Hi all,
Summary: I am new to using code in my surveys. I have used mouse-tracking code on three questions that successfully outputs the x- and y-coordinates of mouse movements at 10-ms intervals into embedded data variables. The code outputs correctly for the first question (one value at each 10-ms interval), But for each successive question presentation, the code outputs a duplicate value (i.e., two x-position, y-position, and time values at each 10-ms interval for question 2; three values for Q3, etc.). I'm hoping someone can help me resolve this issue, explained with more detail, images, code, and example output, below. Thank you very much for any assistance.
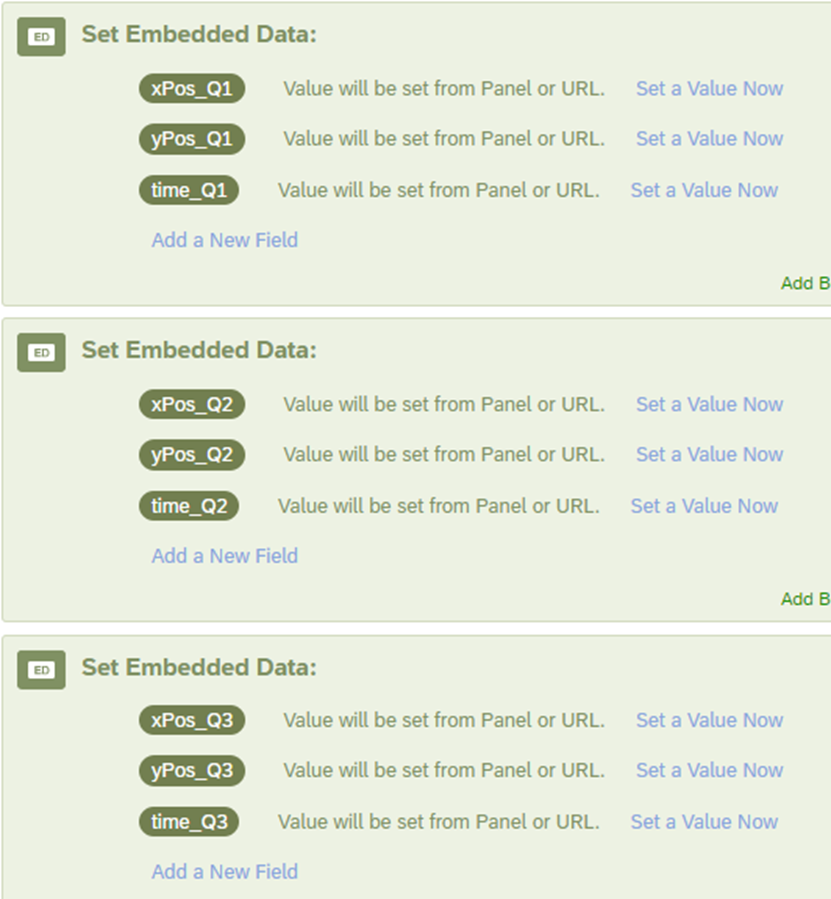
As mentioned, in my survey I have several multiple-choice questions (Q1, Q2, Q3) in which I’ve included code to output mouse movements into embedded data variables. Each of my three questions has code that saves embedded data for participants' mouse x- and y-positions at each 10-ms time interval (see below). The code was found at http://math.bu.edu/people/jackwalt/qualtrics-mousetracking/ Qualtrics.SurveyEngine.addOnload(function()
Qualtrics.SurveyEngine.addOnload(function()
{
/*Place your JavaScript here to run when the page loads*/
Qualtrics.SurveyEngine.addOnPageSubmit(function(type)
{
if(type == "next")
{
Qualtrics.SurveyEngine.setEmbeddedData("xPos_Q1", delayedXPos.join());
Qualtrics.SurveyEngine.setEmbeddedData("yPos_Q1", delayedYPos.join());
Qualtrics.SurveyEngine.setEmbeddedData("time_Q1", delayedTime.join());
}
});
});
document.onmousemove = getMousePosition; //set document to record mouse position
//initialize arrays
var delayedXPos = new Array();
var delayedYPos = new Array();
var delayedTime = new Array();
var xPos = new Array();
var yPos = new Array();
//initialize time variables
var initTime = new Date().getTime();
var timer_is_on = 0;
var t;
//time interval for data collection in ms
var dt = 10;
//flag signaling whether getMousePosition has been called
mp_called = 0;
//function that determines action when mouse moves
function getMousePosition(mp)
{
var divPos = getPosition(document.getElementById("QID4")); // I've changed this identifier for each question
xPos.push(mp.pageX - divPos[0]);
yPos.push(mp.pageY - divPos[1]);
mp_called = 1;
return true;
}
function timedCount()
{
if(mp_called){
delayedXPos.push(xPos[xPos.length-1]);
delayedYPos.push(yPos[yPos.length-1]);
var timeInSec = (new Date().getTime()-initTime) / 1000.;
delayedTime.push(timeInSec);
}
t = setTimeout("timedCount()", dt);
}
function doTimer()
{
if (!timer_is_on)
{
initTime = new Date().getTime();
timer_is_on = 1;
timedCount();
}
}
function getPosition(obj){
var topValue = 0, leftValue = 0;
while(obj)
{
leftValue += obj.offsetLeft;
topValue += obj.offsetTop;
obj= obj.offsetParent;
}
return [leftValue, topValue];
}
//start collecting data after page loads
document.onload = doTimer();
As shown below for Q1, which is presented first in the Survey Flow, the xPos and yPos is correctly outputted once at a ~10-ms interval (i.e., correctly). However, for Q2, which is presented second, there is a duplicate value for all three embedded variables (i.e.,1 duplicate). Similarly, for Q3, there are three values for each variable (i.e., 2 duplicates).
Output:
xPos_Q1: 274, 271, 271, 262, 262 …
yPos_Q1: 246, 276, 276, 282, 282 ….
time_Q1: 0.516, 0.527, 0.537, 0.548, 0.559 …
xPos_Q2: 243, 243, 242, 242, 242, 242 …
yPos_Q2: 241, 241, 241, 241, 241, 241…
time_Q2: 0.557, 0.558, 0.568, 0.568, 0.58, 0.58 …
xPos_Q3: 240, 240, 240, 240, 240, 240, 240, 240, 240 …
yPos_Q3: 237, 236, 236, 236, 235, 235, 234, 230, 230
time_Q3: 0.565, 0.566, 0.566, 0.575, 0.578, 0.578, 0.586, 0.589, 0.589…
Therefore, it appears that each additional question presented with the code adds another set of duplicate values into the final data file. I've also randomized the question presentation: If Q1 is presented third for a given subject, there will be two duplicates, but if it's presented first there won't be any duplicates.
Can anyone explain to me why this duplication is occurring and help me amend the code to fix it? I know that I can manually de-duplicate the values but would really like to avoid the issue altogether.
Again, any help would be greatly appreciated.
Thanks,
Ashley
Same code used across many questions outputs duplicate
Best answer by AshleyM22
SOLVED: I resolved the issue by clearing the time/timer before outputting the embedded data, as shown below.
Qualtrics.SurveyEngine.addOnPageSubmit(function(type)
{
if(type == "next")
{
clearTimeout(t);
timer_is_on=0;
Qualtrics.SurveyEngine.setEmbeddedData("xPos_Q1", delayedXPos.join());
Qualtrics.SurveyEngine.setEmbeddedData("yPos_Q1", delayedYPos.join());
Qualtrics.SurveyEngine.setEmbeddedData("time_Q1", delayedTime.join());
}
});
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

