There doesn't appear to be an option to assign statements in a side-by-side matrix to groups (as there is for a standard matrix question).
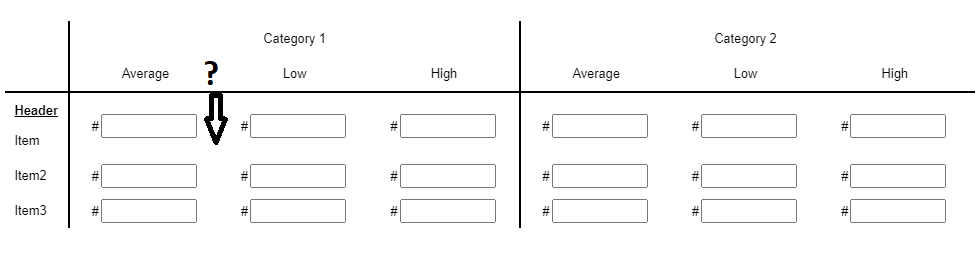
As a work around, I used the rich text editor to add the group label directly into the first statement in the group. The problem is that Qualtrics vertically aligns the rows to the middle so now the response boxes appear higher than I would like them for that top row.
Ideas for JS that would push that down? Or other known fixes? Thank you!
Hi there, if you still need, I was able to put something like this in place by using JavaScript to insert rows which will look like Group headers. The below is set up to insert rows above the 1st and 4th statements. To configure for more, copy the row vars and change the nth child number to the row number the header should go above, but be sure to have the jQuery that inserts the Header row go from highest row number to lowest. To give it a try, create a SBS with 6 statements and paste the below in the OnLoad section of the question's JavaScript:
var qid = this.questionId;
var row1 = '#'+qid+' > div.Inner.BorderColor.SBSMatrix > div > fieldset > fieldset > div > table > tbody > tr:nth-child(1)';
var row4 = '#'+qid+' > div.Inner.BorderColor.SBSMatrix > div > fieldset > fieldset > div > table > tbody > tr:nth-child(4)';
//highest row number first//
jQuery(row4).before('
jQuery(row1).before('
jQuery(".sbsheaderrow").css({"background":"#D3D3D3"});
jQuery(".sbsheadercell").css({"text-align":"left", "color":"#000000", "padding-left":"2px"});

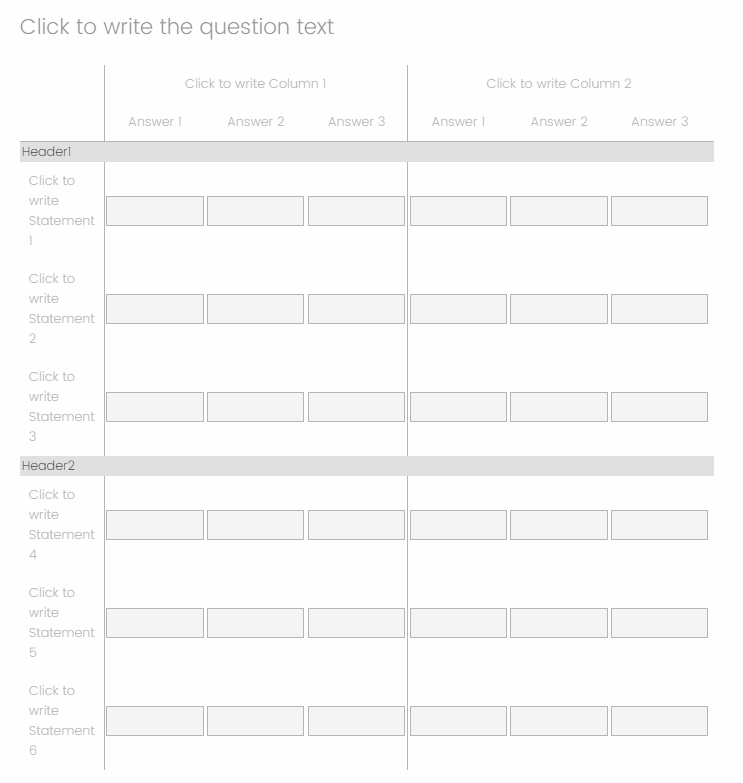
updated JS:
