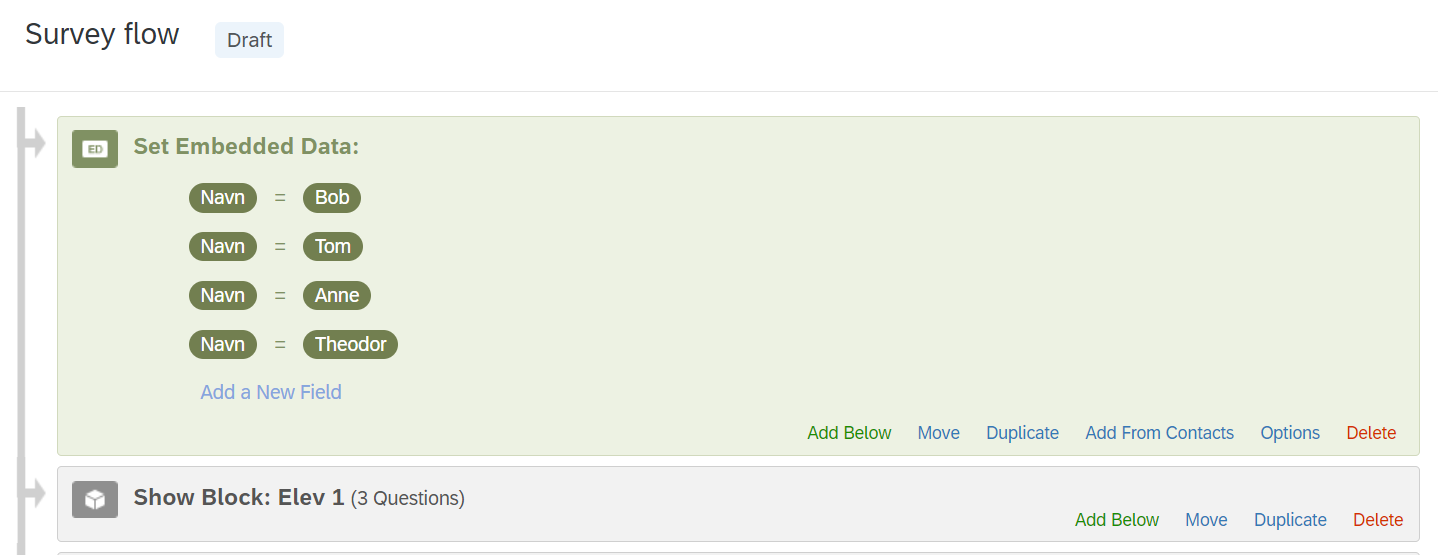
Is there any way to create the bucket variable in the embedded data in the survey flow, and then reference that embedded data in my javascript for each question?
The way my javascript works now, I can’t see what name the respondent saw when I download the data.
Any explanation on how embedded data can work with javascript randomization functions is much appreciated. Hope anyone can help.