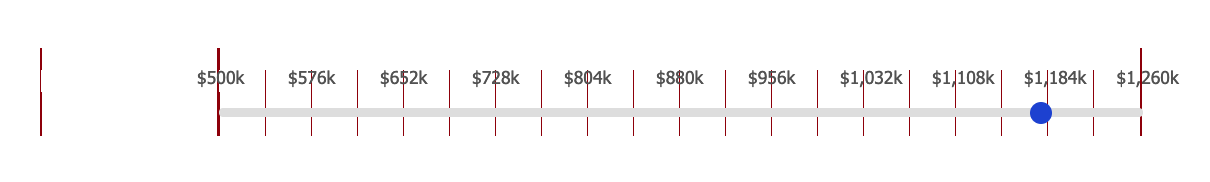
I tried adding a border to the table div component of the slider, but it is extremely unsightly. Any help will be greatly appreciated!
!

I have also implemented a JavaScript function that triggers on `this.questionclick()`; it calculates some values and displays them on the screen. However, the function is not triggered (numbers not updated) when the mouse click is released outside of the question body div. I have expanded the question body width but I can only expand it to a reasonable amount before the question starts to look funny. I have now tried to offer a solution by adding a "recalculate" button
but would prefer it if the problem can be avoided in the first place.
Thank you in advance.