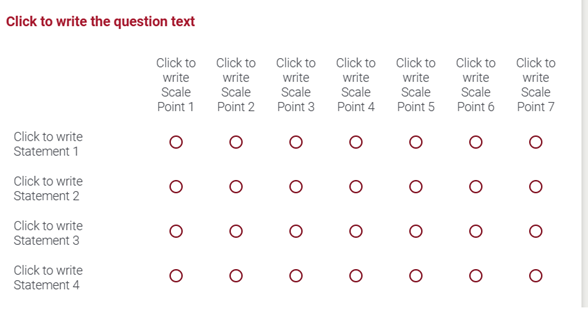
I am totally at a loss with this problem. I have a matrix table that contains four 7-point Likert-style questions.
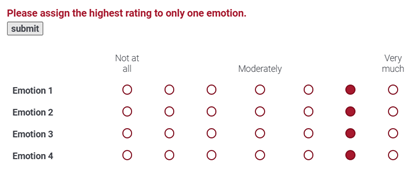
My intention is for participants to assign the highest score to only one statement, but they keep rating the same highest scores to more than one statement. For instance, the scores could be [7,7,5,2] or [5,5,5,5]. However, if the scores were [5,5,7,2], it is considered correct because the duplicated scores were not the highest.
Please help with some coding to prevent this!!!
Marjorie