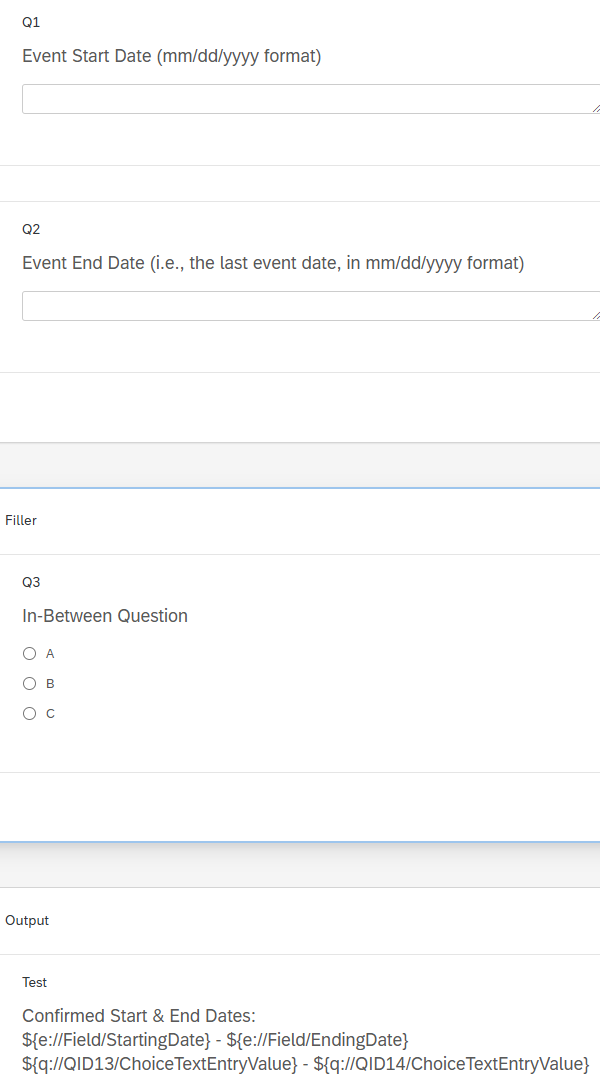
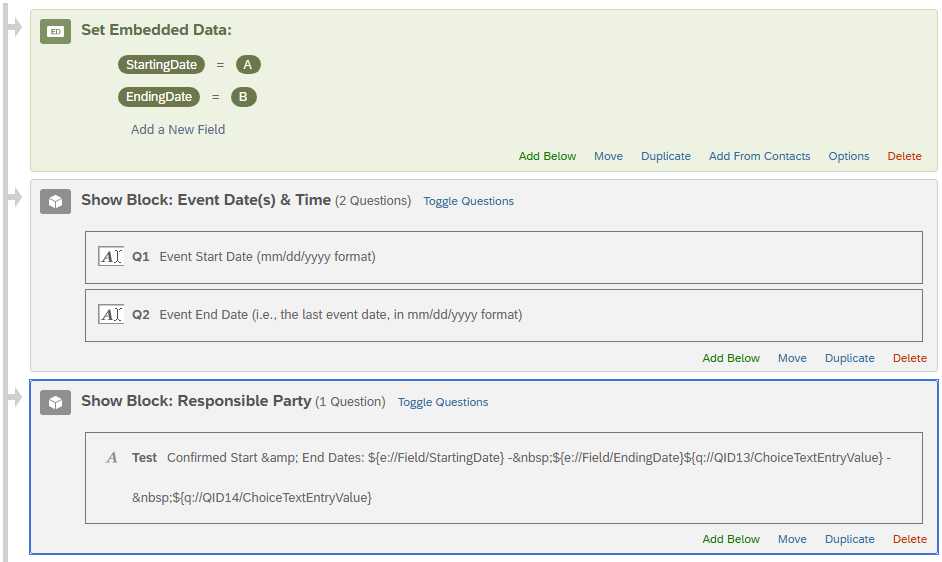
I have a simple survey where I ask for a start & end date, and then the next block prints those dates (see screenshot below). I have two embedded data variables that I have set to placeholders to start the survey.

In my “Responsible Party” block, I have entered some basic JS code (credit to Nam Nguyen) to take those start & end dates from the first two questions and convert their format from the international “YYYY-MM-DD” to the U.S. standard “MM/DD/YYYY” before I use the setEmbeddedData function to overwrite the date variables.
Qualtrics.SurveyEngine.addOnload(function()
{
var dateStr = "${q://QID13/ChoiceTextEntryValue}";
if (dateStr) {
var dateParts = dateStr.split("-");
var StartingDate = dateParts[1] + "/" + dateParts[2] + "/" + dateParts[0];
Qualtrics.SurveyEngine.setEmbeddedData("StartingDate", StartingDate);
}
var dateString = "${q://QID14/ChoiceTextEntryValue}";
if (dateString) {
var dateElements = dateString.split("-");
var EndingDate = dateElements[1] + "/" + dateElements[2] + "/" + dateElements[0];
Qualtrics.SurveyEngine.setEmbeddedData("EndingDate", EndingDate);
}
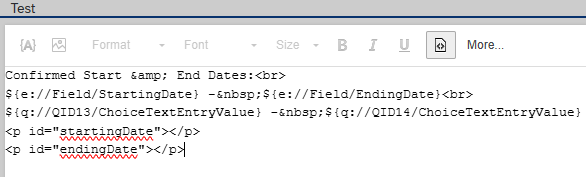
});In my Test question, I pipe in the two embedded data variables, as well as the direct answers from the prior two questions (see screenshot below).

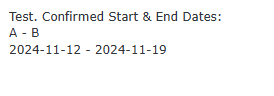
When I run the survey, the placeholders show up (see screenshot below), and I am not sure why the JS code did not work. Anyone know why the embedded data never changed?