I am trying to have the same layout for two side by side textfields in the mobile and text box version of my survey. In order to achieve this I have used the below JS code.
Question 1:
Qualtrics.SurveyEngine.addOnload(function()
{
jQuery(".Separator").hide();
jQuery("#"+this.questionId+" .InputText").attr("placeholder", "hh");
jQuery("#" + this.questionId + " .InputText").focus(function(){
jQuery("#"+this.questionId+" .InputText").removeAttr("placeholder")})
});
Qualtrics.SurveyEngine.addOnReady(function()
{
jQuery("input[type='text'").eq(0).after(jQuery("input[type='text'").eq(1));
jQuery("input[type='text'").eq(1).before(" : ");
jQuery("input[type='text'").eq(1).after(" Uhr");
jQuery("#"+this.questionId+" .InputText").css("cssText","width: 50px !important");
});
Question 2:
Qualtrics.SurveyEngine.addOnload(function()
{
jQuery("#"+this.questionId+" .InputText").attr("placeholder", "mm");
jQuery("#" + this.questionId + " .InputText").focus(function(){
jQuery("#"+this.questionId+" .InputText").removeAttr("placeholder")})
});
Qualtrics.SurveyEngine.addOnReady(function()
{
jQuery("#"+this.questionId+" .InputText").css("cssText","width: 50px !important");
});
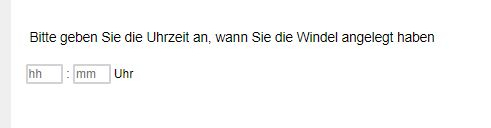
The code works fine for the desktop version. !

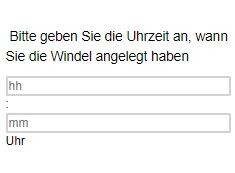
but not for the mobile version: !

The problem seems to be an important statement in the mobile CSS. It would be great if anyone could help me with a technique of overwriting important statements with jQuery.
Thanks and best regards
Rudi
