Hello,
I'm using the select2 script and I'm having a bug come up.
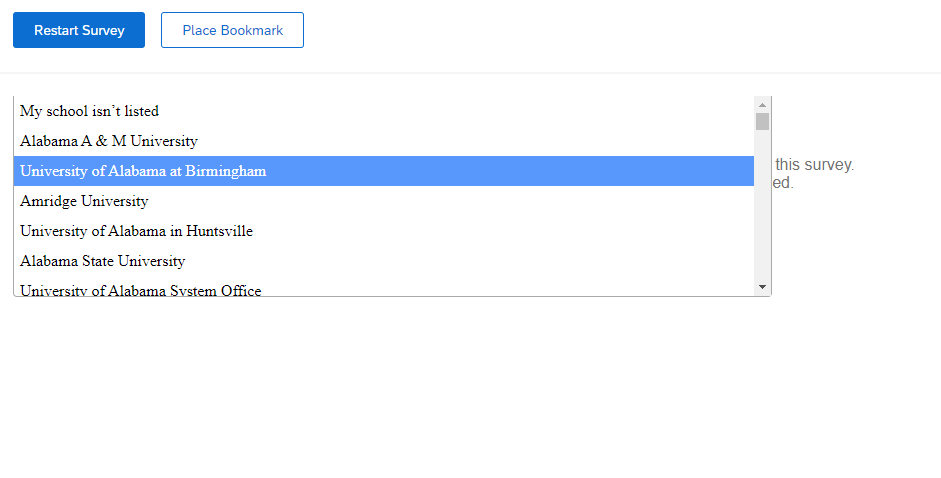
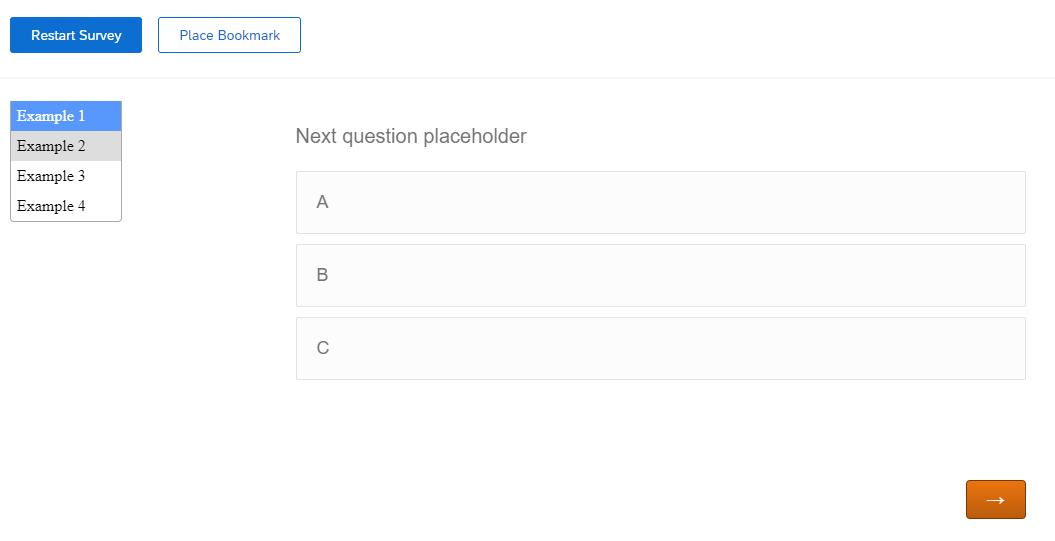
I have a list of schools in my survey that I want my users to select from. When I use it in a survey (please feel free to use this preview link to see for yourself), the box is displaying in all my following questions. NOTE: This is happening in the real survey as well.
Does anyone happen to know if this is a Qualtrics bug? Do anyone have any solutions?
Preview - Online Survey Software | Qualtrics Survey Solutions
https://norc.az1.qualtrics.com/jfe/preview/SV_7O0bB43qDIlxHjU?Q_CHL=preview&Q_SurveyVersionID=current
Qualtrics makes sophisticated research simple and empowers users to capture customer, product, brand & employee experience insights in one place.
This is the image that comes up in the next page of my survey. It should simply be the next question.