Hello!
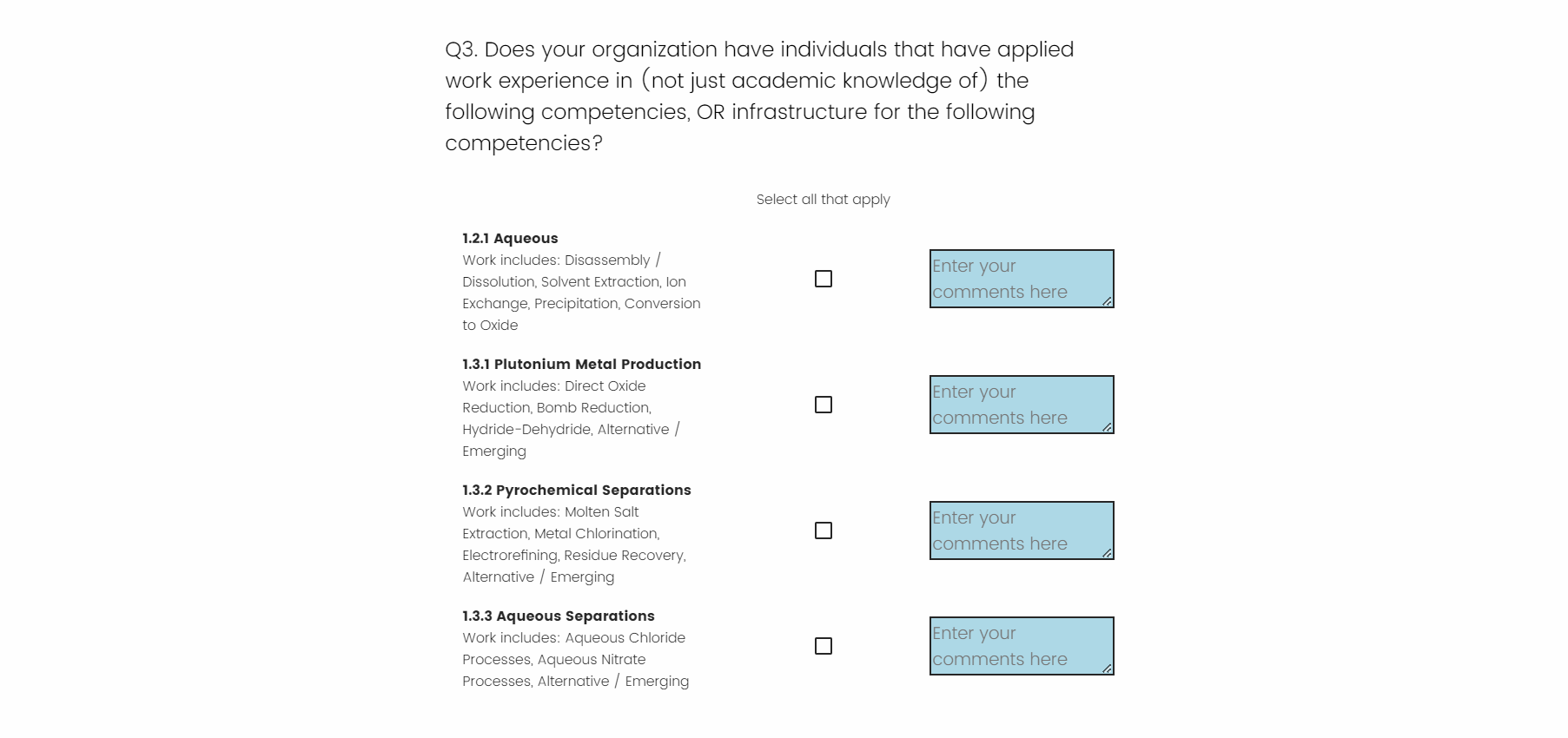
I am trying to widen my survey content so that there isn’t as much white space on either side of my question. Currently, the survey content is centered in the middle but when I try to widen the question by widening the columns within Qualtrics, I am given a side scroll bar to navigate to the end of the question rather than the survey widening to display the question across the page. Here’s a screenshot below of how it looks:

I am trying to use CSS or JS to accomplish this, and I have been trying to locate the survey div in the html inspection. Here’s the CSS code I’ve been trying so far:
.JFE .JFEContent.SkinV2.webkit.CSS3 .Skin #Wrapper .SkinInner {
max-width: 80%; /* Adjust this percentage to your desired width */
margin: 0 auto; /* This centers the container */
}
Appreciate any help!







