Hi All
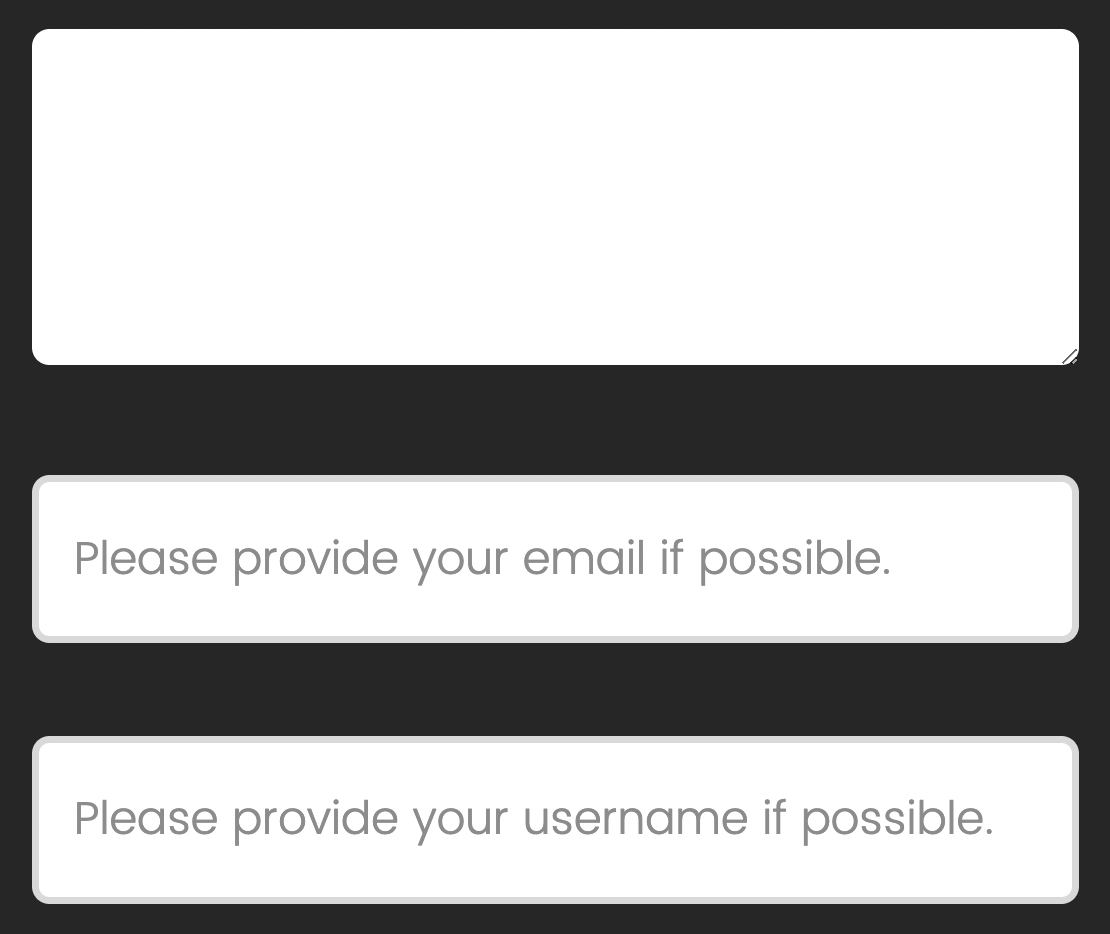
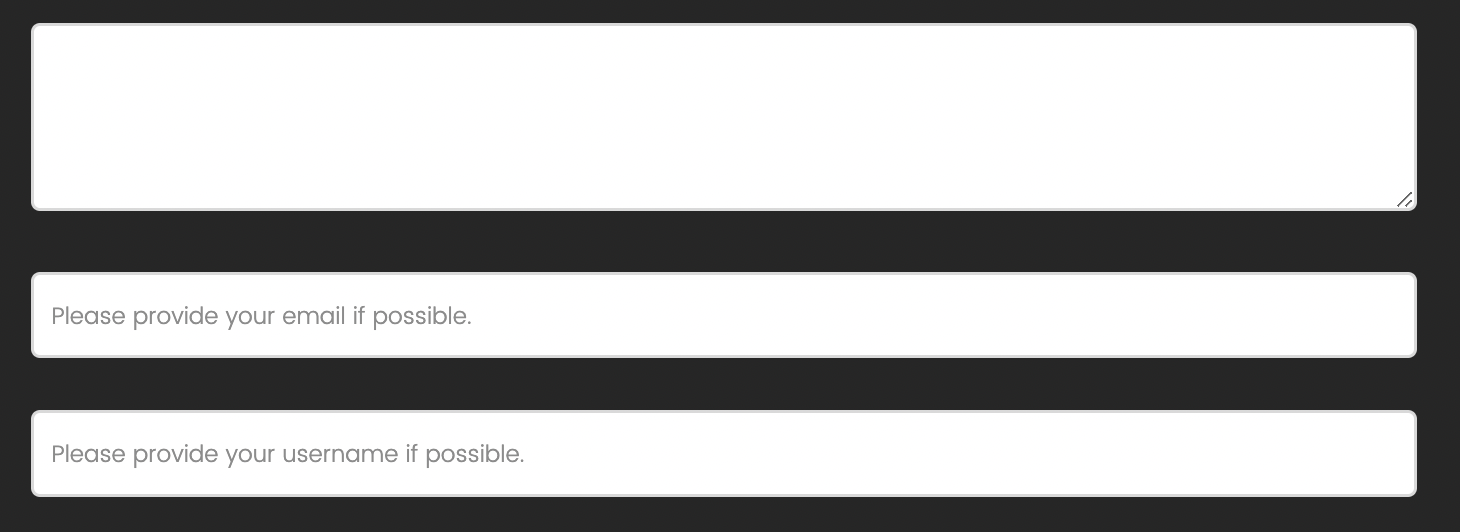
I am currently using this CSS to customise text entry boxes.
.Skin .TE .ML .InputText, .Skin .TE .SL .InputText, .Skin .TE .ESTB .InputText {
background: #fff;
color: #000000;
border-radius: 5px;What do I need to add to this to remove the light grey borders?

Thanks :)