Hi All,
I've observed a very strange issue. I have a Like / Dislike question where the user answer the survey can select a choice for either. The following question then asks the reasons for whatever the liked or disliked. This question is not forced and so the user can just select an choice for like but doesn't have to select an item for dislike. This means I need to use some display logic. Currently I've got a very static display logic which works through all the different possible choices. It works but it's not very robust should you change the options in the like / dislike question. So I thought I'd use some javascript.
In the survey flow I've created two fields: 'Q3.5_Like_text' and 'Q3.5_Dislike_text'.
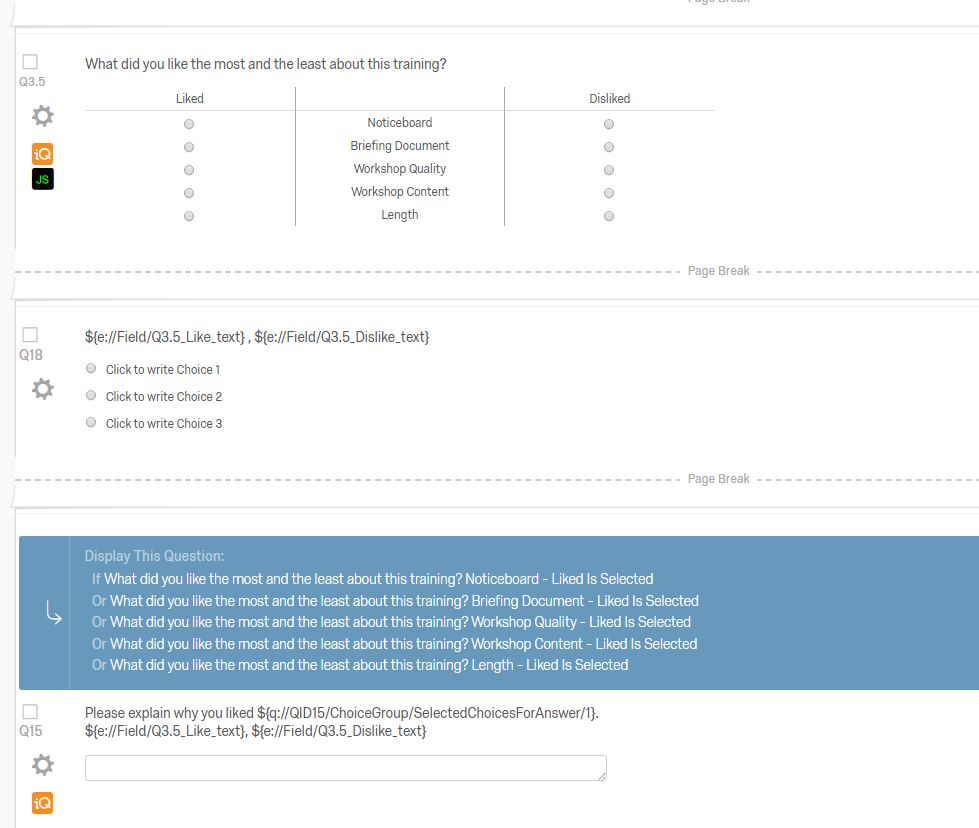
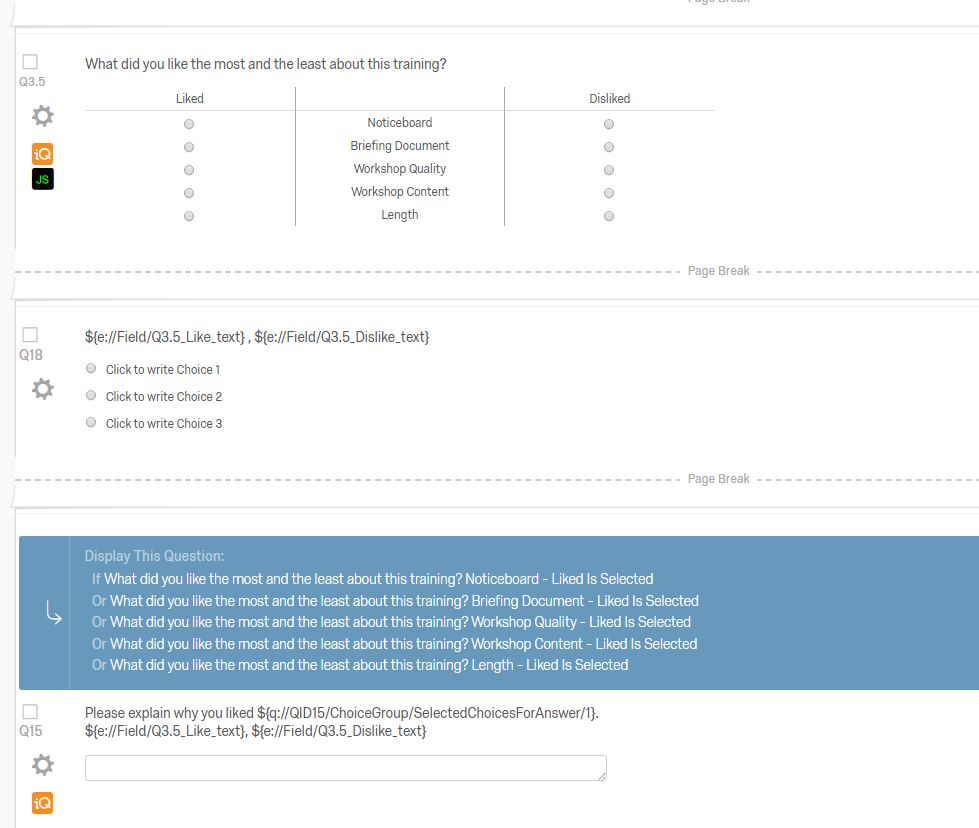
This is a screen shot of the survey
!

In the question I've used this code:
<code>
Qualtrics.SurveyEngine.addOnload(function()
