Could someone give me some quick help with something pretty basic - I want to implement Select2 on a Qualtrics survey, so that respondents can multi-select from a drop-down, but I'm not quite sure how to set it up.
I've added
link href="https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.6-rc.0/css/select2.min.css" rel="stylesheet" /
script src="https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.6-rc.0/js/select2.min.js" /script
to my survey header - is that correct?
And then in my multi-select question I have this added as JS:
Qualtrics.SurveyEngine.addOnReady(function() {
$('.js-example-basic-multiple').select2();
});
But that's not doing much other than showing the answer choices in a box, so I must be missing a step.
Do I need to add the css script too somehow and somewhere? What is this and how do I do it?
<link href="https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.6-rc.0/css/select2.min.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.6-rc.0/js/select2.min.js"></script>
Your question's JS should be something like this:
```
Qualtrics.SurveyEngine.addOnReady(function() {
jQuery("#"+this.questionId+" select").select2();
});
```
Ok, I've added that JS, replacing this.questionId with Q3. But the question still operates like a normal drop-down, only allowing me to select one answer. Any other suggestions on what I may be missing? I really appreciate this.
> Thanks v much TomG!
>
> Ok, I've added that JS, replacing this.questionId with Q3. But the question still operates like a normal drop-down, only allowing me to select one answer. Any other suggestions on what I may be missing? I really appreciate this.
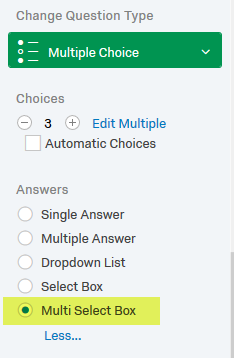
Do NOT replace the variable this.questionId, Q3 is not a valid QID. Use the script as I posted it (unless you need to add select2 options). Also, make sure your question is a Multi Select Box:
!

Good morning from a sunny Sweden!
Again love how a 4 year old community post can solve my hurdles today.
Love it and thanks for the knowledge sharing. This was the level of hand holding I needed to get it fixed :)
All the best
-Mattias
Good morning from a sunny Sweden!
When I implement this and go to the next page of the survey, the boxes from the select2 questions are all stacked up in the top left corner of the screen like this:

Is there any way to avoid this
Thanks in advance
-Mattias
@MattiasM - What code are you using to load select2 in your header or footer?
@MattiasM - What code are you using to load select2 in your header or footer?
Good morning from a rainy Lund and sorry
I am using this in the header:
<link href="https://cdn.jsdelivr.net/npm/select2@4.1.0-rc.0/dist/css/select2.min.css" rel="stylesheet" /><script src="https://cdn.jsdelivr.net/npm/select2@4.1.0-rc.0/dist/js/select2.min.js"></script>
All the best
-Mattias
Use:
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/select2@4.0.13/dist/css/select2.min.css">
<script src="https://cdn.jsdelivr.net/npm/select2@4.0.13/dist/js/select2.min.js"></script>
Use:
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/select2@4.0.13/dist/css/select2.min.css">
<script src="https://cdn.jsdelivr.net/npm/select2@4.0.13/dist/js/select2.min.js"></script>
Yeah that solved it. Much nicer looking :)
Thanks so much!
All the best
-Mattias
Leave a Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
