Hello!
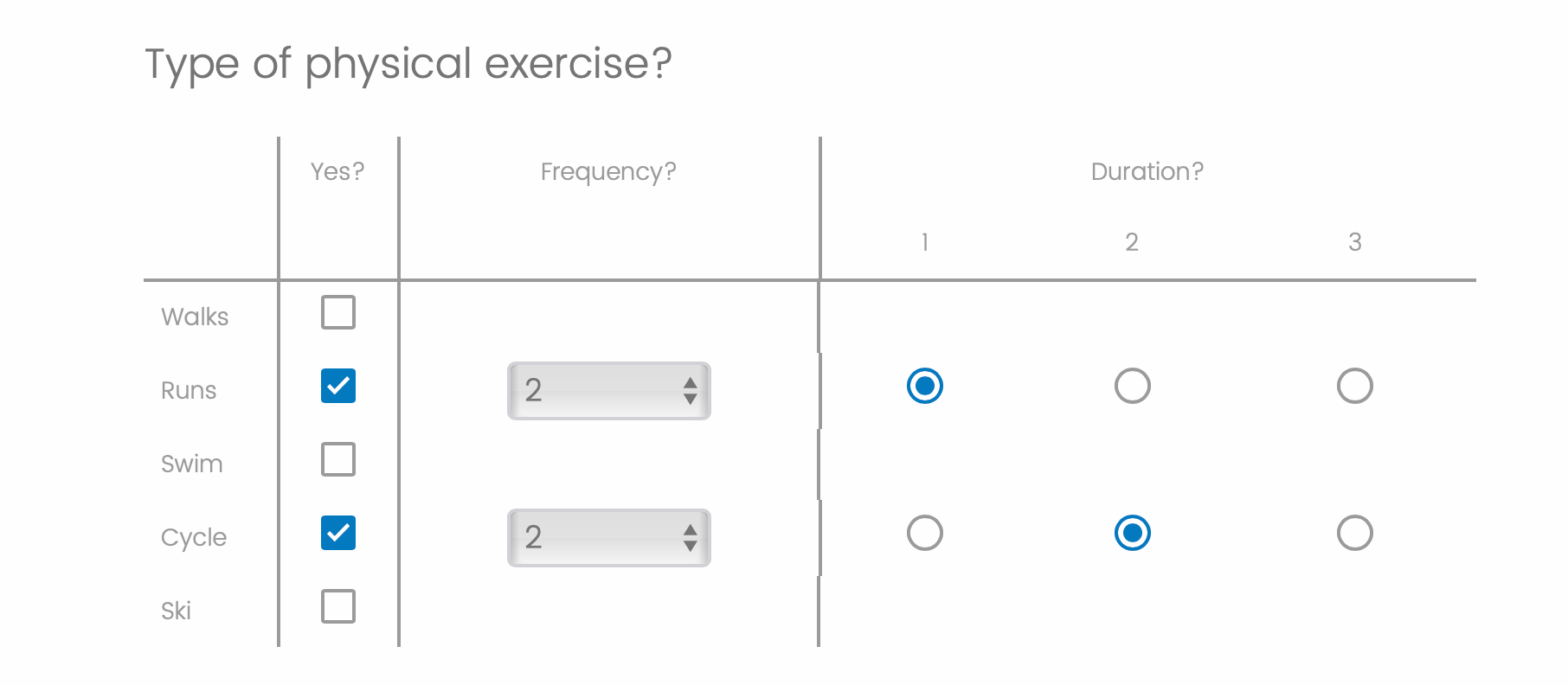
I have a side-by-side question with 3 response columns. I am using JavaScript to initially hide all of the response options in column 2 and 3, and only revealing rows in column 2 and 3 when the same row in column 1 is selected. Here is what it looks like…

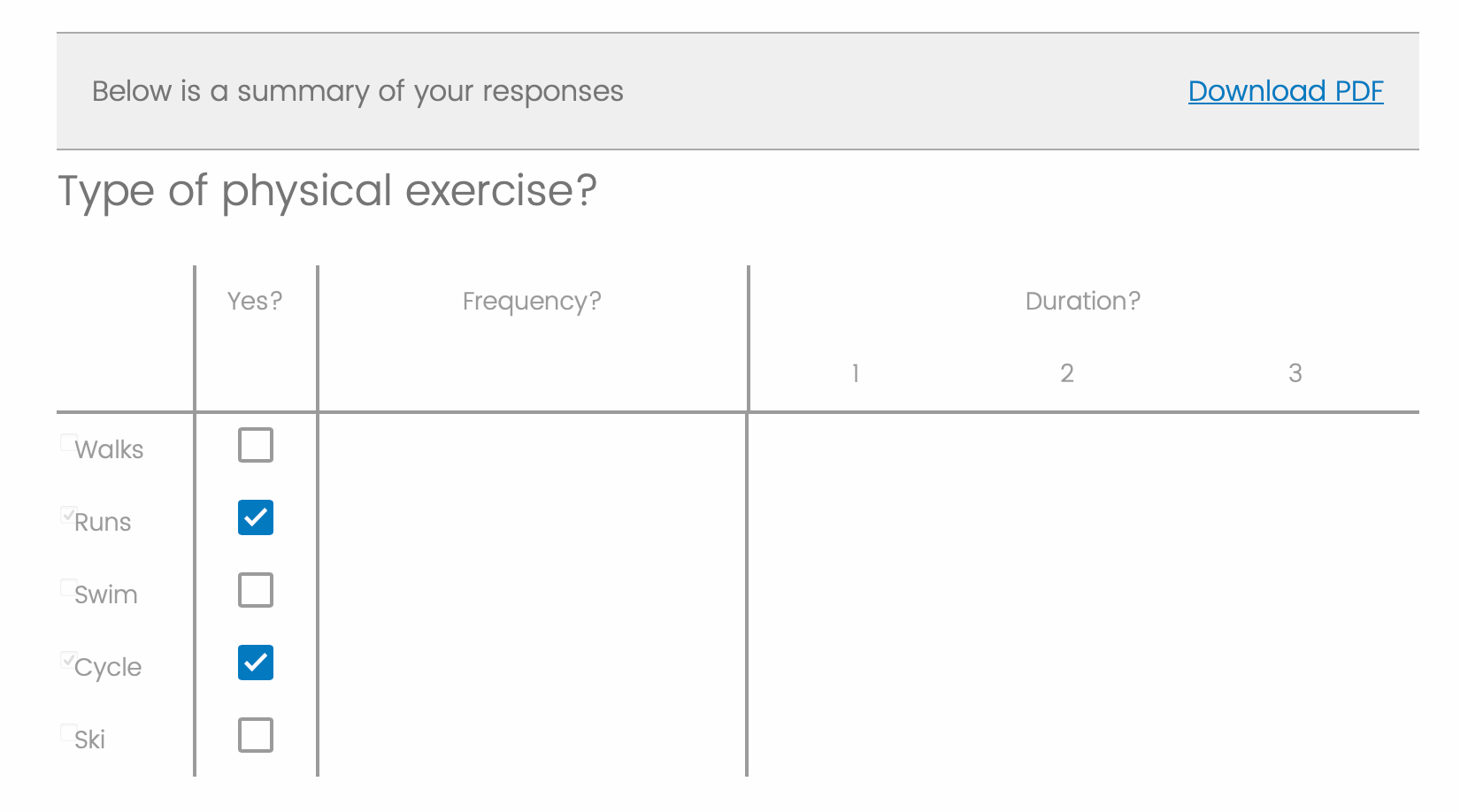
It appears to be working like I wish, but there is a problem. Once the survey is completed and the respondent is able to view their response summary, it appears that all responses in columns 2 and 3 are not being recorded. This is what the response summary looks like…

This is the JavaScript I have been using…
Qualtrics.SurveyEngine.addOnReady(function () {
const quest = this;
const qc = quest.questionContainer;
// Function to toggle visibility of target columns based on control column
const sbs_column_toggle = function (control_column, enable_option, target_columns) {
const control_options = qc.querySelectorAll(".Choice .SBS" + control_column);
const enable_column = control_options[enable_option - 1].classList[1];
// Hide all target columns initially
hide_all(target_columns);
control_options.forEach((item) => {
item.addEventListener("click", (el) => {
let target_row = el.target.closest('.Choice');