{
});
Qualtrics.SurveyEngine.addOnReady(function()
{
var1 = "${q://QID15/ChoiceGroup/SelectedChoicesForAnswer/1}";
var2 = "${q://QID15/ChoiceGroup/SelectedChoicesForAnswer/2}";
console.log(var1);
console.log(var2);
Qualtrics.SurveyEngine.setEmbeddedData( 'Q3.5_Like_text', var1)
Qualtrics.SurveyEngine.setEmbeddedData( 'Q3.5_Dislike_text', var2)
});
Qualtrics.SurveyEngine.addOnUnload(function()
{
});
</code>
Are there any silly syntax's I've left out?! eg. I've not put a semi colon at the end of every line.
I have inserted a text question following this to check that the embedded fields are being updated, however I'm finding that they are updating to a null figure at first, and not the choice I've selected. It's not until I click the 'Back' button and then 'Next' that the embedded fields are being populated.
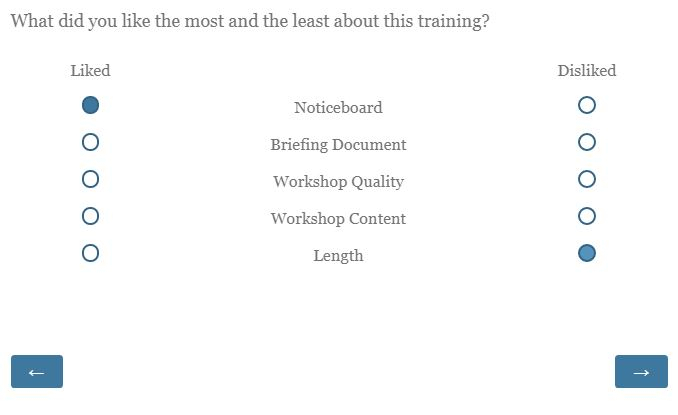
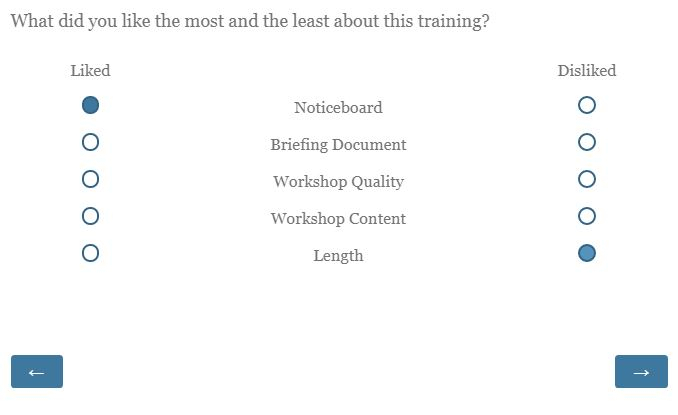
These are the choices
!

