Hi,
I'm looking for a way to ask long questions in combination with a star slider.
Standard; the space for the text is very limited, so if you type a long question it appears on many lines.
I found this:
https://www.qualtrics.com/community/discussion/comment/3133#Comment_3133
that works great on desktop to combine long questions with the star slider;
however on mobile it becomes completely unusable.
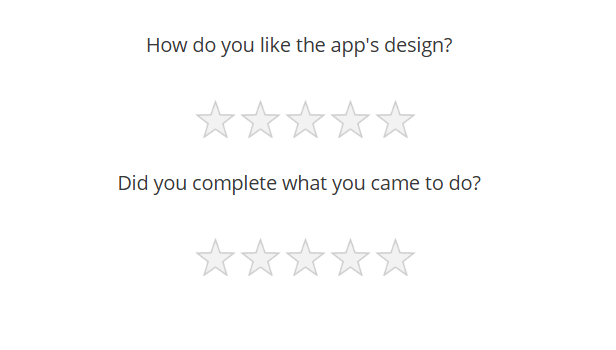
So I thought, maybe a solution would be to make the question text appear above the stars, instead of next to them.
Is there a way to do that?
Thanks,
Joyca
Page 1 / 1
Try:
```
Qualtrics.SurveyEngine.addOnload(function() {
jQuery("#"+this.questionId+" tr").each(function() {
var row = jQuery(this);
var th = row.before("<tr></tr>").find("th").attr("colspan","4").css("text-align","left");
row.prev("tr").append(th);
});
});
```
```
Qualtrics.SurveyEngine.addOnload(function() {
jQuery("#"+this.questionId+" tr").each(function() {
var row = jQuery(this);
var th = row.before("<tr></tr>").find("th").attr("colspan","4").css("text-align","left");
row.prev("tr").append(th);
});
});
```
Thanks @TomG, it works 😀
Has anyone managed to do this and reduce the gap between the stars and the statements, currenltly mine has large gaps which when it’s on a website/app feedback means for a lot of scrolling!

Qualtrics.SurveyEngine.addOnload(function() {
jQuery("#" + this.questionId + " tr").each(function() {
var row = jQuery(this);
var th = row.before("<tr></tr>").find("th").attr("colspan", "4").css({
"text-align": "left",
"padding-bottom": "0px",
"margin-bottom": "0px"
});
row.prev("tr").append(th);
});
});
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
