Hi Everyone
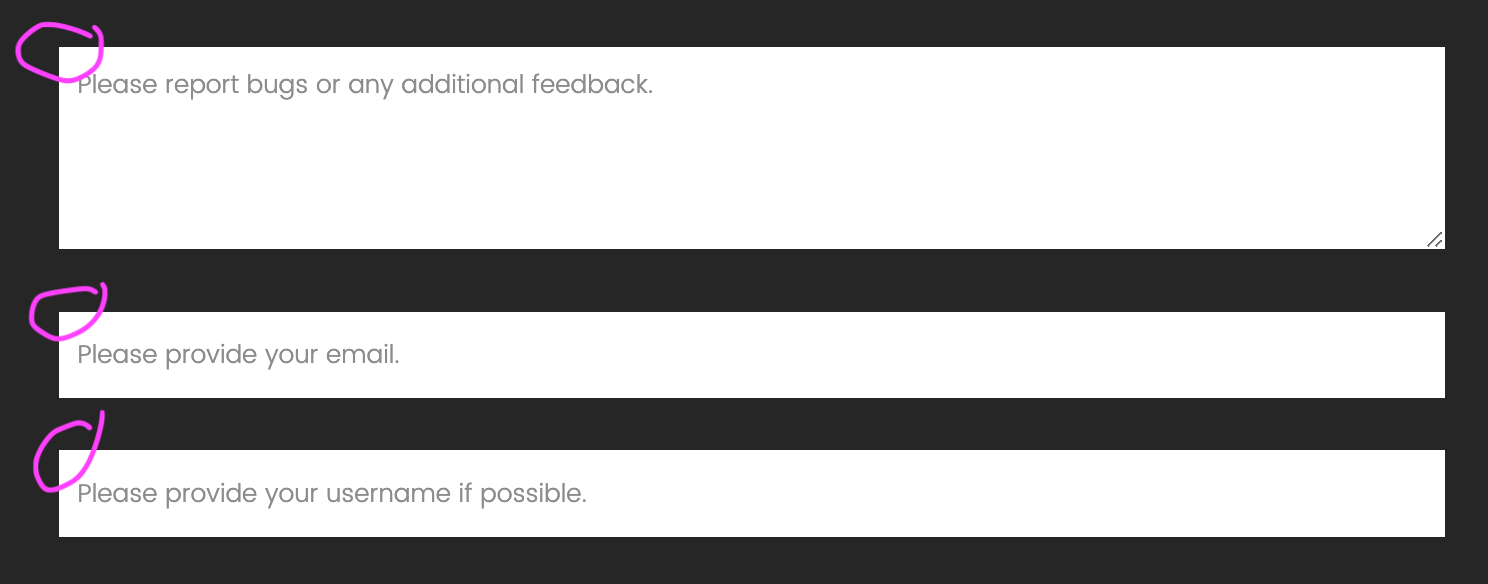
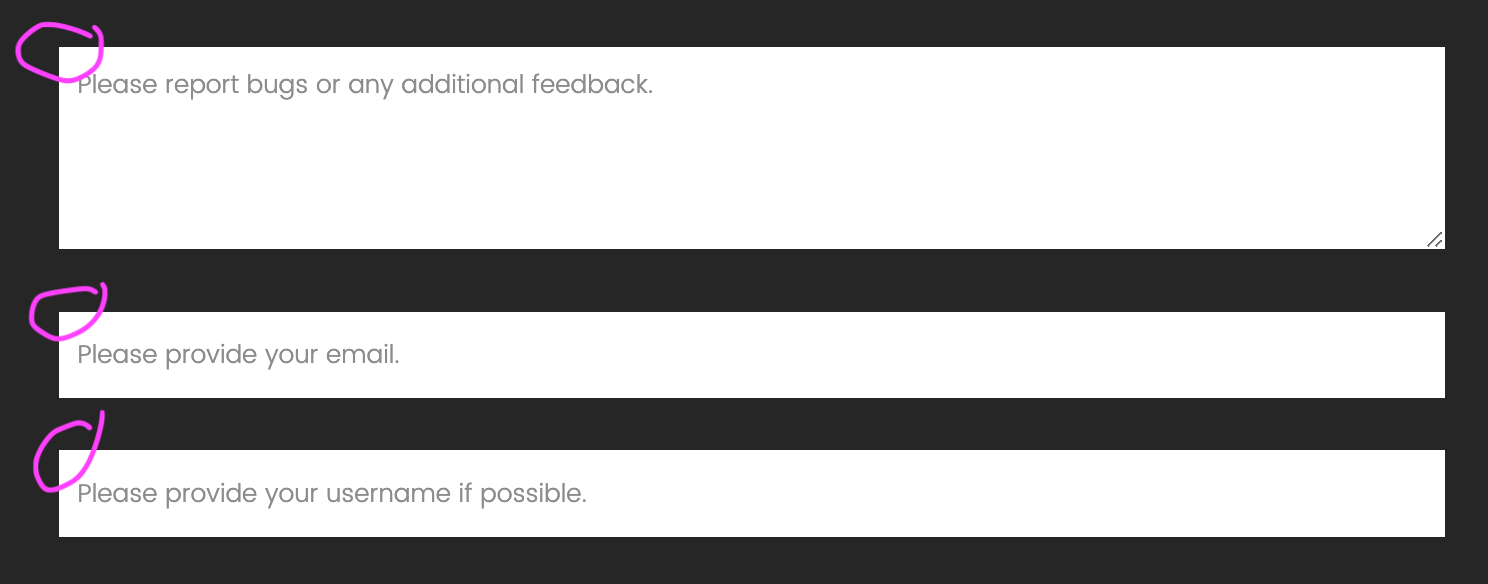
I have 3 text entry boxes that I would like to round the corners on.
