Can someone walk me through pulling Embedded Data and/or selected choices into a JavaScript function? As an example, let's say that I want the sum of numbers from a loop and merge block where it is possible that the user loops through 40 times. Instead of creating 40 different branches in the survey flow each with an equation, hopefully I could just set up a nice little JS function to handle the math.
And the answer is yes, I have done this just because I was too "lazy" to spend the time to figure out and use JS for this survey.
Page 1 / 1
Absolutely!
You can use piped text in your JavaScript, so using something like this will pull answers in just fine:
`var answer = "${e://Field/answer}";`
If that answer embedded data is a number, then you should use parseInt() on it to use it as a number in JavaScript.
`var answer = parseInt(${e://Field/answer});`
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/parseInt
Rinse and repeat for anything you need to pull in, using the appropriate piped text.
You can use piped text in your JavaScript, so using something like this will pull answers in just fine:
`var answer = "${e://Field/answer}";`
If that answer embedded data is a number, then you should use parseInt() on it to use it as a number in JavaScript.
`var answer = parseInt(${e://Field/answer});`
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/parseInt
Rinse and repeat for anything you need to pull in, using the appropriate piped text.
Hi @AnthonyR,
That is great info. I searched forever through the Document Object Model to find the embedded data fields.
Any idea how to set embedded data?
Also, I assume that we can use the other piped text types to get other data (ie ${q://QID10/ChoiceTextEntryValue} ).
Thanks!
That is great info. I searched forever through the Document Object Model to find the embedded data fields.
Any idea how to set embedded data?
Also, I assume that we can use the other piped text types to get other data (ie ${q://QID10/ChoiceTextEntryValue} ).
Thanks!
@rettweber
Absolutely, anything that can be piped, can be used in JavaScript this way.
As for setting embedded data, you can use:
Qualtrics.SurveyEngine.setEmbeddedData( 'embeddedDataVariable', value );
Just make sure that that embedded data element exists in your survey flow before you set it.
Absolutely, anything that can be piped, can be used in JavaScript this way.
As for setting embedded data, you can use:
Qualtrics.SurveyEngine.setEmbeddedData( 'embeddedDataVariable', value );
Just make sure that that embedded data element exists in your survey flow before you set it.
Hi @AnthonyR ,
I was testing changing the embedded data and I am having issues getting the code to work. Although I can retreive embedded data, Yay! I cannot seem to get a selected choice from a question and I can't seem to set the embedded data value.
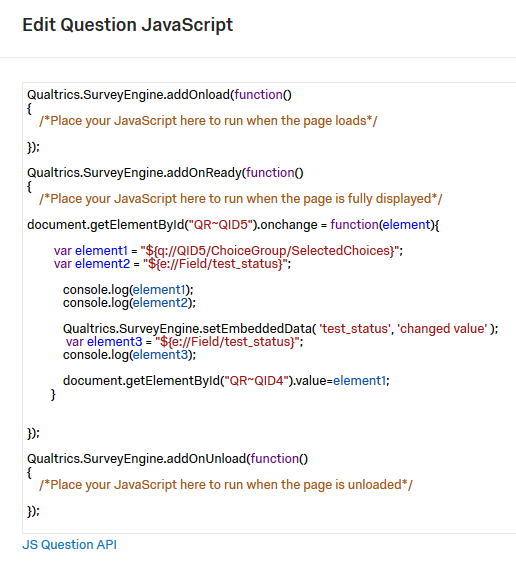
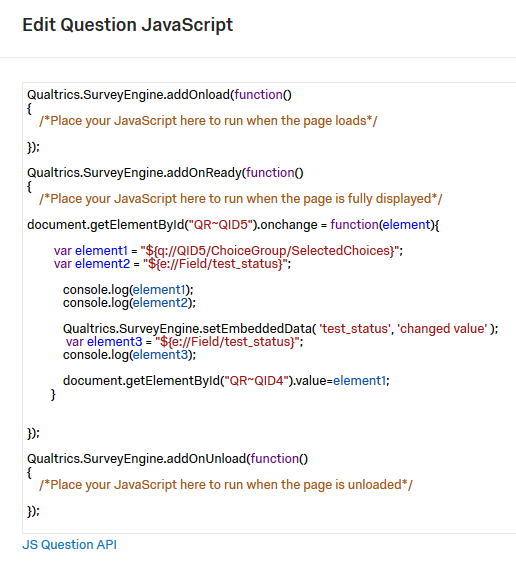
Here is the code I was using ...
