Hi everyone!
I am trying to construct something really tricky:
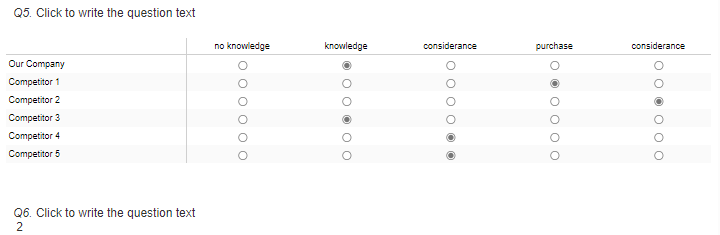
I have a matrix question with 6 statements ...
- our company
- competitor 1
- competitor 2
- competitor 3
- competitor 4
- competitor 5
and 5 scale points:
- no knowledge
- knowledge
- considerance
- purchase
- loyalty
The scale points are recoded in values from 1 to 5.
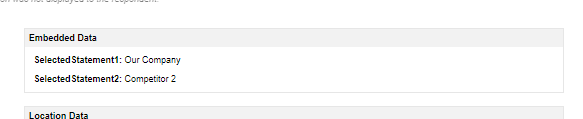
Now I want to safe two of the statements as embedded data according to the following rules:
a) If for "our company" 2 or higher is chosen, then store "our company" AND store another statement, namely the one with the highest chosen scale point. If there are two or more statements with the same (highest) chosen scale point, then take one of them randomly and store it.
b) If for "our company" 1 is chosen, then store the two (other) statements with the highest chosen scale point. If there are three or more statements with the same (highest) chosen scale point, then take two of them randomly and store them.
I created two embedded data fields:
- SelectedStatement1
- SelectedStatement2
Then I created a new "Text/Graphic" question right after my matrix question (only text display, no answer option) and within this question I set up this java code:
import org.apache.http.HttpResponse;
import org.apache.http.client.HttpClient;
import org.apache.http.client.methods.HttpGet;
import org.apache.http.impl.client.HttpClients;
import org.apache.http.util.EntityUtils;
public class QualtricsApiExample {
public static void main(String[] args) {
// Your Qualtrics API key
String apiKey = "YOUR_API_KEY";
// Qualtrics survey ID
String surveyId = "YOUR_SURVEY_ID";
// Qualtrics API base URL
String baseUrl = "https://yourdatacenterid.qualtrics.com/API/v3/surveys/" + surveyId;
try {
// Create an HttpClient instance
HttpClient httpClient = HttpClients.createDefault();
// Create an HTTP GET request
HttpGet getRequest = new HttpGet(baseUrl);
// Set the API key as a request header
getRequest.addHeader("X-API-TOKEN", apiKey);
// Send the GET request
HttpResponse response = httpClient.execute(getRequest);
// Check the response status code
int statusCode = response.getStatusLine().getStatusCode();
if (statusCode == 200) {
// Request was successful
String responseBody = EntityUtils.toString(response.getEntity());
System.out.println("Response from Qualtrics API:");
System.out.println(responseBody);
} else {
// Request failed
System.err.println("Request failed with status code: " + statusCode);
}
} catch (Exception e) {
e.printStackTrace();
}
}
}
But it does not work: The embedded data fields are always empty.
Can anyone help me with this?
I would be very happy.
Henrike