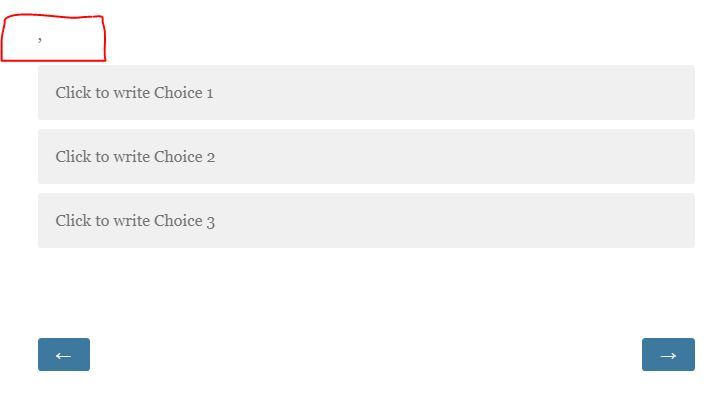
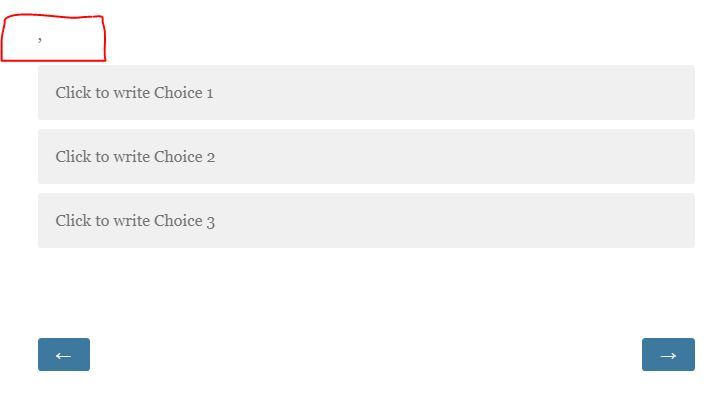
Click next, you get null values
!

