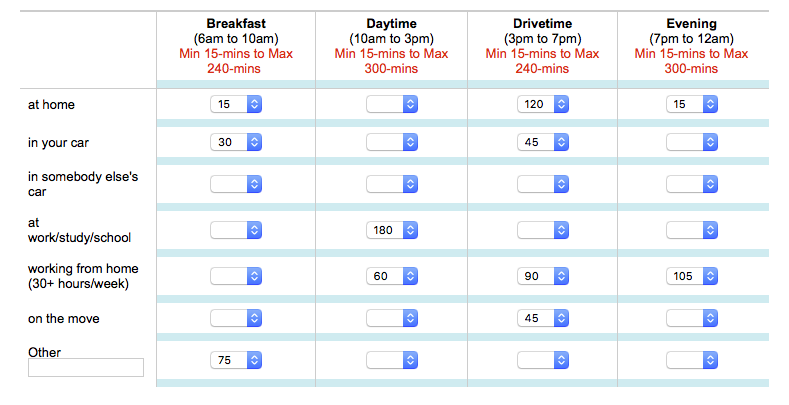
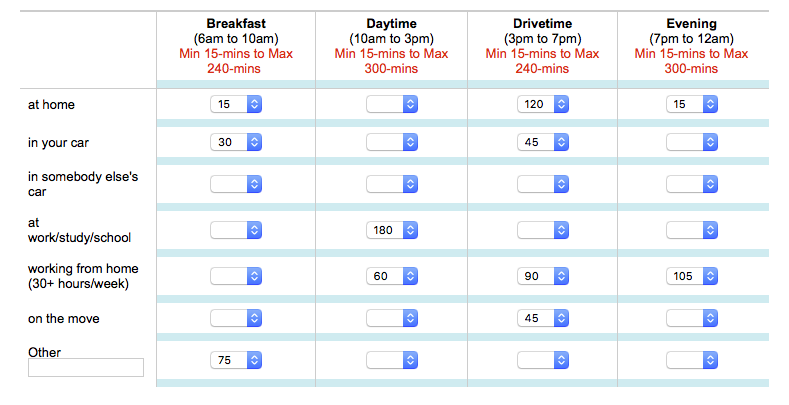
 I want the respondents to be shown that the total in the Columns are correct (green) or wrong (red) e.g. If in Column 1 the total number of minutes of each location is above 240-minutes the total will flag red.
I am a novice with Javascript.
Thanks.
I want the respondents to be shown that the total in the Columns are correct (green) or wrong (red) e.g. If in Column 1 the total number of minutes of each location is above 240-minutes the total will flag red.
I am a novice with Javascript.
Thanks.Side by Side Question with constant sum and auto-complete
 I want the respondents to be shown that the total in the Columns are correct (green) or wrong (red) e.g. If in Column 1 the total number of minutes of each location is above 240-minutes the total will flag red.
I am a novice with Javascript.
Thanks.
I want the respondents to be shown that the total in the Columns are correct (green) or wrong (red) e.g. If in Column 1 the total number of minutes of each location is above 240-minutes the total will flag red.
I am a novice with Javascript.
Thanks.Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.


