!

sumDiv = document.createElement("div");
sumDiv.id = "totalizador";
sumDiv.style = "border: none;font-size: 20pt; font-weight: bold";
sumDiv.style.border = "none";
sumDiv.style.fontSize = "20pt";
sumDiv.style.fontWeight = "bold";
divPai = document.getElementsByClassName("groupsContainerTd")T0];
divPai.childrend0].appendChild(sumDiv);
console.log(divPai);
questionID_23817 = this.questionId + "group0"
lol1 = document.getElementById(this.questionId + "group0")
totalizador_23817 = document.getElementById("totalizador")
function sum () {
var totalSum = 0;
var els = document.getElementById(questionID_23817)
if (els) {
for (var i = 0; i < els.childNodes.length; i++) {
var k = els.childNodesoi];
var v1 = k.getElementsByClassName("label")e0]
if (v1) {
var v2 = v1.textContent.split("€")"1];
totalSum += parseFloat(v2);
}
}
}
console.log("TOTAL: " + totalSum)
totalizador_23817.textContent = "Total: " + totalSum.toFixed(2);
}
setInterval(sum, 500)
});
Qualtrics.SurveyEngine.addOnReady(function() {
var newName = 'Verder naar de betaling'; //Update - New Next Button label
var lastLoopOnly = true; //Last loop only? Value doesn't matter to non-loops
//No changes below
if(!lastLoopOnly || "${lm://CurrentLoopNumber}" == "${lm://TotalLoops}") {
var nb = jQuery('#NextButton');
nb.val(newName);
nb.attr('title', 'Payment');
}
});
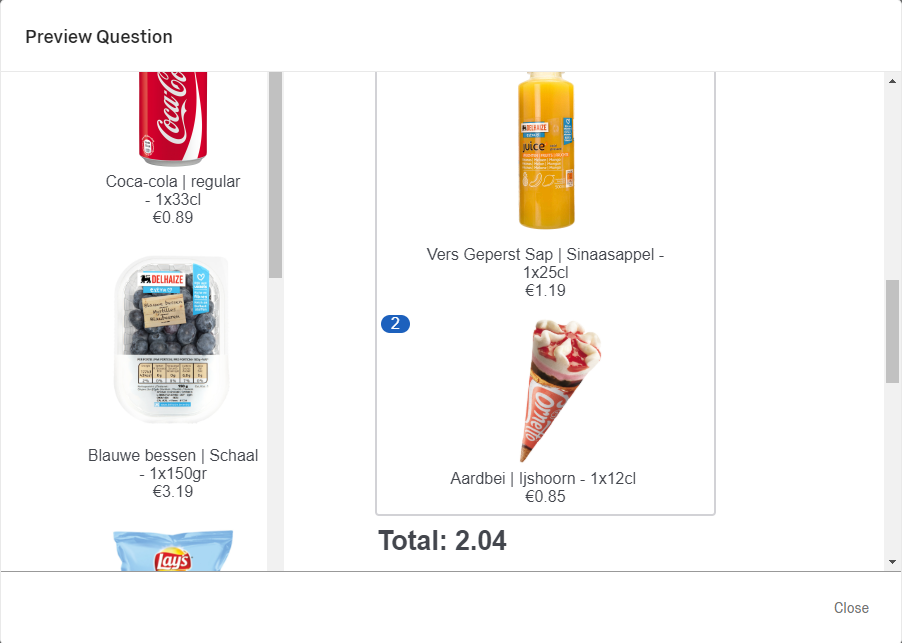
But now I would like to do it differently. Every time the respondent selects a product, the next page will show the products selected and the total amount spend. For example, the first page shows some products, the respondent selects one and the next page will appear the product selected and mount spend. the third page shows more other products, the respondent selects a product and the fourth page will show the product selected and the total amount spend summing the first + the second product selected and so on. Therefore, my question is can I store the shopping amount in a global variable so it can be used in different IS files for different pages? And What is the Javascript code I should use on each page to sum the products selected?
Thank you in advance for your help!