I set test_status = require in survey flow as first element.
QID5 is a single select dropdown multiple choice question.
The code is placed in the question Javascript section.
!
The code runs when the QID5 option is changed.
the console shows element1 = empty (actually not sure if null, empty, or space)
the console shows element2 = require
the console shows element3 = require
I am sure I am doing something silly. I can get and change the information using the document object model, but I would prefer to be more direct (ie using Qualtrics functions) as the DOM could change.
Thanks,
Rett
P.S. Sorry I had to include an image of the code. Whenever I tried to include the code I received an access error. I have a call in to Qualtrics support to see what was going on.
I was testing changing the embedded data and I am having issues getting the code to work. Although I can retreive embedded data, Yay! I cannot seem to get a selected choice from a question and I can't seem to set the embedded data value.
Here is the code I was using ...
I set test_status = require in survey flow as first element.
QID5 is a single select dropdown multiple choice question.
The code is placed in the question Javascript section.
!

The code runs when the QID5 option is changed.
the console shows element1 = empty (actually not sure if null, empty, or space)
the console shows element2 = require
the console shows element3 = require
I am sure I am doing something silly. I can get and change the information using the document object model, but I would prefer to be more direct (ie using Qualtrics functions) as the DOM could change.
Thanks,
Rett
P.S. Sorry I had to include an image of the code. Whenever I tried to include the code I received an access error. I have a call in to Qualtrics support to see what was going on.
@rettweber
Ahh this is a classic case of order of operations.
Qualtrics populates the piped text on page load, not on execution.
So essentially your code once the page loads and it executes is:
Qualtrics.SurveyEngine.addOnReady(function(){
document.getElementById("QR~QID5").onChange = function(element){
var element1 = "";
var element2 = "require";
console.log(element1);
console.log(element2);
Qualtrics.SurveyEngine.setEmbeddedData('test_status', 'changed value');
var element3 = "require";
console.log(element3);
document.getElementById("QR~QID4").value = element1;
}
});
If you check the embedded data on the next page it will have been updated. And if you want the answers to a question on the same page, you will have to parse through the DOM.
FYI: when including code, make sure to highlight all of it, and format it as code using the format button at the top of the edit window.
Ahh this is a classic case of order of operations.
Qualtrics populates the piped text on page load, not on execution.
So essentially your code once the page loads and it executes is:
Qualtrics.SurveyEngine.addOnReady(function(){
document.getElementById("QR~QID5").onChange = function(element){
var element1 = "";
var element2 = "require";
console.log(element1);
console.log(element2);
Qualtrics.SurveyEngine.setEmbeddedData('test_status', 'changed value');
var element3 = "require";
console.log(element3);
document.getElementById("QR~QID4").value = element1;
}
});
If you check the embedded data on the next page it will have been updated. And if you want the answers to a question on the same page, you will have to parse through the DOM.
FYI: when including code, make sure to highlight all of it, and format it as code using the format button at the top of the edit window.
How do I refer to a choice text in a loop & merge so that it always refers to the current loop?
I can refer to the first loop's choice as ${q://1_QID88/ChoiceGroup/SelectedChoices}
And I can refer to the number of the current loop as ${lm://CurrentLoopNumber}
But nesting the loop number inside the survey question name as below didn't work either in piped text or Javascript
"${q://${lm://CurrentLoopNumber}_QID1/ChoiceGroup/SelectedChoices}"
I can refer to the first loop's choice as ${q://1_QID88/ChoiceGroup/SelectedChoices}
And I can refer to the number of the current loop as ${lm://CurrentLoopNumber}
But nesting the loop number inside the survey question name as below didn't work either in piped text or Javascript
"${q://${lm://CurrentLoopNumber}_QID1/ChoiceGroup/SelectedChoices}"
@nathanbos - If you have a new question you should start a new discussion rather than adding to an old one.
As to your question, refer to the current loop by leaving out the loop number. For example:
```
${q://QID88/ChoiceGroup/SelectedChoices}
```
As to your question, refer to the current loop by leaving out the loop number. For example:
```
${q://QID88/ChoiceGroup/SelectedChoices}
```
Tom- thank you! I will start a new discussion next time.
Leave a Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