Any ideas?

Thanks :)
Hi Everyone
I have 3 text entry boxes that I would like to round the corners on.
Any ideas?

Thanks :)
Paste the below code at each question where we need round corners:
jQuery("#"+this.questionId+" input[type='text']").css("border-radius","10px");
jQuery("#"+this.questionId+" textarea").css("border-radius","10px");
Thanks for getting back to me but this did not work.
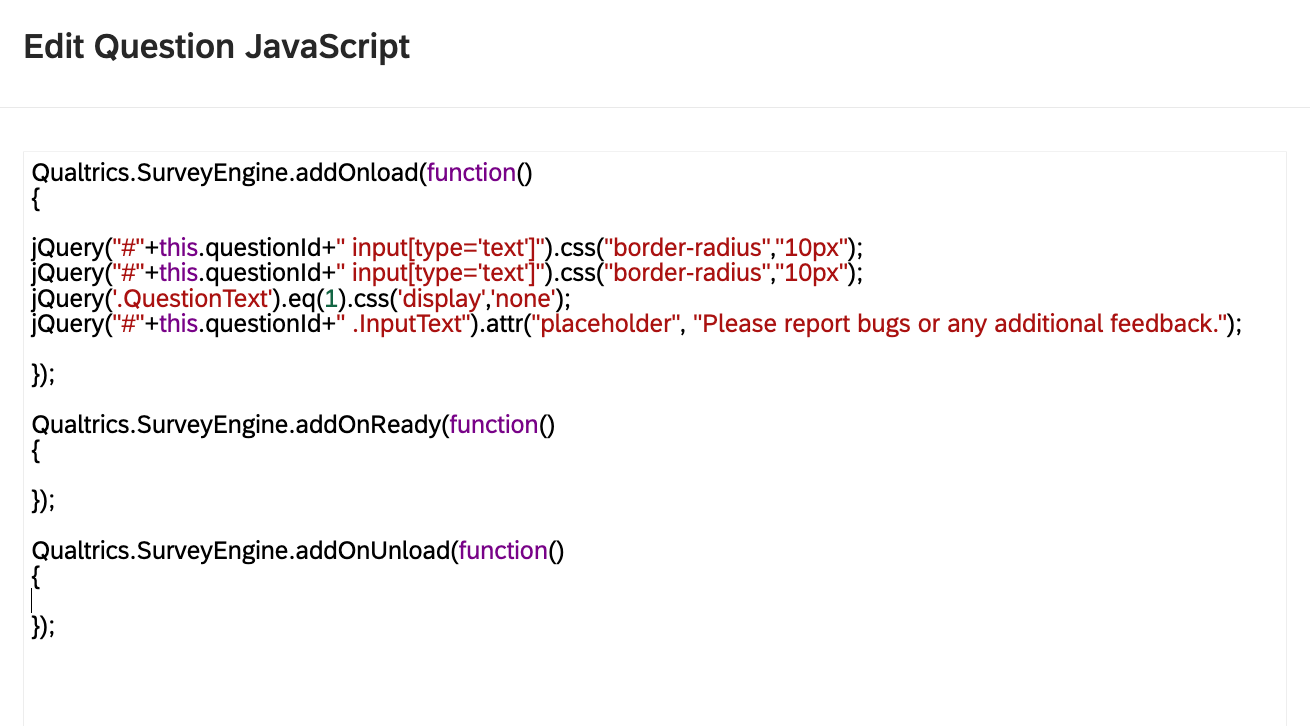
This is what I have.

Thanks :)
You did not add below line:
jQuery("#"+this.questionId+" textarea").css("border-radius","10px");
I did this time, but still the same.

