I am very much a novice when it comes to HTML, CSS and JavaScript, so any direction will be greatly appreciated. I am building tooltips over an image for my survey and I have successfully managed to add my tooltip pins and the content but I cannot get my content to position next to my tooltip pin. I built this set up in a .html location first so I have the html, CSS and JavaScript but I cannot get the JavaScript correctly placed into Qualtrics so that when my content displays it is next to the specified tooltip and not at the top of the page.
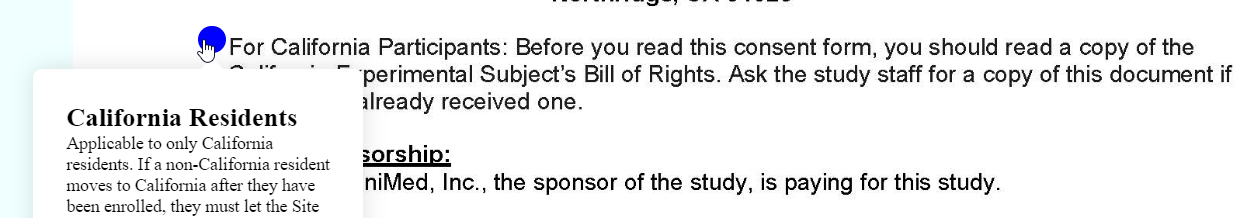
Image for the .html display:  JavaScript for the .html
JavaScript for the .html
// selection
const tooltips = document.querySelectorAll('.all-tooltips .tooltip');
const fullDiv = document.querySelector('section');
const container = document.querySelector('.container');
//EventListener
window.addEventListener('DOMContentLoaded', contentPosition);
window.addEventListener('resize', contentPosition)
function contentPosition(){
tooltips.forEach(tooltip => {
const pin = tooltip.querySelector('.pin');
const content = tooltip.querySelector('.tooltip-content');
const arrow = tooltip.querySelector('.arrow');
if(pin.offsetRight + content.offsetWidth/2 > fullDiv.offsetWidth){
const extraRight = fullDiv.offsetWidth - (pin.offsetRight + content.offsetWidth / 2);
content.style.right = pin.offsetRight - content.offsetWidth / 2 + extraRight+ 'px';
console.log('left Conflict')
}else{
content.style.right = pin.offsetRight - content.offsetWidth / 2 + 'px';
}
content.style.right = pin.offsetRight - content.offsetWidth/2 + 'px';
content.style.top = pin.offsetTop + 40 + 'px';
arrow.style.right = pin.offsetRight - content.offsetRight + pin.offsetWidth/2 + 'px';
})
}
tooltips.forEach(tooltip=>{
const pin = tooltip.querySelector('.pin');
const content = tooltip.querySelector('.tooltip-content');
pin.addEventListener('mouseover',() => {
tooltip.classList.add('active');
})
pin.addEventListener('mouseleave', () => {
tooltip.classList.remove('active');
})
})
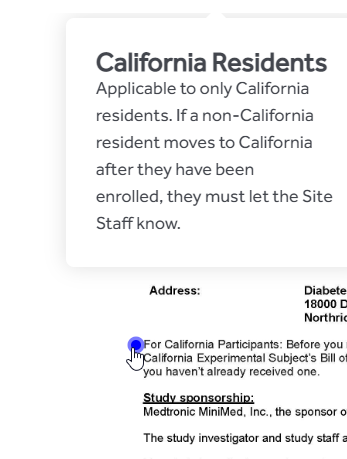
Image for Qualtrics display: JavaScript in Qualtrics:
JavaScript in Qualtrics:
// selection
const tooltips = document.querySelectorAll('.all-tooltips .tooltip');
const fullDiv = document.querySelector('section');
const container = document.querySelector('.container');
//EventListener
window.addEventListener('DOMContentLoaded', contentPosition);
window.addEventListener('resize', contentPosition)
Qualtrics.SurveyEngine.addOnload(function contentPosition()
{
tooltips.forEach(tooltip => {
const pin = tooltip.querySelector('.pin');
const content = tooltip.querySelector('.tooltip-content');
const arrow = tooltip.querySelector('.arrow');
if(pin.offsetRight + content.offsetWidth/2 > fullDiv.offsetWidth){
const extraRight = fullDiv.offsetWidth - (pin.offsetRight + content.offsetWidth / 2);
content.style.right = pin.offsetRight - content.offsetWidth / 2 + extraRight+ 'px';
console.log('left Conflict')
}else{
content.style.right = pin.offsetRight - content.offsetWidth / 2 + 'px';
}
content.style.right = pin.offsetRight - content.offsetWidth/2 + 'px';
content.style.top = pin.offsetTop + 'px';
arrow.style.right = pin.offsetRight - content.offsetRight + pin.offsetWidth/2 + 'px';
})
tooltips.forEach(tooltip=>{
const pin = tooltip.querySelector('.pin');
const content = tooltip.querySelector('.tooltip-content');
pin.addEventListener('mouseover',() => {
tooltip.classList.add('active');
})
pin.addEventListener('mouseleave', () => {
tooltip.classList.remove('active');
})
})
});
Qualtrics.SurveyEngine.addOnReady(function()
{
/*Place your JavaScript here to run when the page is fully displayed*/
});
Qualtrics.SurveyEngine.addOnUnload(function()
{
/*Place your JavaScript here to run when the page is unloaded*/
});
Using JavaScript to call the function for tooltips
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

