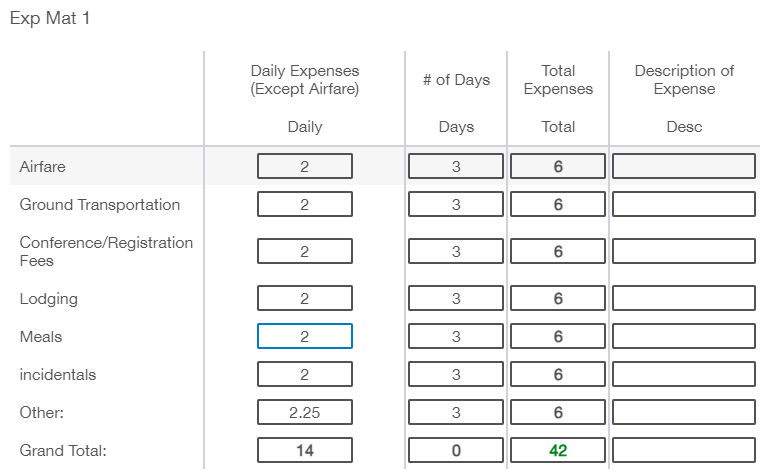
I have a side-by-side table that calculates inputs and provides a total. What I can’t seem to get to work is the ability to calculate decimals. It always seems to ignore it. I’ve been trying to replace:
function getVal(val){ var num = parseInt(val); if(isNaN(num)) {num = 0;} return num;};
With both:
function getDouble(val){ var num = parseInt(val); if(isNaN(num)) {num = 0;} return num;};
function getFloat(val){ var num = parseInt(val); if(isNaN(num)) {num = 0;} return num;};
But it will still treat the inputs as integers or completely break and cause the side-by-side to do nothing.
A lot of my code is from a user named bstrahin in their post linked here:
The only difference is that I’m multiplying between two columns, the color changes depending on the value for the grand total, and I have two different grand totals. Any help will be greatly appreciated, as I can’t determine why this issue occurs.