const row_control = target_row.querySelector("." + enable_column);
const row_target_columns = target_columns.map(col => target_row.querySelectorAll(".SBS" + col));
setTimeout(() => {
// If no option is checked, hide target columns
if (!row_control.querySelector(".q-checked")) {
hide_columns(row_target_columns);
} else {
show_columns(row_target_columns);
}
}, 100);
}, false);
});
};
const hide_columns = function (target_columns) {
target_columns.forEach((column) => {
column.forEach((cell) => {
cell.style.display = 'none'; // Hide the cell
});
});
};
const show_columns = function (target_columns) {
target_columns.forEach((column) => {
column.forEach((cell) => {
cell.style.display = ''; // Show the cell
});
});
};
const hide_all = function (target_columns) {
target_columns.forEach((col) => {
const all_inputs = qc.querySelectorAll(".Choice .SBS" + col);
hide_columns([all_inputs]);
});
};
// Set up column toggles
sbs_column_toggle(1, 1, [2, 3]); // Selecting option 1 of column 1 shows columns 2 and 3
sbs_column_toggle(1, 2, [4, 5]); // Selecting option 2 of column 1 shows columns 4 and 5
});
I need respondents to be able to see and save their results after they have completed the survey. If anyone has any idea of where things are going wrong in the code please let me know!
Thank you in advance!




