Hi all,
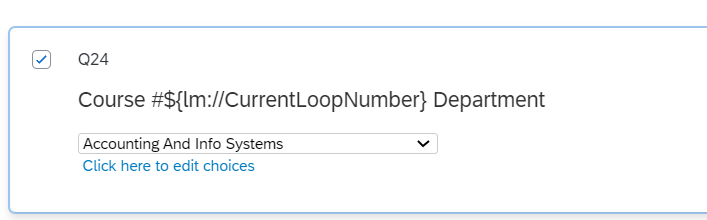
Self-proclaimed jscript noob here, so hoping you can help me out. I'm using a Loop and Merge to get responses from a group of students on what classes they want to request. The looped block has two questions. The first question asks for the Department via MC dropdown: Then I have a Page Break so that the second question can use the response above as a Default Choice:
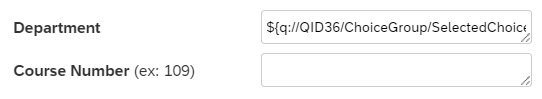
Then I have a Page Break so that the second question can use the response above as a Default Choice: The Department field on the second question populates with the Selected Choice from the first question. I've made the first field Read Only as well via jscript so they can't change it.
The Department field on the second question populates with the Selected Choice from the first question. I've made the first field Read Only as well via jscript so they can't change it.
This has been working fine, except I want respondents to be able to use the back button and return to the first question (Department dropdown) if they realize they have changed their minds. If that happens, and they go back to select a different Department, the Default Choice does not change when the progress forward again. For example, If they select Anthropology from the dropdown, click Next, the first field on the second question says Anthropology. They click the Back button, choose Biology, click Next...and the first field on the second question still says Anthropology.
I'm quite certain there is some jscript and/or embedded data solution but I'm stuck. I don't write code, so please feel free to use the "for dummies" answer if you can help me out! Thanks!!
Update Piped Text used as Default Choice after back button
 +3
+3Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

