I tried to add the placeholders to a text input in multiple ways with Javascript. In the survey footer. In the individual question javascript.
Qualtrics.SurveyEngine.addOnReady(function()
{
/*Place your JavaScript here to run when the page is fully displayed*/
jQuery("#" + this.questionId).find(".QuestionBody").prepend("
Enter your email address.
");jQuery(".QR-QID24").attr("placeholder","EmailAddress");
});
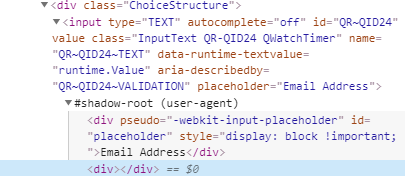
It's showing up in the inspector

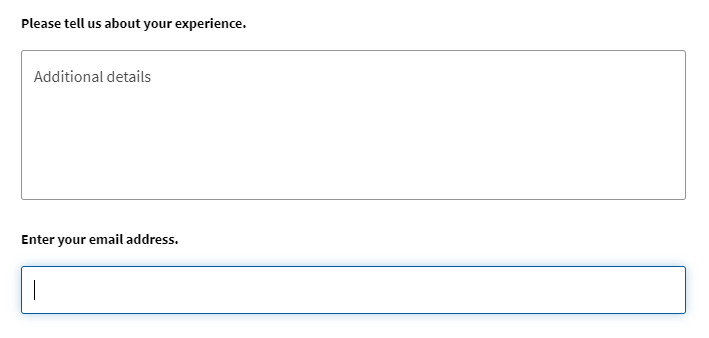
But it's not showing up.
However text inputs on the first page display. Also, textarea placeholders show up on the second page.

I'm very confused. Any help would be appreciated. Thanks!
** UPDATE **
I was able to determine that this is part of the issue
jQuery("#" + this.questionId).find(".QuestionBody").prepend("
Enter your email address.
");** UPDATE 2 **
For whatever reason moving that label up one branch in the DOM allows the placeholder to diplsay again
jQuery("#"+this.questionId+" .QuestionBody").before("
Enter your email address.
");


