@Nadaly,
Yes, you can do that. You don't need a 'button', just a click handler on the question text.
Thanks
@TomG ,
So if I have this for the question text:
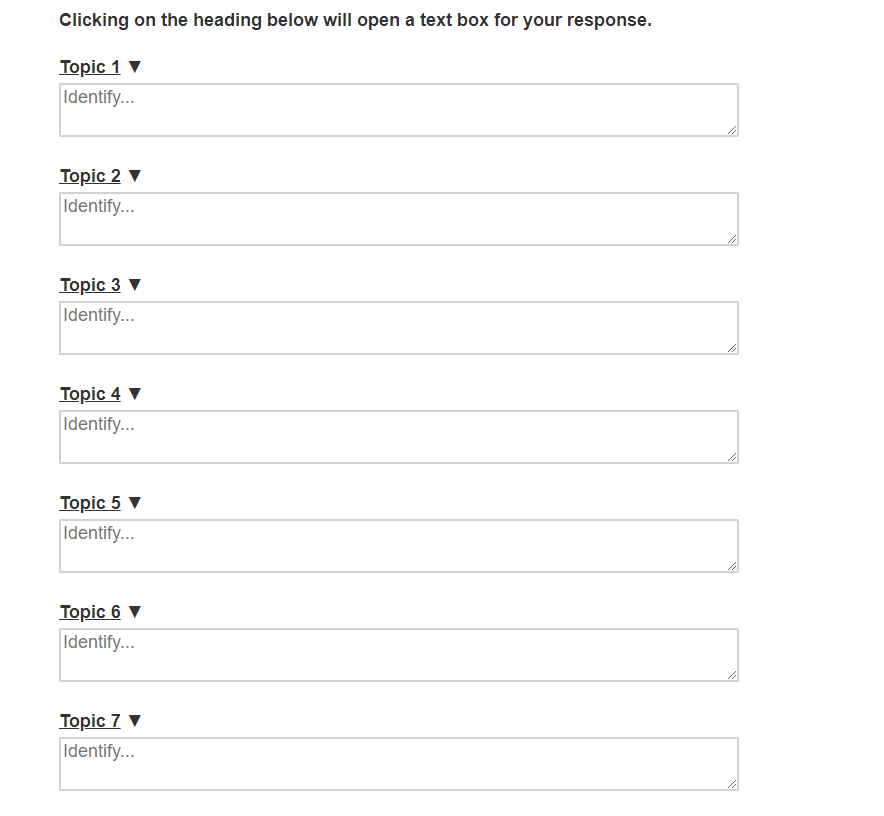
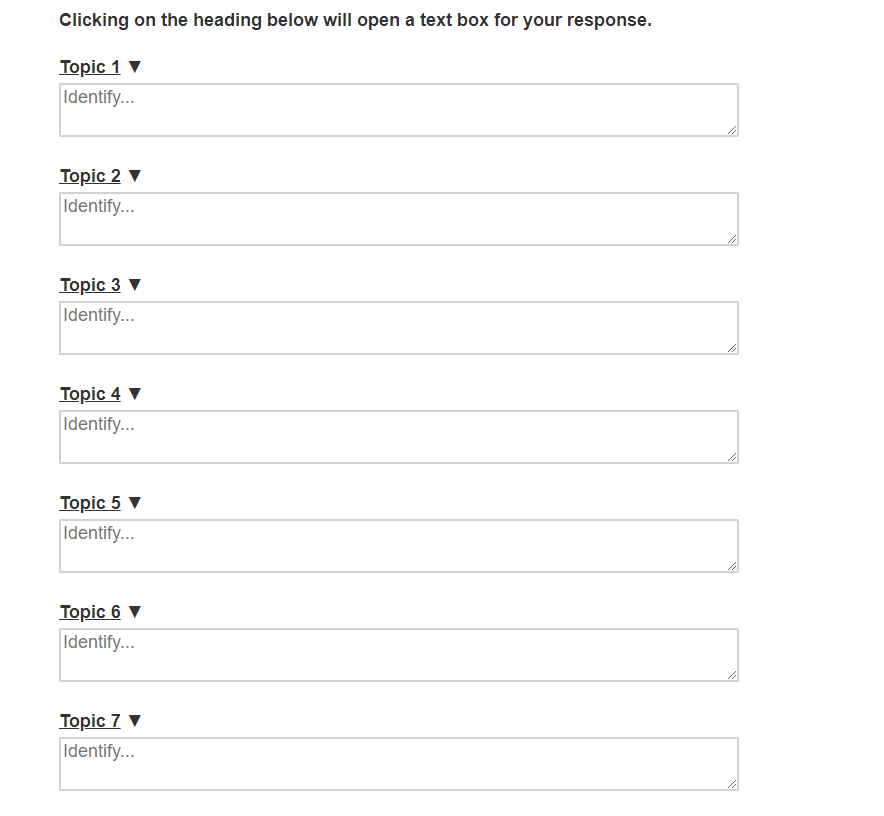
`<div id="topic" onClick="showtext()"><b><u>Topic 1</u> ▼</b></div> `
And in the onload function, I've successfully initially hidden the boxes with this:
jQuery("#" + this.questionId + " .InputText ").hide();
But I'm having trouble writing the function that shows the box when the topic is clicked.

Hello
@Nadaly ,
Paste the below code in js(onReady)
var that= this.questionId;
jQuery("#"+this.questionId+" .InputText").hide();
jQuery("#"+this.questionId+" .LabelWrapper label").on('click',function(){
jQuery("#"+that+" .InputText").hide();
var id=jQuery(this).attr("for");
jQuery("[id='"+id+"']").show();
});
Your code is sincerely appreciated
@Shashi (I did not know this was called a LabelWrapper label) but this code doesn't seem to be working for my question series.
The text boxes are initially hidden but nothing happens on clicking the question text.
>
@Nadaly said:
> Your code is sincerely appreciated
@Shashi (I did not know this was called a LabelWrapper label) but this code doesn't seem to be working for my question series.
> The text boxes are initially hidden but nothing happens on clicking the question text.
I hope you are using form question type
QSF Attached
Oh I see
@Shashi ! So your code does work on a form type. I have 8 individual essay text questions.
I could consider a form type question for this purpose if: 1) the text boxes could appear under the headers rather than beside them; and 2) the text box and response then remains visible once something is typed in (and only closes if the respondent intentionally clicks on the header again). Otherwise, I think I'd prefer the individual question approach.
>
@Nadaly said:
> Oh I see
@Shashi ! So your code does work on a form type. I have 8 individual essay text questions.
> I could consider a form type question for this purpose if: 1) the text boxes could appear under the headers rather than beside them; and 2) the text box and response then remains visible once something is typed in (and only closes if the respondent intentionally clicks on the header again). Otherwise, I think I'd prefer the individual question approach.
>
Here's the updated code for different questions.
Also it will not hide text box with values. Paste this in the first text entry question
var that= this.questionId;
jQuery(".InputText").hide();
jQuery(".QuestionText ").on('click',function(){
jQuery(" .InputText").each(function(){
if( jQuery(this).val()==""){
jQuery(this).hide();
}
});
var id=jQuery(this).attr("for");
jQuery("[id='"+id+"']").show();
});