var qid = this.questionId;
var row1 = '#'+qid+' > div.Inner.BorderColor.SBSMatrix > div > fieldset > fieldset > div > table > tbody > tr:nth-child(1)';
var row4 = '#'+qid+' > div.Inner.BorderColor.SBSMatrix > div > fieldset > fieldset > div > table > tbody > tr:nth-child(4)';
//highest row number first//
jQuery(row4).before('<tr class="sbsheaderrow"><td class="sbsheadercell" colspan="100%">Header2</td></tr>');
jQuery(row1).before('<tr class="sbsheaderrow"><td class="sbsheadercell" colspan="100%">Header1</td></tr>');
jQuery(".sbsheaderrow").css({"background":"#D3D3D3"});
jQuery(".sbsheadercell").css({"text-align":"left", "color":"#000000", "padding-left":"2px"});
Hi Tom,
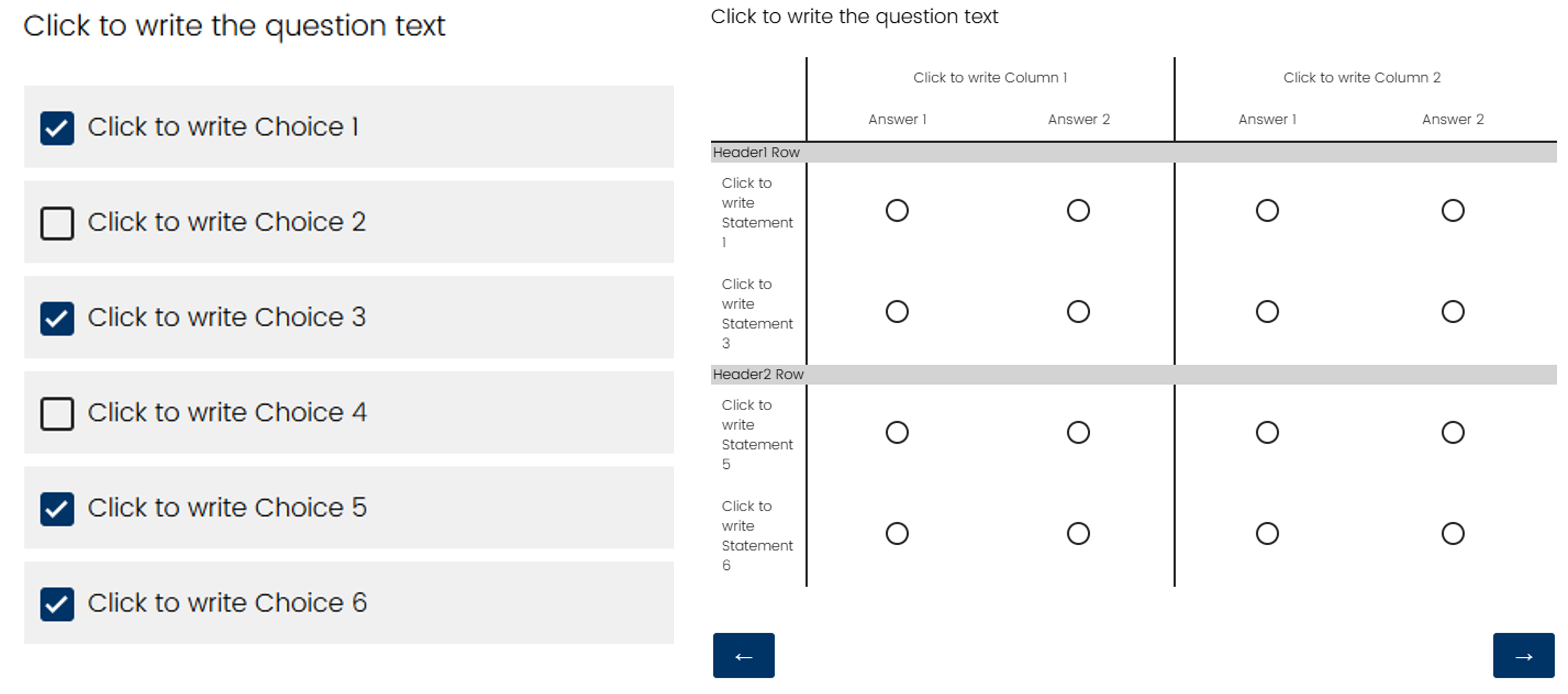
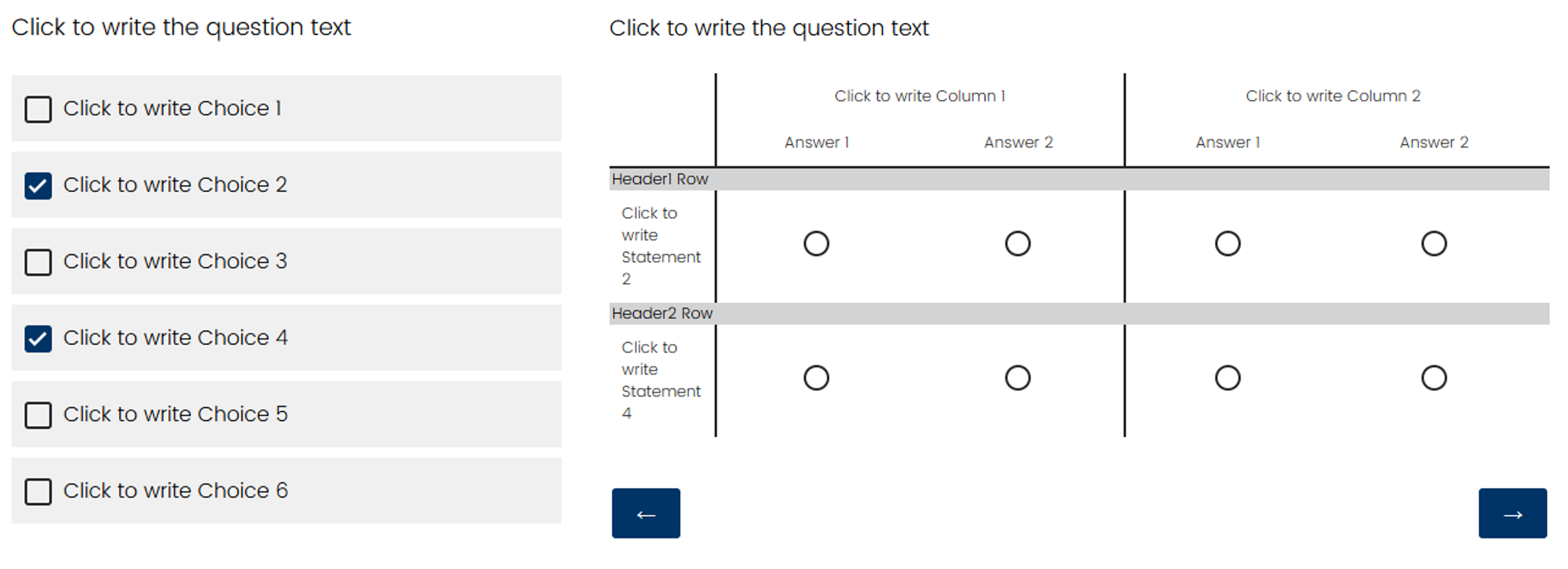
Do you know if there a way to add more dynamic headers? I have display logic so certain items only show up in my side-by-side if the respondent gave a rating of three or higher on a prior matrix question. When an item disappears because it does not meet that display criteria, everything shifts up and items appear under the wrong headers. Any advice about how to address this easily?
Thanks!
Hi
var qid = this.questionId;
// Define an array of selectors for the potential <th> element IDs for Header1
var rowSelectorsHeader1 =
'#'+qid+' th#choice1'+qid,
'#'+qid+' th#choice2'+qid,
'#'+qid+' th#choice3'+qid // Add as many as needed
];
// Define an array of selectors for the potential <th> element IDs for Header2
var rowSelectorsHeader2 =
'#'+qid+' th#choice4'+qid,
'#'+qid+' th#choice5'+qid,
'#'+qid+' th#choice6'+qid // Add as many as needed
];
