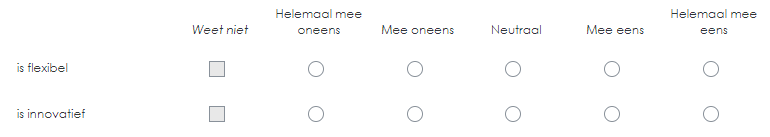
Hi! In a previous question, I had to syle the first option of MC question in the Simple Layout (Different look "don't know" option in Likert MC question in Simple Theme | XM Community (qualtrics.com)). Now I need to do the same but for matrix questions in the Classic Layout. The goal is to make the radio button of the first option of each row square and light gray. Something like this: