Hi Everyone
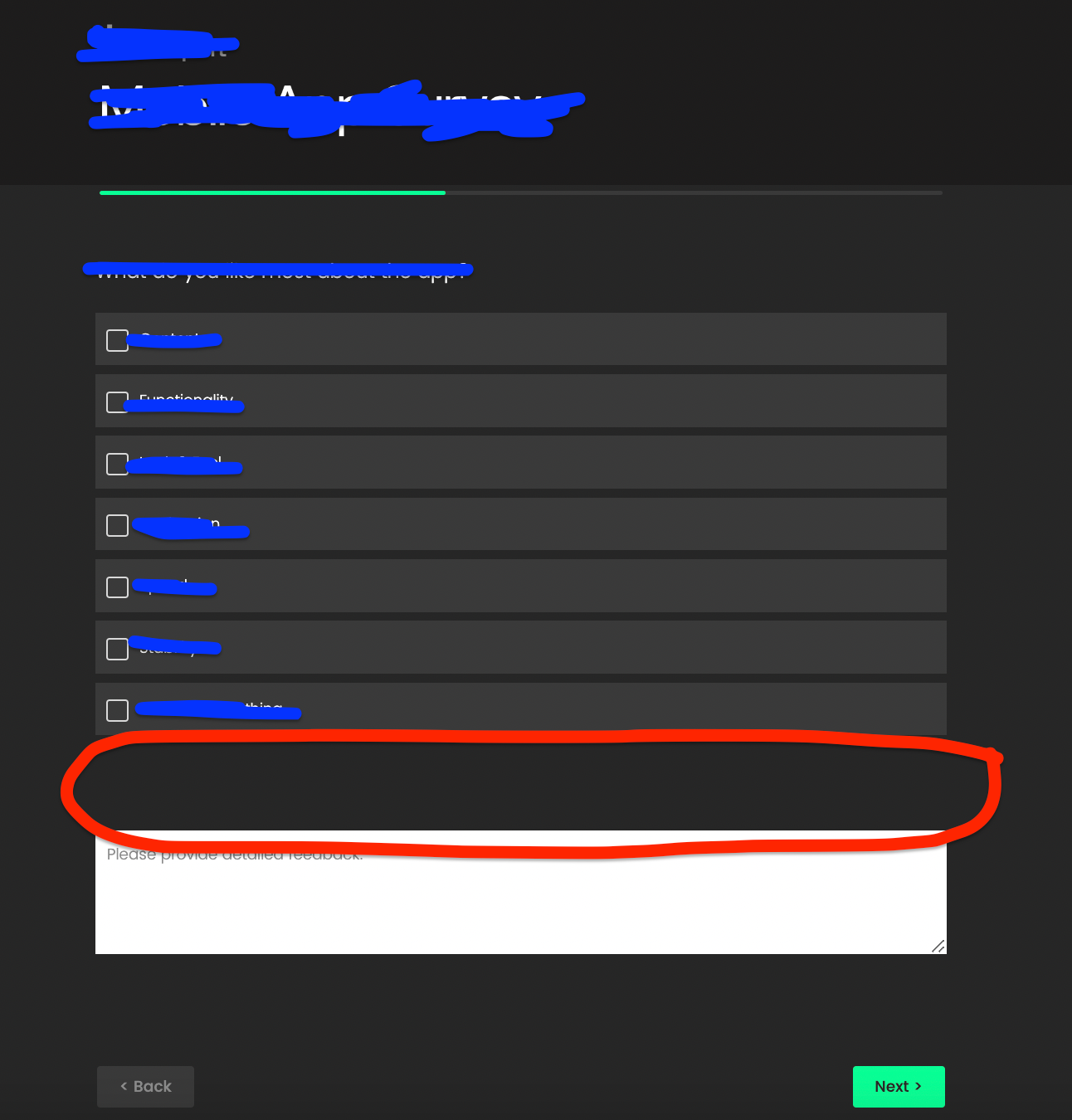
I am using this Java code in the 2nd question (text entry), to reduce the question space highlighted in red.
Qualtrics.SurveyEngine.addOnload(function()
{
jQuery("#"+this.questionId+" .InputText").attr("placeholder", "Please provide detailed feedback.");
jQuery('.QuestionText').eq(1).css('display','none');
jQuery('.Separator').css('display','none');
I have also hidden the question text highlighted in red text using HTML.
<span style="visibility:hidden;">test</span>How can I reduce this gap further?
Thanks :)





