Hi,
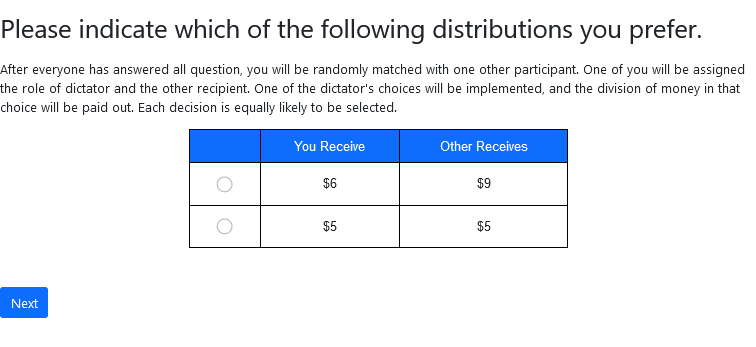
I am trying to replicate an in person experiment I did as an online version on Qualtrics. I therefore wish to adhere as closely as I can to the format of the experimentalist version. So far none of the Qualtrics options seem to be what I want. For reference here is how the question looked in the experiment

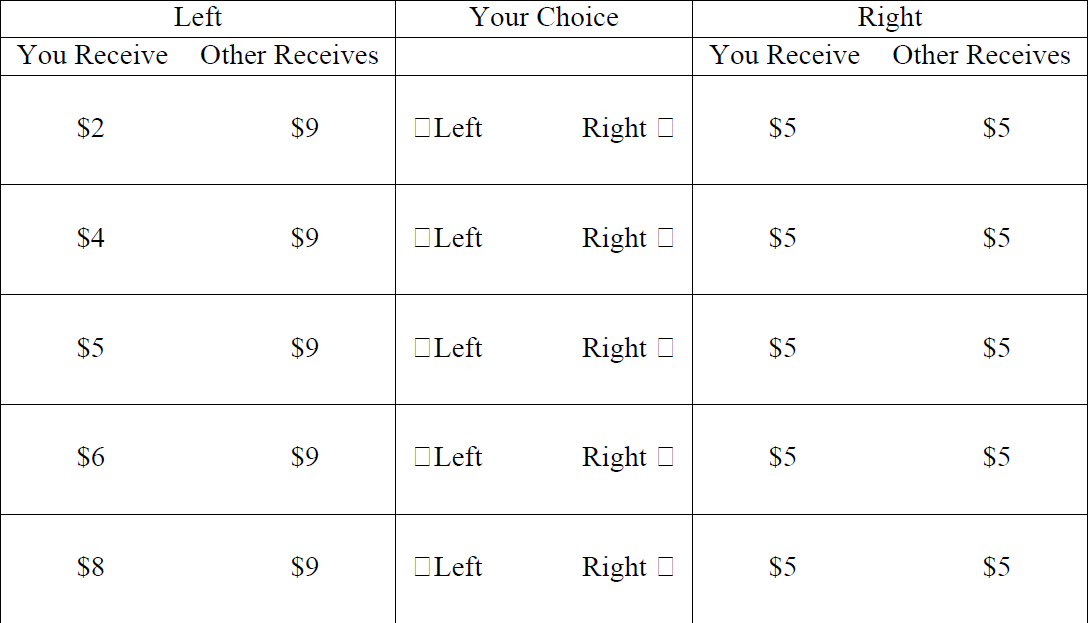
Multiple choice did not allow for table formats as far as I could find. Matrix bipolar seemed close to an alternative acceptable format but would require being able to add additional columns on each side. See below for an example of what I would want that to look like:

If the first screenshot is a possible format, that would be preferred, but if not, then I need to be able to add additional columns to the bipolar format with this distributional information.
Will this require Javascript? If so is there a tutorial to use it in the Qualtics context? My experiment ran on python, so I am not as familiar with javascript.





