I have a multiple choice question and for two answer options I want to add text entry boxes.
My problem is that per default the boxes are shown beneath the answer, but I want them right next to the answer. If I only have one answer option with text entry (e.g. “other: _______”, I use the following Java Code that works perfect:
Qualtrics.SurveyEngine.addOnload(function()
{
/*Place your JavaScript here to run when the page loads*/
});
Qualtrics.SurveyEngine.addOnReady(function()
{
var QID = this.questionId;
var QIDOtherLabel = jQuery("#" + QID).find(".TextEntryBox").siblings().attr("id");
jQuery("[id='" +QIDOtherLabel+"']").append(jQuery("#" + QID).find(".TextEntryBox"));
jQuery("[id='" +QIDOtherLabel+"']").css("padding-top","30px");
jQuery("[id='" +QIDOtherLabel+"']").css("padding-bottom","30px");
jQuery("#" + QID).find(".TextEntryBox").css("float","unset");
});
Qualtrics.SurveyEngine.addOnUnload(function()
{
/*Place your JavaScript here to run when the page is unloaded*/
});
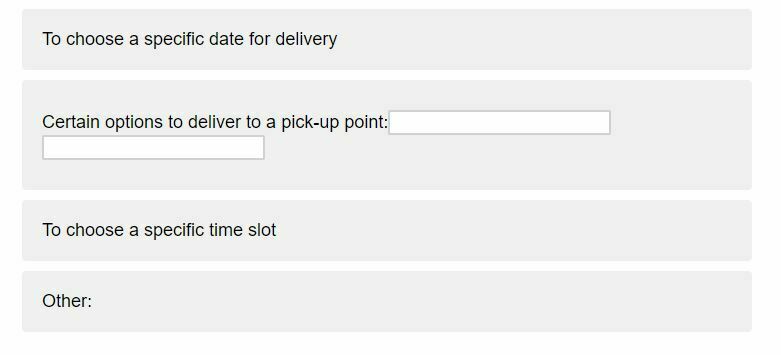
But if I have two answer options with text entry boxes, it moves both boxes to the first answer options (no box instead at “other:”):

How can I modify the Java Code so that both boxes are shown correctly right to both answer options?
THANKS FOR ANY SUPPORT!





