Hi - apologies my question has been discussed before (for instance here: https://community.qualtrics.com/XMcommunity/discussion/13161/setting-embedded-data-using-if-else-statement-in-javascript), but I'm having difficulty following the answers because I have no experience using JavaScript.
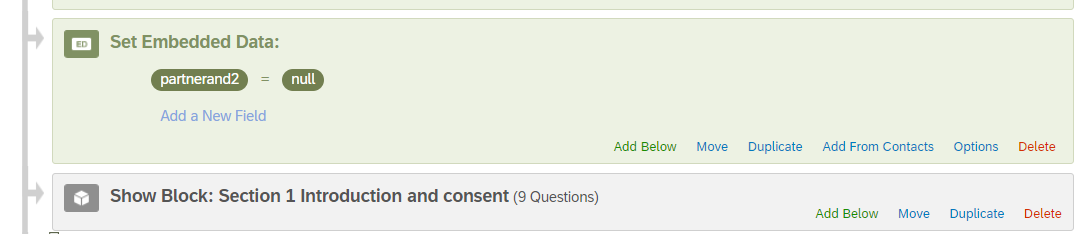
I set an embedded variable in the survey flow called "partnerand2". I set this to the string "null". This precedes my question block. Then in my block, I have a question, QID344 (ZHPART below). If respondents select yes, I want the value of the embedded variable to be updated to the string "and your partner", so that I can use this as piped text in the questions ahead (for example the next question QID407).
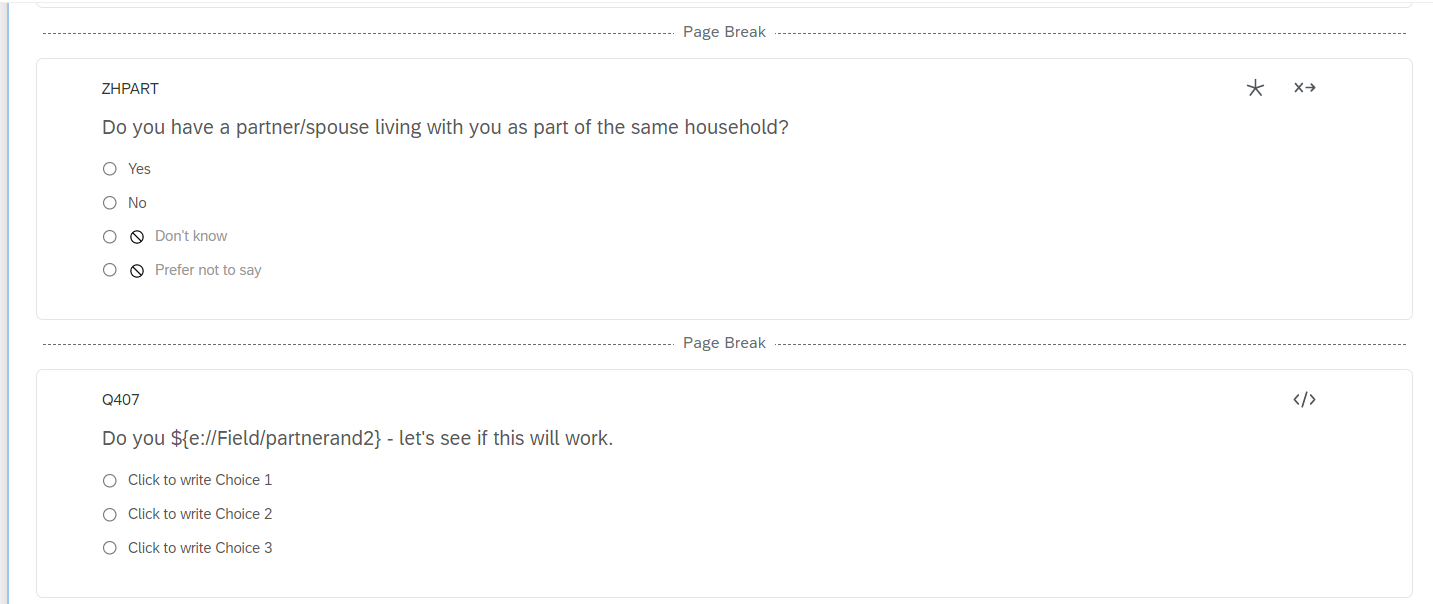
Then in my block, I have a question, QID344 (ZHPART below). If respondents select yes, I want the value of the embedded variable to be updated to the string "and your partner", so that I can use this as piped text in the questions ahead (for example the next question QID407). I added the below two lines of JS code to QID407 to do that after looking at discussions on the XM Community, but failed to get it working. Could you please tell me what's wrong? If I can get this to work, I can merge my next block to my current one and get my back button back.
I added the below two lines of JS code to QID407 to do that after looking at discussions on the XM Community, but failed to get it working. Could you please tell me what's wrong? If I can get this to work, I can merge my next block to my current one and get my back button back.
Qualtrics.SurveyEngine.addOnReady(function()
{ /*Place your JavaScript here to run when the page is fully displayed*/
if("${q://QID344/ChoiceGroup/SelectedChoice}"=="1")
{Qualtrics.SurveyEngine.setEmbeddedData('partnerand2', 'and your partner');
};
Thank you!
Setting a conditional embedded variable with JavaScript
Best answer by mmoore
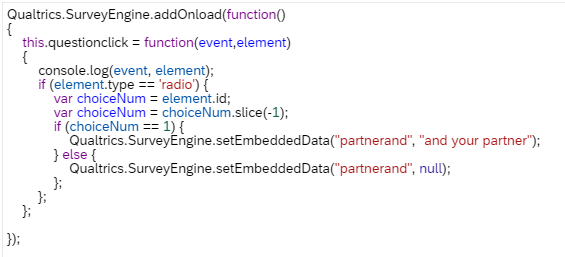
Try this instead:  Place this code in the Onload section of your ZHPART question. This will look at the selected choice each time one is clicked and update the embedded data appropriately.
Place this code in the Onload section of your ZHPART question. This will look at the selected choice each time one is clicked and update the embedded data appropriately.
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.



