Hi Everyone
Hope you’re all well. 👊
I did find a few existing posts on this but unfortunately they didn't seem to work so hope you can help.
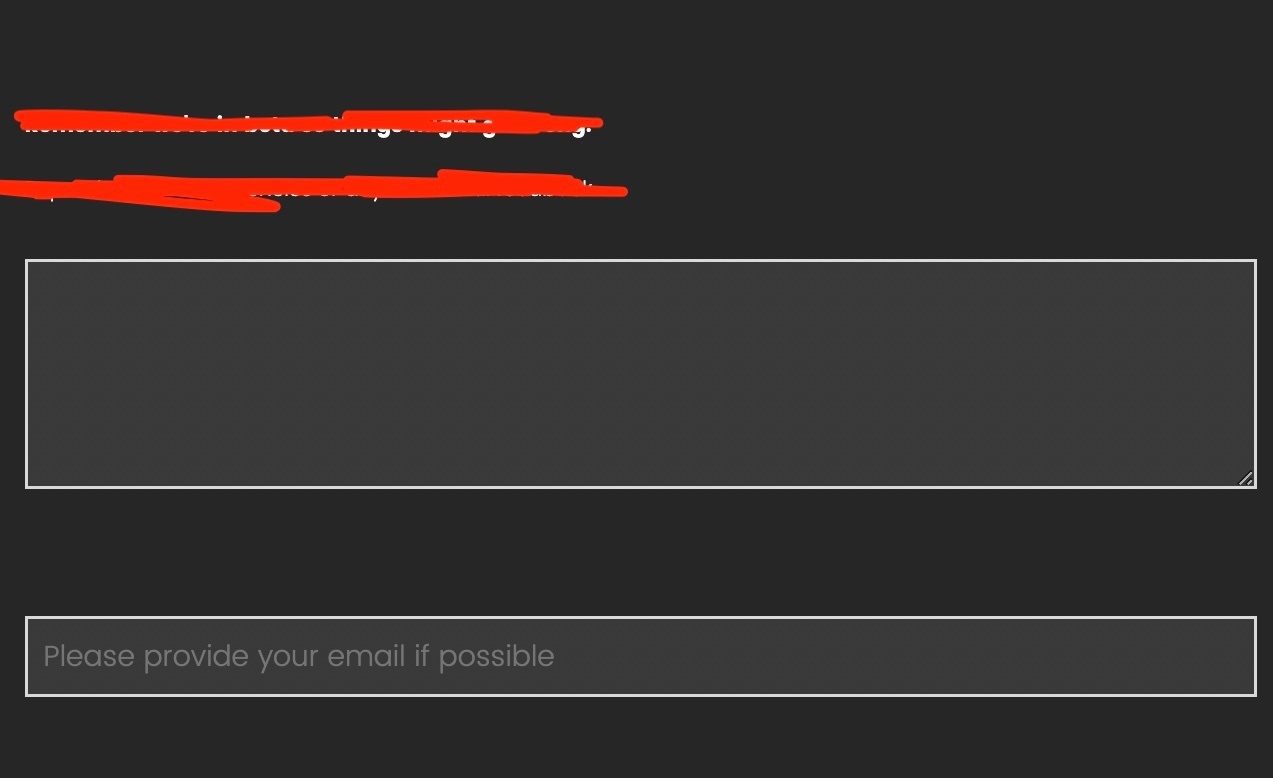
Referencing this image.

- How would I make the text entry boxes white?
- How would I round the edges of the text entry boxes?
- How would I change the colour / size of the text in the final text entry box? I am currently using this code.
Qualtrics.SurveyEngine.addOnload(function()
{
jQuery("#"+this.questionId+" .InputText").attr("placeholder", "Please provide your email if possible");
Thanks everyone :)
Best answer by Deepak
View original




