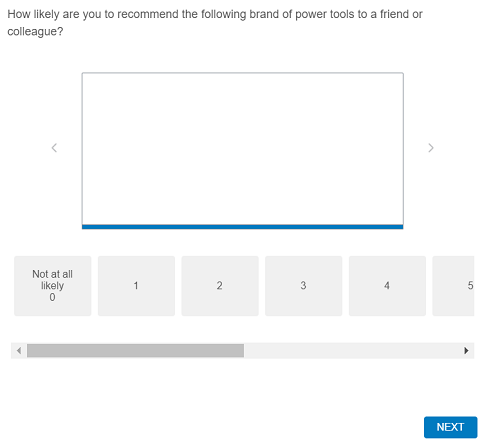
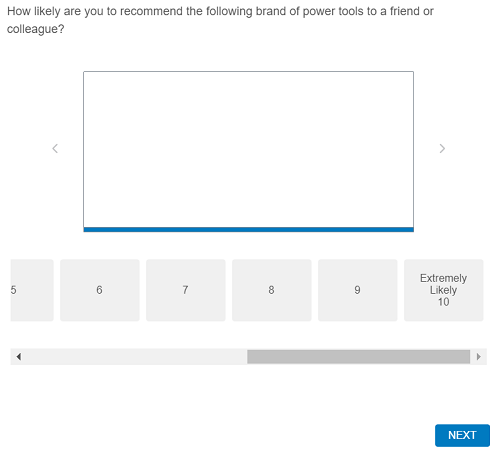
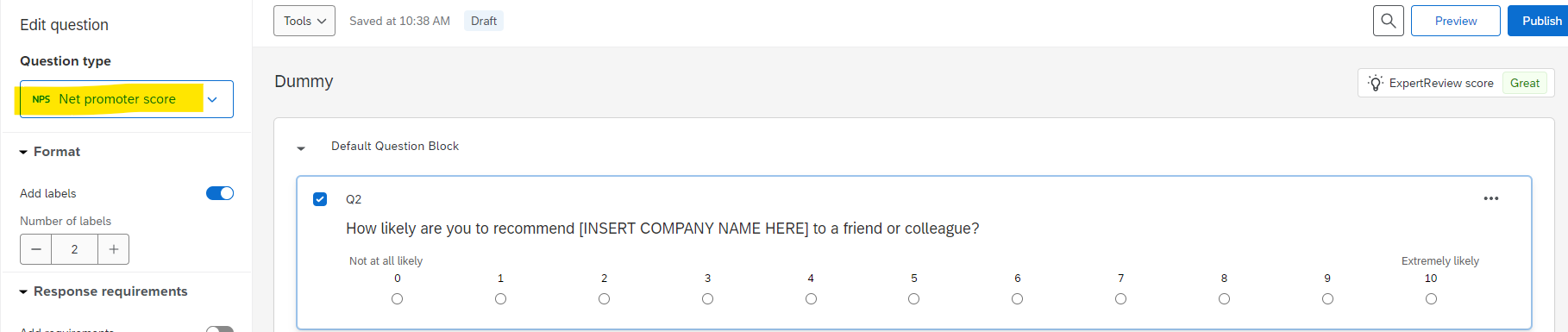
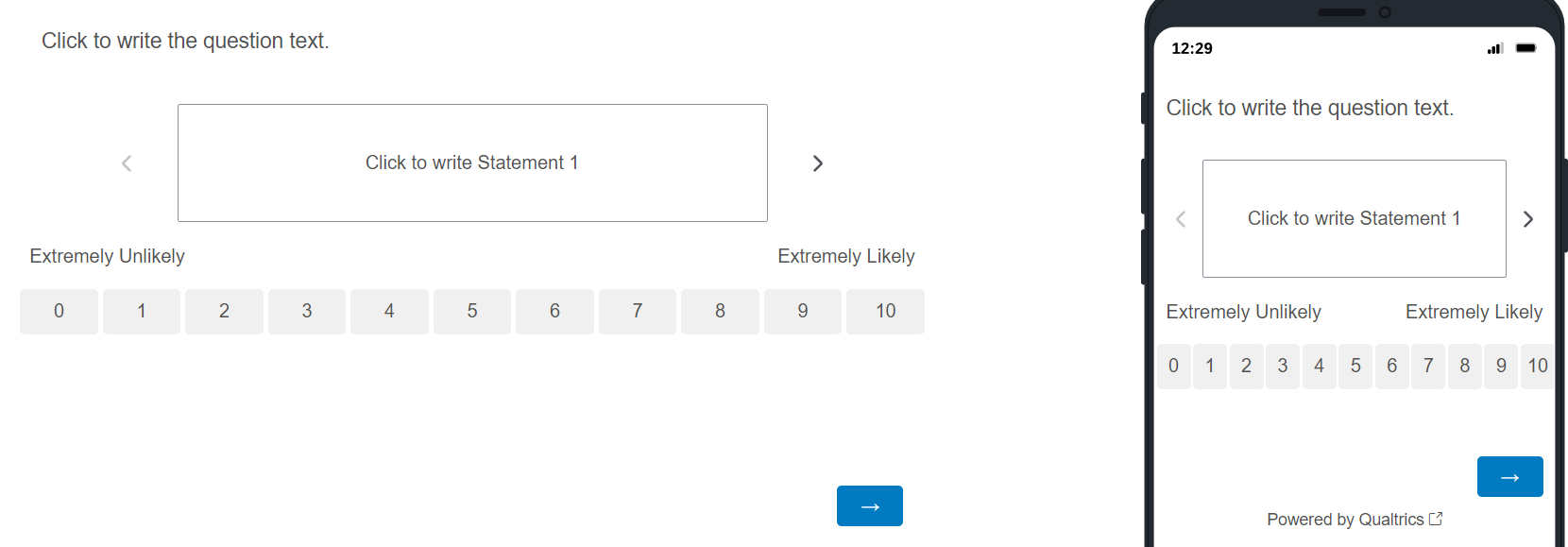
I have a survey that’s set up using the classic theme. One of the questions is a matrix question formatted to be displayed as a carousel with an 11-point horizontal scale. Is there any way to remove the horizontal scroll bar and have the entire scale displayed?
I don’t have much experience with Qualtrics so the more detailed the instruction the better. Thank you so much in advance!