*** Qualtrics engineers have been unable to give us a definitive explanation for why the survey is failing.***
The Qualtrics server has been responding with an error on the submission of some of our survey forms. This is an example of what is presented to the user of the survey: Reproducing the error shows that the server is responding with a 500 Internal Server Error HTTP response when we click the Save and Continue button:
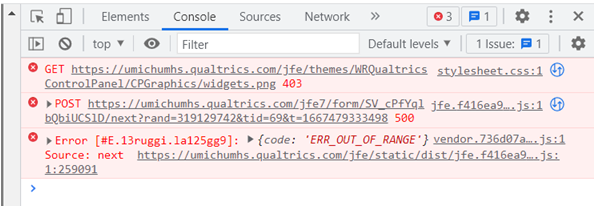
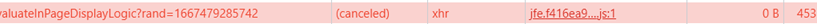
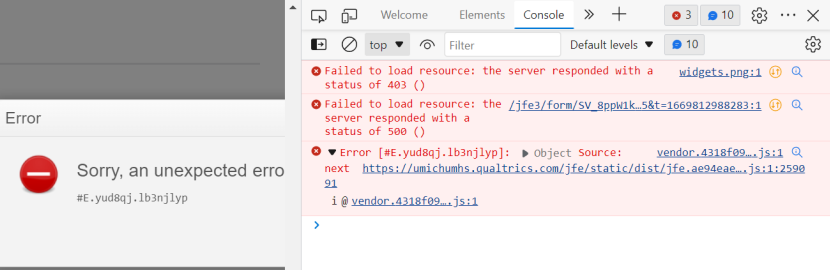
Reproducing the error shows that the server is responding with a 500 Internal Server Error HTTP response when we click the Save and Continue button: Further, the browser inexplicably cancels XHR requests (this is sometimes caused by improperly configured HTTP headers sent by the server):
Further, the browser inexplicably cancels XHR requests (this is sometimes caused by improperly configured HTTP headers sent by the server): This error has prevented us from distributing our survey to research subjects. We have been in correspondence with Qualtrics Support regarding this issue; however, they have been unable to give us a definitive reason for the error.
This error has prevented us from distributing our survey to research subjects. We have been in correspondence with Qualtrics Support regarding this issue; however, they have been unable to give us a definitive reason for the error.
Qualtrics support has provided guesses that the error may be a result of too much display logic, JavaScript, or that our survey has too many questions. They can't tell us which display logic or JavaScript is causing the error. With regard to the survey size, the Qualtrics support person stated, "...we would then recommend trying to decrease the size of the survey to remove the error. " It should be self-evident that cutting hundreds of questions out of our survey isn't going to be a reasonable resolution. If Qualtrics actually has a soft-limit of around 100 questions per survey (as indicated by Qualtrics Support), then that limitation should be advertised to customers before they have invested thousands of dollars of labor into building a survey.
I have decades of experience working in a full stack development role. I know there are log entries on the backend that tell exactly why the form submission is failing. The server is responding with a 500 Internal Sever Error response; we need to know exactly what is causing that error in order to be able to effectively address the issue - we cannot keep working on guesses. If those logs don't exist (i.e., Qualtrics really doesn't know why their application is failing) then it indicates extraordinary incompetence on the part of the engineers who implemented the application.
We need a definitive explanation for why this error is occurring. Qualtrics has had about 2 months to provide an explanation - all we have received is guesses.
We need a definitive explanation.
Sorry, an unexpected error occured. ***Survey has been inoperable for more than 2 months***.
 +4
+4Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.



 Our survey has been inoperable for more than 2 months now. Qualtrics engineers are unable to give us a definitive explanation for why the survey is failing.
Our survey has been inoperable for more than 2 months now. Qualtrics engineers are unable to give us a definitive explanation for why the survey is failing.