Hi all,
Have tried using look and feel (compact), java script and CSS but nothing seems to working.
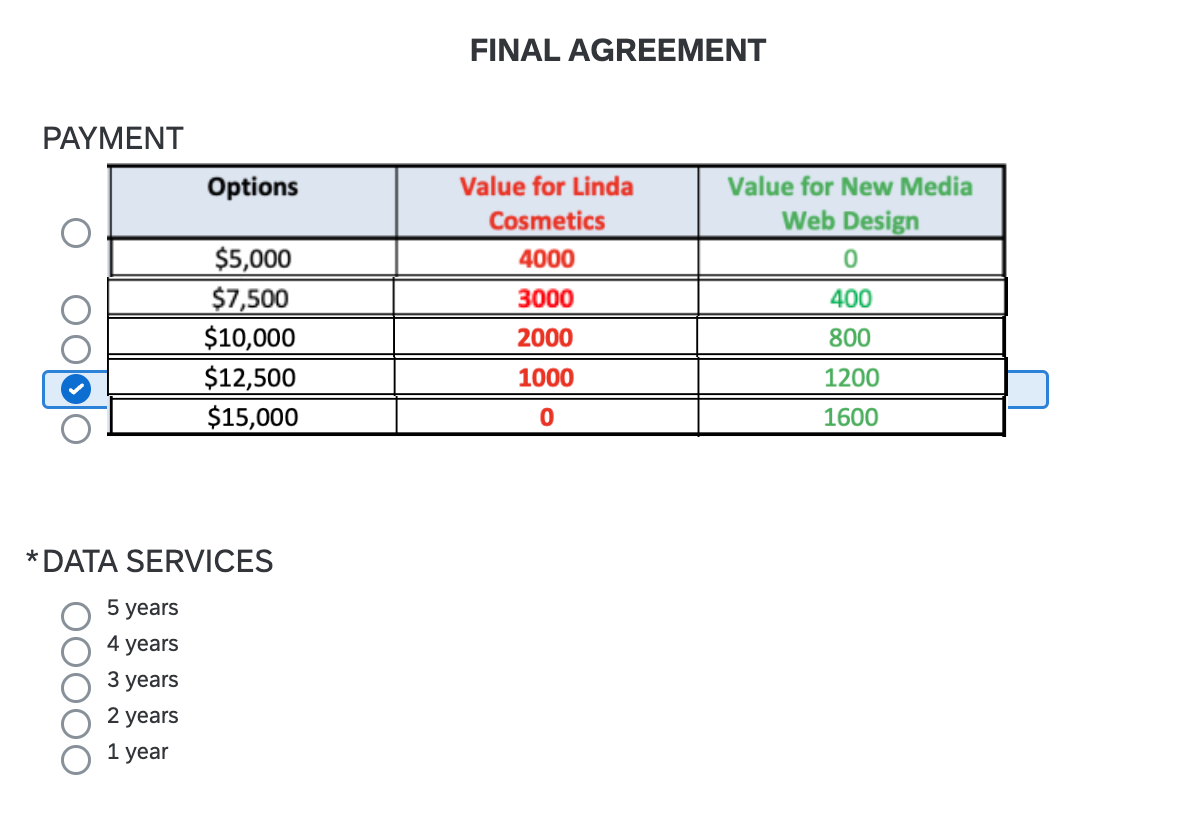
I have a multiple choice question with five options (answers are displayed vertically). Instead of text, I have included an image for each option. Does anyone know of a solution to reduce the space between multiple choice options? I want there to be little space between the options so it looks more like a table potentially.
Any tips/tricks would be really helpful. Thanks in advance!