I am new to coding and qualtrics in general. In sort of a time crunch but slowly teaching myself the basics of html currently.
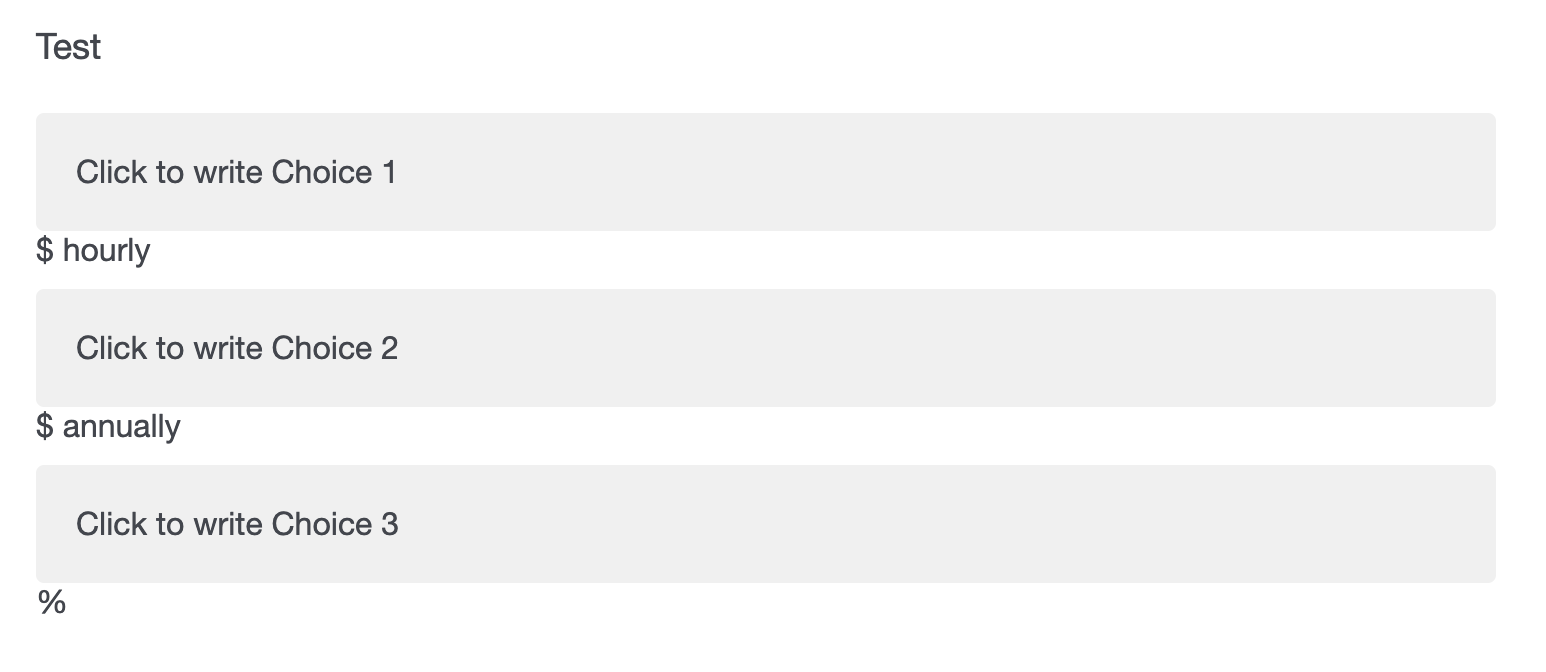
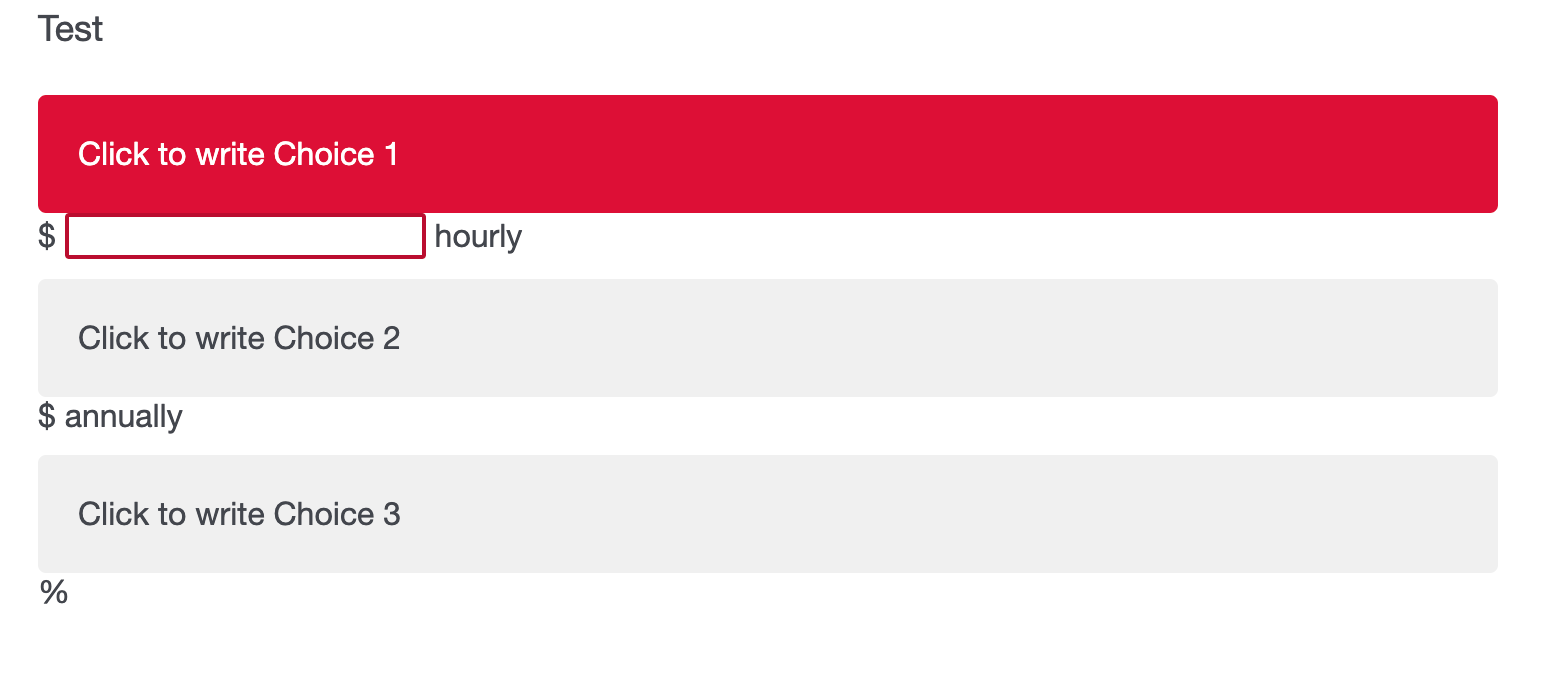
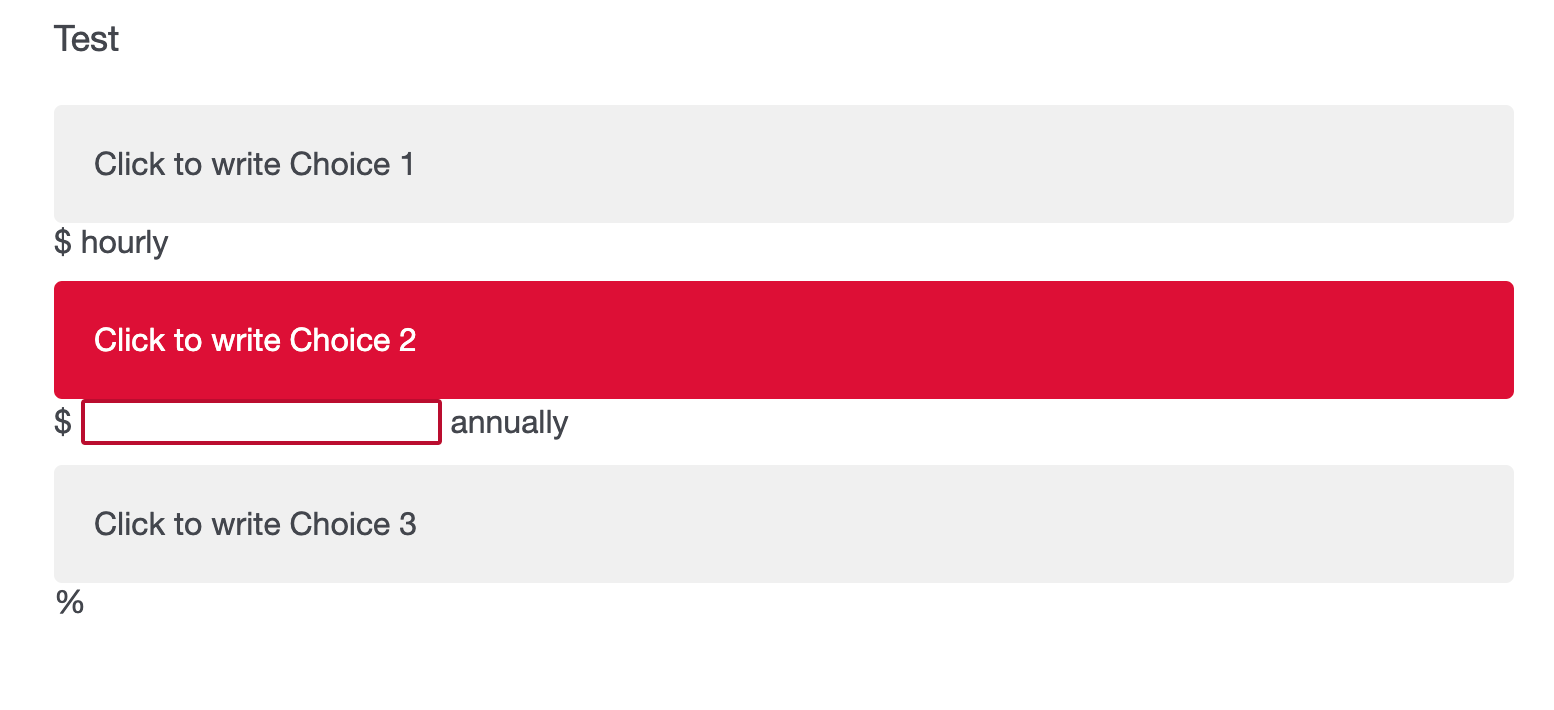
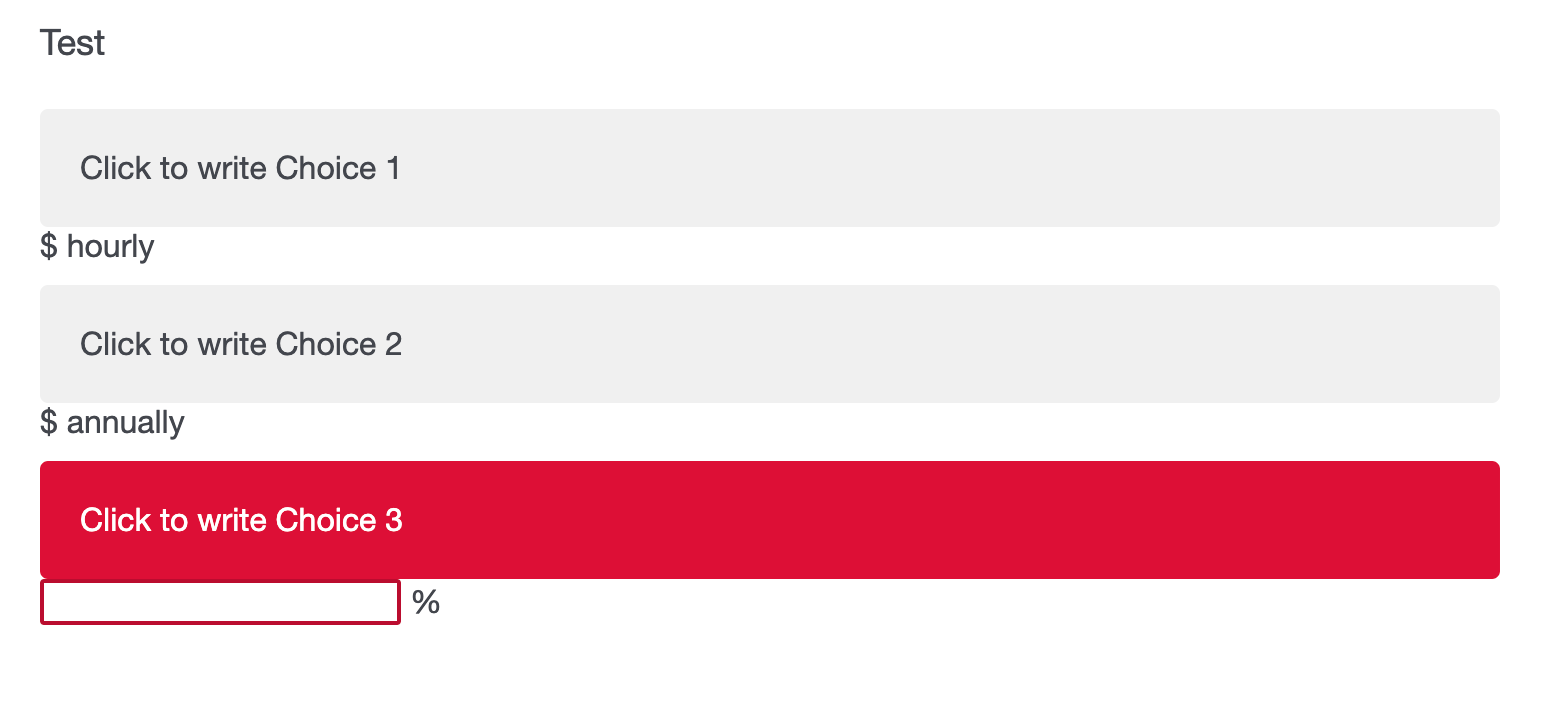
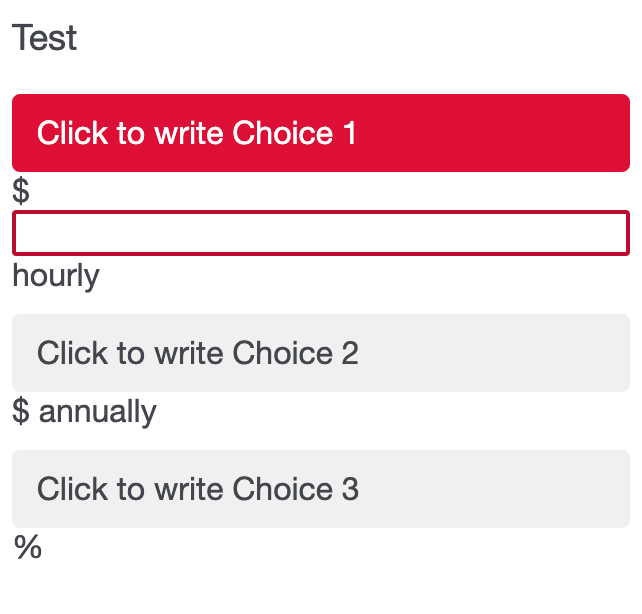
I have a survey question that consist of a single choice MC question with three choices available. Each choice has a text entry box that appears for the choice selected. A hide/show function essentially. However, I am needing to add difference prefixes and suffixes for the text entry boxes like "$" and "annually". I am having an issue where the