Hello community,
It's my first time posting on a community forum, so apologies in advance if I am unclear or am missing key info!
I'd like to reduce the height of the multiple choice answer options in my entire survey, and have tried using CSS code from this post as well as this one, with no success. The most I can seem to get it to do is to shift the text to the corner of the box (by changing padding, see screenshots below), but that's not what I'm going for. Changing the height doesn't seem to do much either.
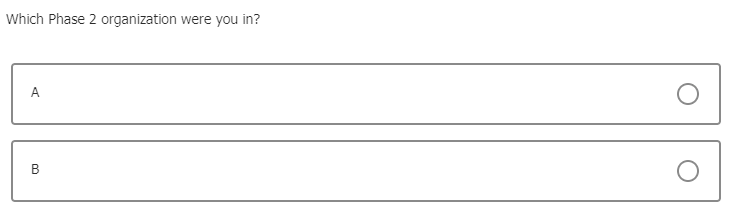
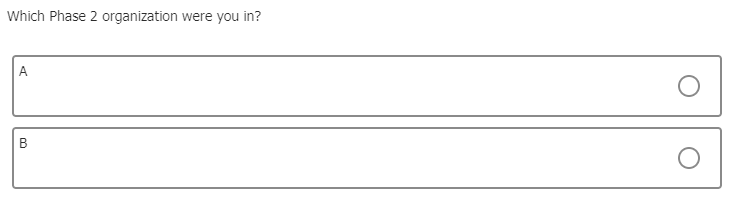
As is: With CSS applied:
With CSS applied: CSS code:
CSS code:
.Skin .MC label.SingleAnswer {
height: 50%;
padding: 5px;
margin: 0;
}
Anyone have any suggestions? Thank you in advance!
Reducing row height in multiple choice answer options (custom CSS not working)
Best answer by Mishraji
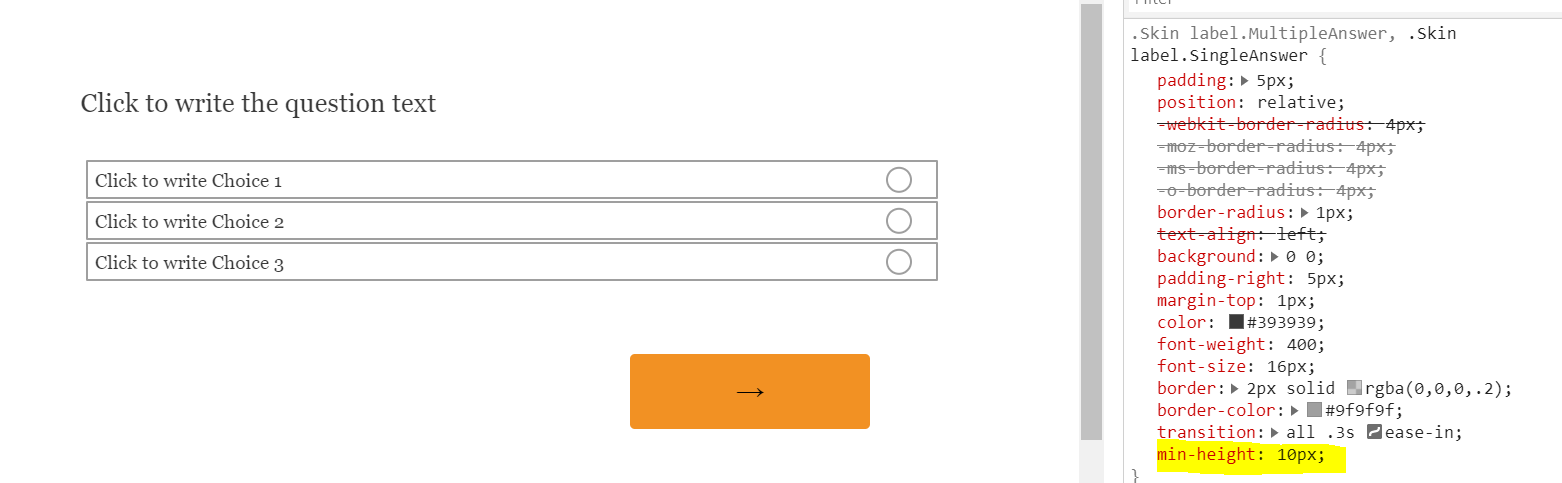
You should adjust the 'min-height' property in the above CSS code to adjust the choice height.
Following CSS code worked for me:
.Skin label.MultipleAnswer, .Skin label.SingleAnswer {
min-height: 10px;
margin-top: 5px;
padding: 5px;
}
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.


