This might be a bit of a challenge, but any help with any parts would be much appreciated…
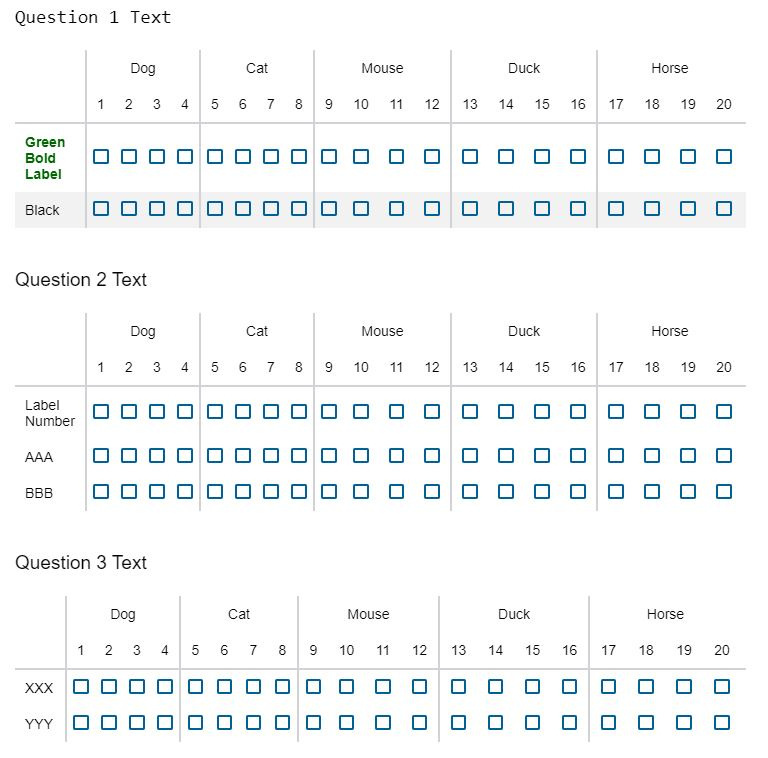
I currently have a series of multiple-answer side-by-side questions i.e. check boxes, which look like this. I’d like to make the format look more like this....
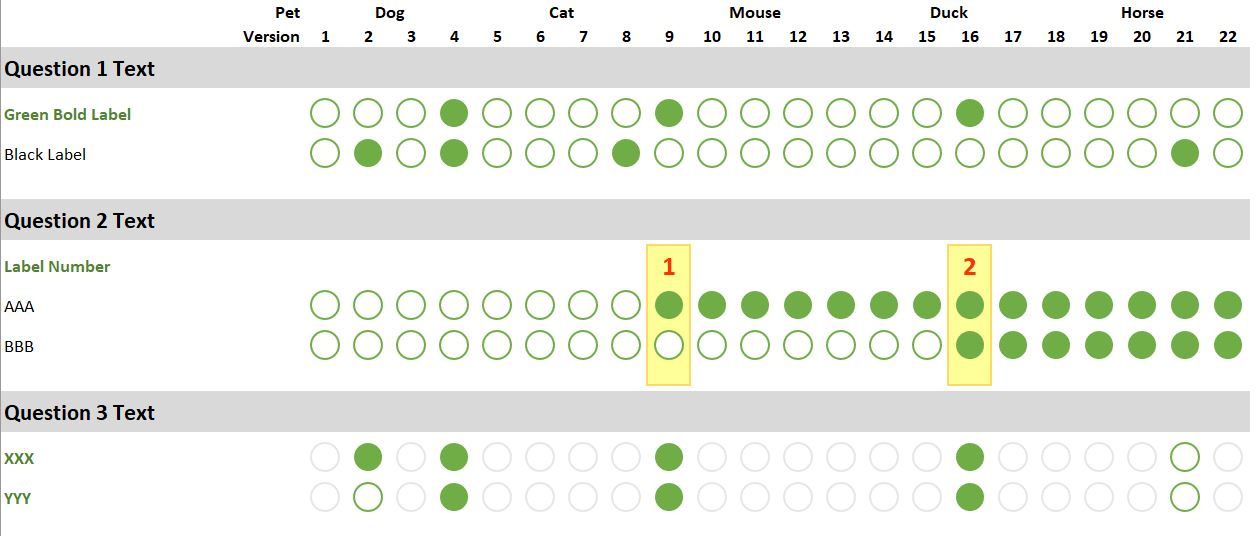
I’d like to make the format look more like this.... i.e.
i.e.
1) I’d like to have circles rather than squares – which when ticked become a solid colour.
2) I’d like to use the first row as the question text (e.g. Question 1 Text) i.e. I assume by using the first statement, but deactivating the checkboxes and shading the row.
3) I’d like to give respondents the ability to tick lots of checkboxes quickly e.g. in the AAA row the respondent has selected every box from 9 to 22. Is there a way for respondents to be able to do that quickly and easily without having to tick every box manually e.g. could they click and drag, or click once for the start box and again for the last box (which would then complete every box in between)?
4) In the label number row – could I have text box which if a respondent writes in a number, it then highlights that cell and the two cells below?
Many thanks
Side-by-side question formatting using JavaScript
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.