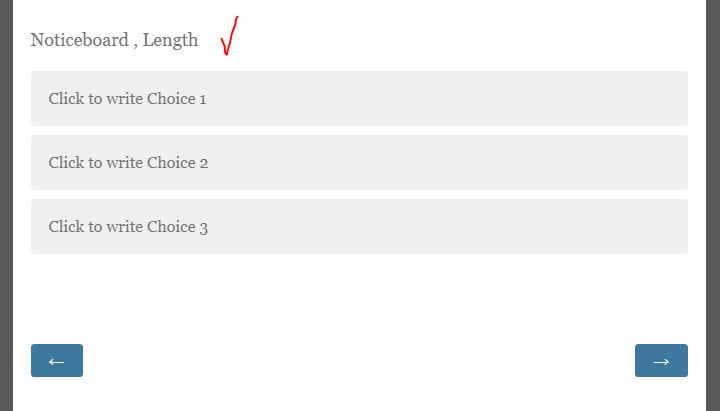
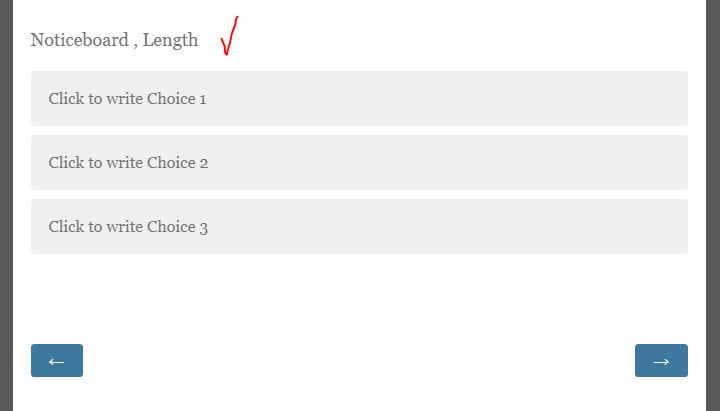
Click back and then next, the embedded fields are then populated
!

Please could someone help me resolve this issue? I've tried a matrix question and this has the same issue.
Another option I suppose is to split the block and use the survey flow method to populate the embedded field but I was hoping that this java script method would work.
Thanks in advance
Rod Pestell
 In the question I've used this code:
<code>
Qualtrics.SurveyEngine.addOnload(function()
{
});
Qualtrics.SurveyEngine.addOnReady(function()
{
var1 = "${q://QID15/ChoiceGroup/SelectedChoicesForAnswer/1}";
var2 = "${q://QID15/ChoiceGroup/SelectedChoicesForAnswer/2}";
console.log(var1);
console.log(var2);
Qualtrics.SurveyEngine.setEmbeddedData( 'Q3.5_Like_text', var1)
Qualtrics.SurveyEngine.setEmbeddedData( 'Q3.5_Dislike_text', var2)
});
Qualtrics.SurveyEngine.addOnUnload(function()
{
});
</code>
Are there any silly syntax's I've left out?! eg. I've not put a semi colon at the end of every line.
I have inserted a text question following this to check that the embedded fields are being updated, however I'm finding that they are updating to a null figure at first, and not the choice I've selected. It's not until I click the 'Back' button and then 'Next' that the embedded fields are being populated.
These are the choices
!
In the question I've used this code:
<code>
Qualtrics.SurveyEngine.addOnload(function()
{
});
Qualtrics.SurveyEngine.addOnReady(function()
{
var1 = "${q://QID15/ChoiceGroup/SelectedChoicesForAnswer/1}";
var2 = "${q://QID15/ChoiceGroup/SelectedChoicesForAnswer/2}";
console.log(var1);
console.log(var2);
Qualtrics.SurveyEngine.setEmbeddedData( 'Q3.5_Like_text', var1)
Qualtrics.SurveyEngine.setEmbeddedData( 'Q3.5_Dislike_text', var2)
});
Qualtrics.SurveyEngine.addOnUnload(function()
{
});
</code>
Are there any silly syntax's I've left out?! eg. I've not put a semi colon at the end of every line.
I have inserted a text question following this to check that the embedded fields are being updated, however I'm finding that they are updating to a null figure at first, and not the choice I've selected. It's not until I click the 'Back' button and then 'Next' that the embedded fields are being populated.
These are the choices
! Click next, you get null values
!
Click next, you get null values
! Click back and then next, the embedded fields are then populated
!
Click back and then next, the embedded fields are then populated
! Please could someone help me resolve this issue? I've tried a matrix question and this has the same issue.
Another option I suppose is to split the block and use the survey flow method to populate the embedded field but I was hoping that this java script method would work.
Thanks in advance
Rod Pestell
Please could someone help me resolve this issue? I've tried a matrix question and this has the same issue.
Another option I suppose is to split the block and use the survey flow method to populate the embedded field but I was hoping that this java script method would work.
Thanks in advance
Rod Pestell






