Hi Everyone
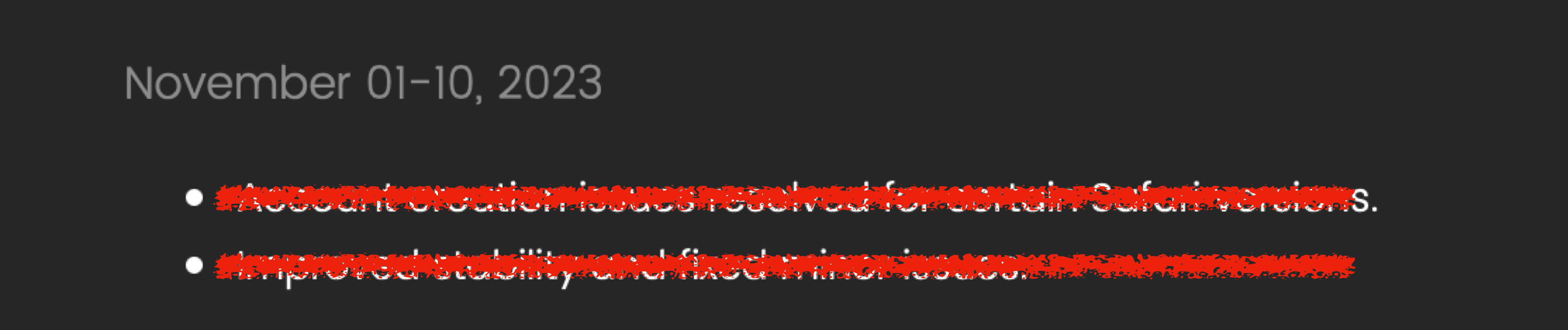
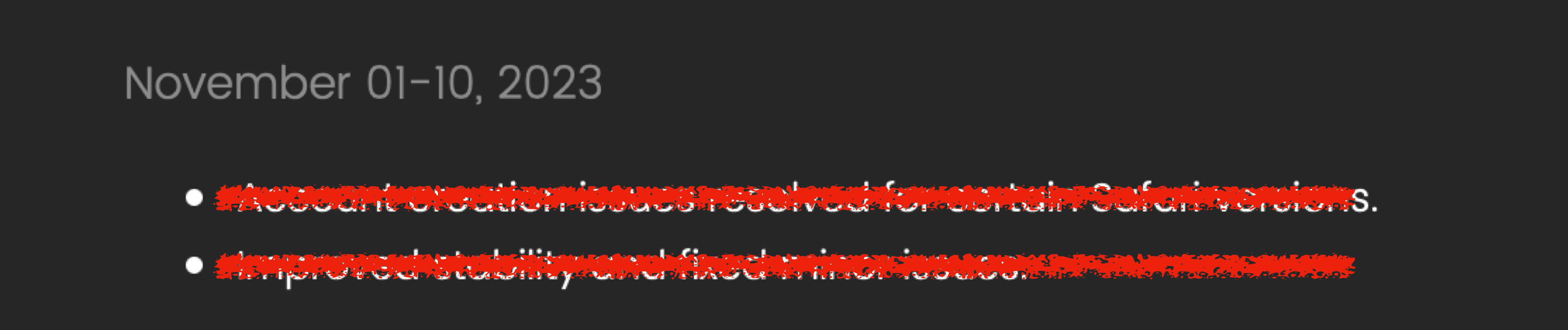
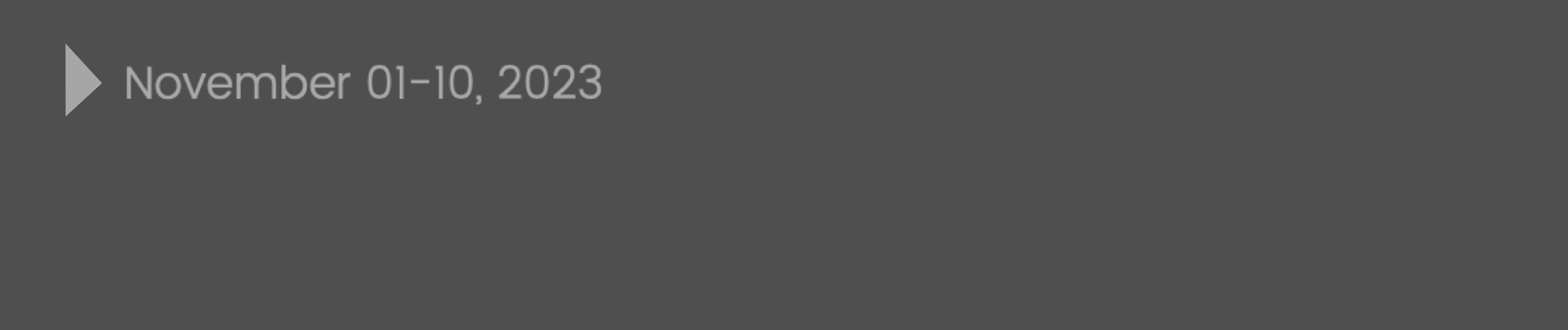
I have a simple question that looks like this…

