Hi All,
I need to replace the label 'Pub and Kitchen' with a value from an embedded field. It's in a side by side question. I'm getting really confused when writing the jQuery(....).find(...).replace command and so would be grateful for some points.
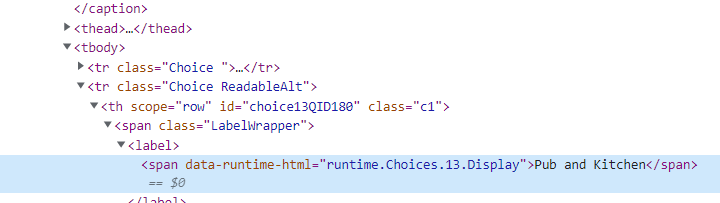
Here is what the HTML looks like Some questions
Some questions
In jQuery(#... does the # represent an id and a dot . represents a class element?
so given the above HTML code, should I be able to do something like
jQuery("#choice13QID180.LabelWrapper").replace("Pub and Kitchen",".....");
or is it because it's a LabelWrapper or has span in front of the label I'm wanting to change does it mean I have to use a .find(...) command?
Any guidance or other examples would be much appreciated when dealing with span'd things. All the searches I've found so far haven't really helped as it's more to do with the syntax I feel I'm struggling with here.
Thanks
Rod Pestell
Replace Label in side by side question via JavaScript
Best answer by TomG
Rod_Pestell ,
jQuery uses CSS selectors (with a few jQuery specific psuedo classes added).
Tom
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.