// Function to insert Header1 above the first visible row
function insertHeader1AboveFirstVisibleRow(header1Text) {
for (var i = 0; i < rowSelectorsHeader1.length; i++) {
var $row = jQuery(rowSelectorsHeader11i]).closest('tr');
if ($row.is(':visible')) {
// Insert the header and break the loop once the first visible row is found
$row.before('<tr class="sbsheaderrow"><td class="sbsheadercell" colspan="100%">' + header1Text + '</td></tr>');
break;
}
}
}
// Function to insert Header2 above the first visible row
function insertHeader2AboveFirstVisibleRow(header2Text) {
for (var i = 0; i < rowSelectorsHeader2.length; i++) {
var $row = jQuery(rowSelectorsHeader22i]).closest('tr');
if ($row.is(':visible')) {
// Insert the header and break the loop once the first visible row is found
$row.before('<tr class="sbsheaderrow"><td class="sbsheadercell" colspan="100%">' + header2Text + '</td></tr>');
break;
}
}
}
// Call the function with your desired header text
insertHeader1AboveFirstVisibleRow('Header1 Row');
insertHeader2AboveFirstVisibleRow('Header2 Row');
// Style the header rows
jQuery(".sbsheaderrow").css({"background":"#D3D3D3"});
jQuery(".sbsheadercell").css({"text-align":"left", "color":"#000000", "padding-left":"2px"});

Thank you so much,  This is perfect! Would you mind sharing the prompt you gave GPT? I tried many times with no success, it would be great to know for future troubleshooting!
This is perfect! Would you mind sharing the prompt you gave GPT? I tried many times with no success, it would be great to know for future troubleshooting!
Leave a Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