Did you paste the code in the JS of text entry question?
I did…. Hope you can help.
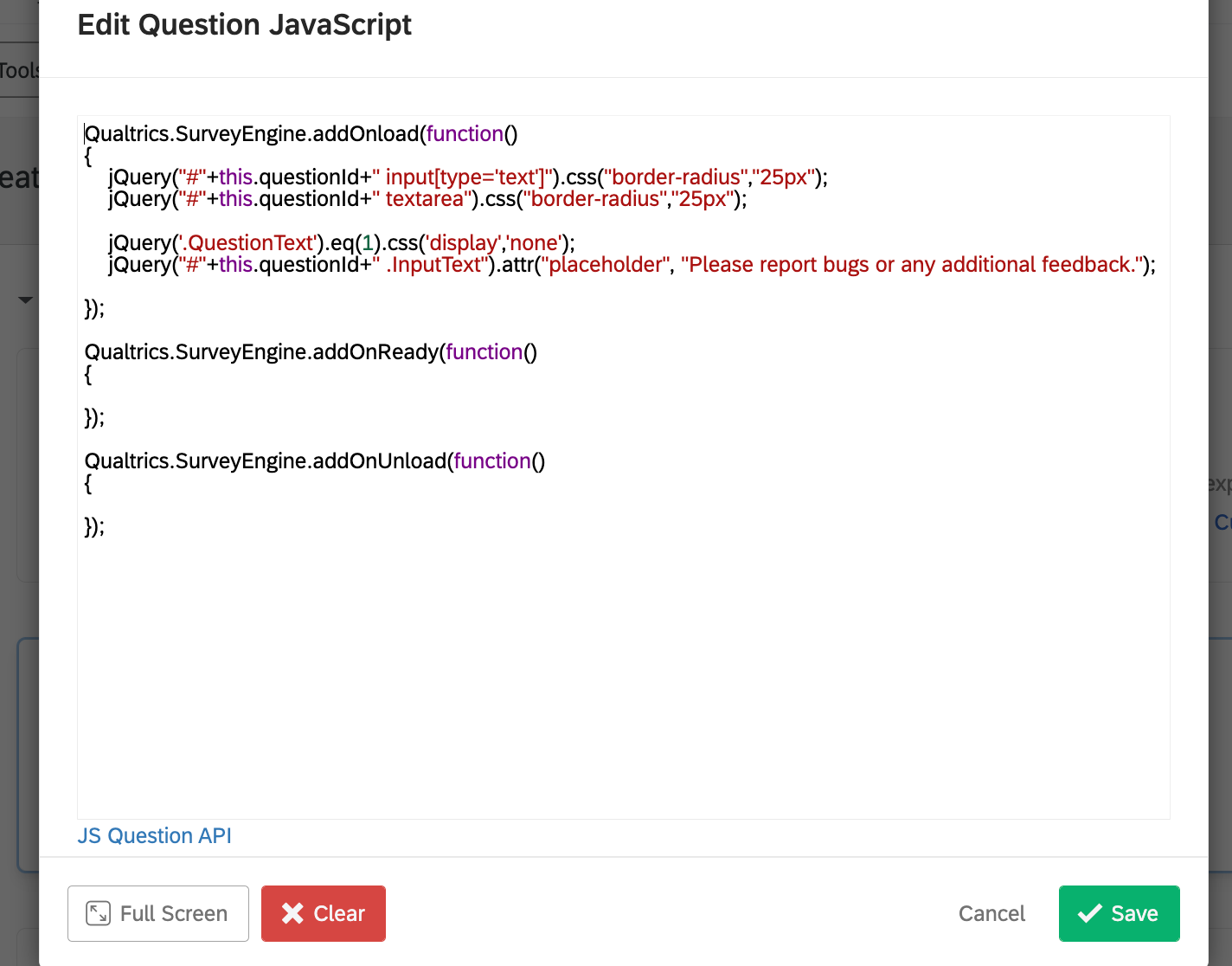
Try this:
jQuery("#"+this.questionId+" .InputText").css("border-radius","10px");
Still the same.
Could it be to do with my CSS?
#QID119 .QuestionText {
padding: 25px !important;
border-radius: 10px !important;
}
ul {
margin-block-end: -0px;
Which theme and layout are you using?
Custom theme and flat layout.
.Skin .TE .SL .InputText, .Skin .TE .ML .InputText, .Skin .TE .ESTB .InputText, .Skin .TE .PW .InputText, .Skin .TE .FORM .InputText, .Skin .MC .TextEntryBox, .Skin input.TextEntryBox, .Skin .TE textarea, .Skin textarea, .Skin inputttype=password], .Skin inputttype=text], .Skin inputttype=search] {
border-radius: 10px !important;
}
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.