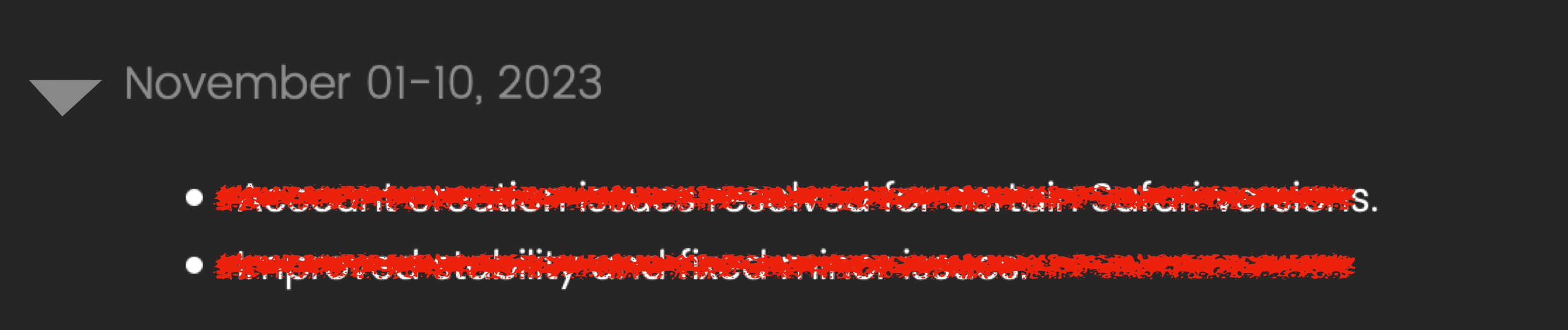
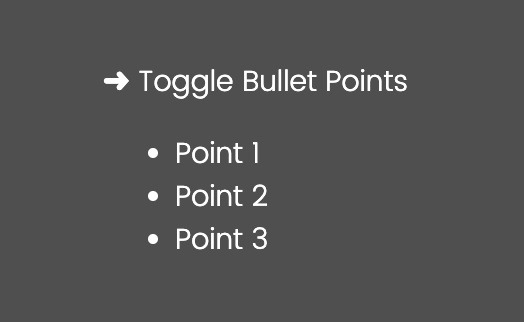
Any ideas how if someone presses the date / arrow the bullet points would appear? Like this…
No bullet points...

Pressing date / arrow shows bullet points...


Thanks :)
Hi Everyone
I have a simple question that looks like this…

Any ideas how if someone presses the date / arrow the bullet points would appear? Like this…
No bullet points...

Pressing date / arrow shows bullet points...


Thanks :)
Try this,
Put this in HTML:
<span id="arrowIcon">➜ Toggle Bullet Points</span>
<ul id="bulletPoints" class="hidden">
<li>Point 1</li>
<li>Point 2</li>
<li>Point 3</li>
</ul><script>
function toggleBulletPoints() {
var bulletPoints = document.getElementById('bulletPoints');
bulletPoints.classList.toggle('hidden');
}
document.getElementById('arrowIcon').addEventListener('click', toggleBulletPoints);
</script>Hope this helps!
Hi
Thanks for getting back to me.
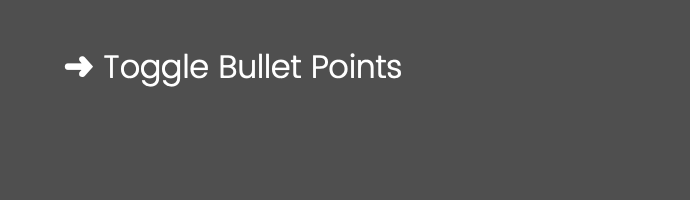
I did this, but in preview I get this.

I can’t seem to click ‘Toggle Bullet Points’ to reveal ‘Point 1’, etc.
Really appreciate your support and hope you can get back to me :)
Thanks :)
<style>
/* Style for hidden bullet points */
.hidden {
display: none;
}
/* Style for the arrow icon (you can customize this) */
#arrowIcon {
cursor: pointer;
}
</style>Hope it helps!
Hi
Again, thanks for your help.
I added this, and the hover over icon appears, but when clicked it dos not toggle the bullets.

Hope you can help :)
have you added everything can you check?
<style>
/* Style for hidden bullet points */
.hidden {
display: none;
}
/* Style for the arrow icon (you can customize this) */
#arrowIcon {
cursor: pointer;
}
</style>
<!-- Arrow icon (you can replace this with any text or element) -->
<span id="arrowIcon">➜ Toggle Bullet Points</span>
<!-- Bullet points container -->
<ul id="bulletPoints" class="hidden">
<li>Point 1</li>
<li>Point 2</li>
<li>Point 3</li>
</ul>
<script>
// Function to toggle the visibility of bullet points
function toggleBulletPoints() {
var bulletPoints = document.getElementById('bulletPoints');
bulletPoints.classList.toggle('hidden');
}
// Attach the click event to the arrow icon
document.getElementById('arrowIcon').addEventListener('click', toggleBulletPoints);
</script>
Add the script in the JavaScript section onload.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.