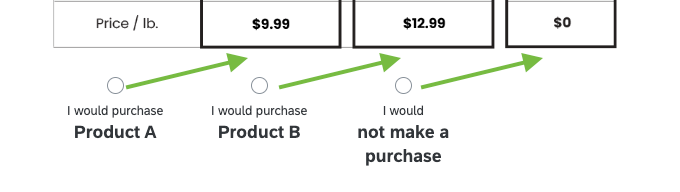
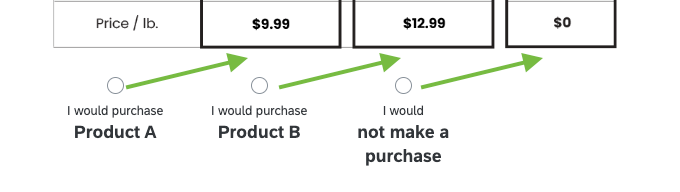
Hi, I want to shift the answers so they line up with the choices:

I want to do this for 80 questions that are formatted identically. Can you help me please?
 +1
+1Hi, I want to shift the answers so they line up with the choices:

I want to do this for 80 questions that are formatted identically. Can you help me please?
Best answer by TomG
Classic is the best layout for what you want to do. Your JS might have an error which stops it from running. I’m not sure what else you’ve done, because if your choices are Horizontal they should take up 100% of the width.
Anyway, your JS could be something like this:
Qualtrics.SurveyEngine.addOnload(function() {
jQuery("#"+this.questionId+" .ChoiceStructure tr").prepend("<td></td>").find("td").each(function() { this.setAttribute("width","25%"); });
});
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.