prefixes and suffixes appear before the choice is selected and the text entry box does not appear till you select the choice. Pictures below. The mobile picture at the very end also does not fit correctly. Any help is appreciated. I added my current code at the end. 




Qualtrics.SurveyEngine.addOnload(function()
{
var textInputs = jQuery("#"+this.questionId+" .InputText").css("float","none");
textInputs.eq(0).before("$ ").after(" hourly");
textInputs.eq(1).before("$ ").after(" annually");
textInputs.eq(2).after(" %");
var QID= this.questionId;
jQuery("#"+this.questionId+" inpututype='text']").attr('type', 'tel');
jQuery("#" + QID + " .InputText ").hide();
jQuery("#" + QID + " inputitype='radio']").each(function(){
if(jQuery(this).prop("checked") == true)
{
var v1 = jQuery(this).attr("id");
jQuery(" id*='"+v1+"~TEXT']").show();
}
else
{
var v1 = jQuery(this).attr("id");
jQuery("vid*='"+v1+"~TEXT']").val('');
jQuery("eid*='"+v1+"~TEXT']").hide();
}
});
jQuery("#" + QID + " .Selection ").on("click change",function(){
jQuery("#" + QID + " input type='radio']").each(function(){
if(jQuery(this).prop("checked") == true)
{
var v1 = jQuery(this).attr("id");
jQuery("�id*='"+v1+"~TEXT']").show();
}
else
{
var v1 = jQuery(this).attr("id");
jQuery("�id*='"+v1+"~TEXT']").val('');
jQuery("�id*='"+v1+"~TEXT']").hide();
}
});
});
});
jQuery("#" + QID + " .Selection ").on("click change",function(){
jQuery("#" + QID + " input�type='radio']").each(function(){
if(jQuery(this).prop("checked") == true)
{
var v1 = jQuery(this).attr("id");
jQuery("{id*='"+v1+"~TEXT']").show();
}
else
{
var v1 = jQuery(this).attr("id");
jQuery(""id*='"+v1+"~TEXT']").val('');
jQuery("Xid*='"+v1+"~TEXT']").hide();
}
});
});
Qualtrics.SurveyEngine.addOnReady(function()
{
/*Place your JavaScript here to run when the page is fully displayed*/
});
Qualtrics.SurveyEngine.addOnUnload(function()
{
/*Place your JavaScript here to run when the page is unloaded*/
});
Be the first to reply!
Leave a Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
