Hi
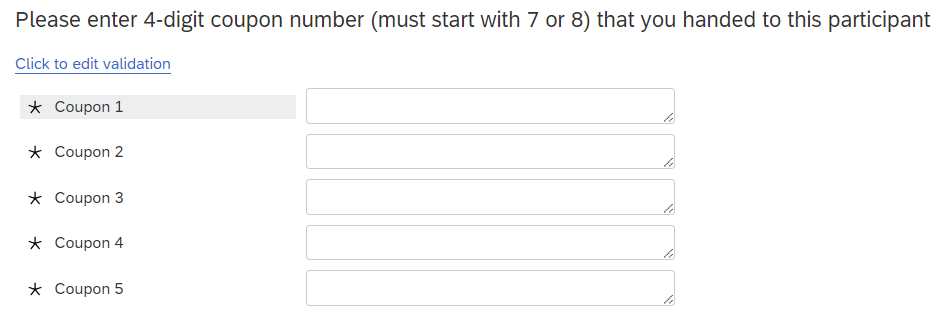
I have this form field set up where I want people to type in 4 digits coupon number.

I want them to be able to fill as many or as few boxes as they like.
In other words, if they want to fill one box, fine. If they want to fill 3 boxes, fine. If they want to fill 5 boxes, is also fine.
In each box, I want
- Numerical value only
- 4 digits only
- The first of the 4 digits has to be 7 or 8
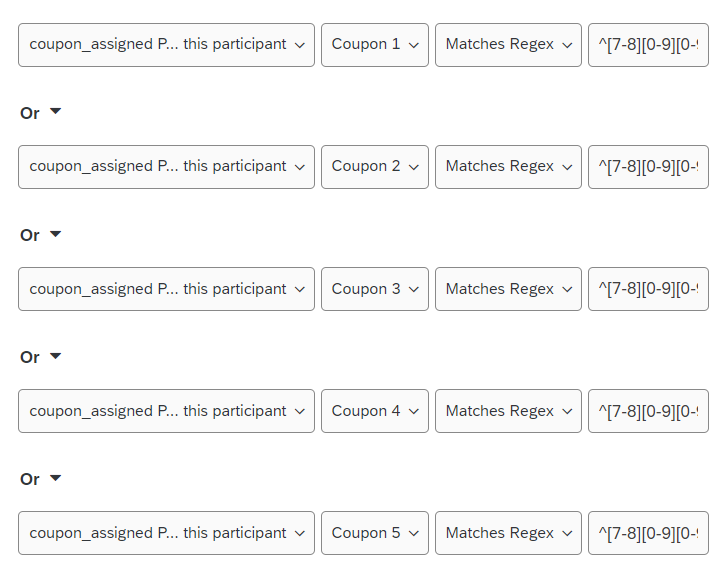
The last bullet point is where I struggle with.
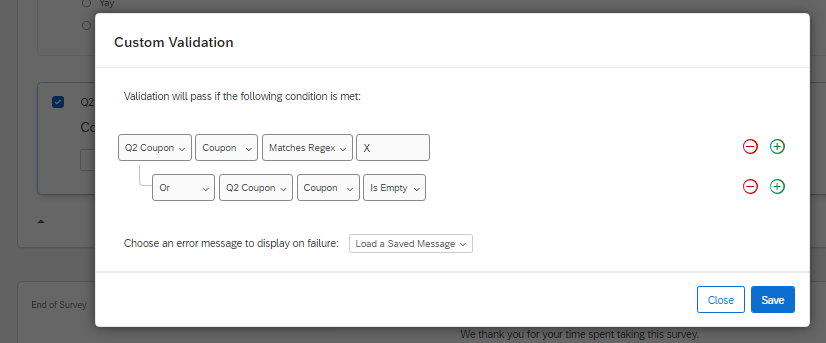
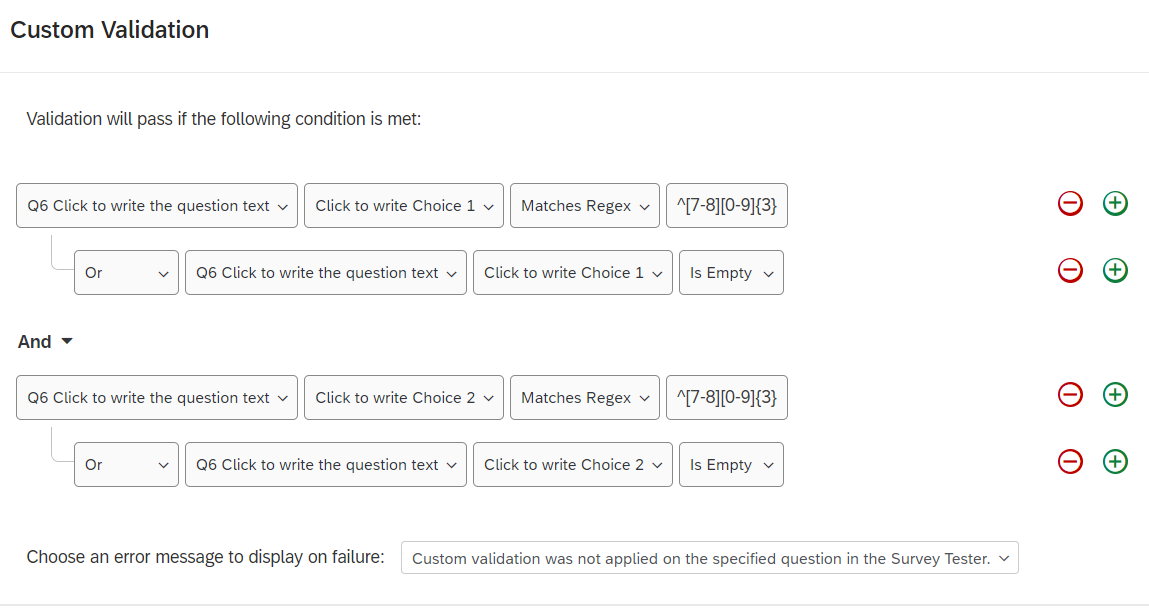
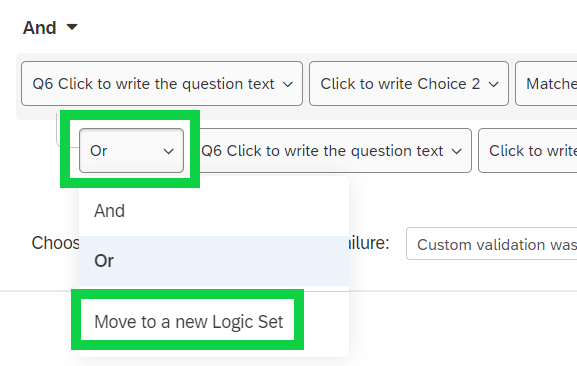
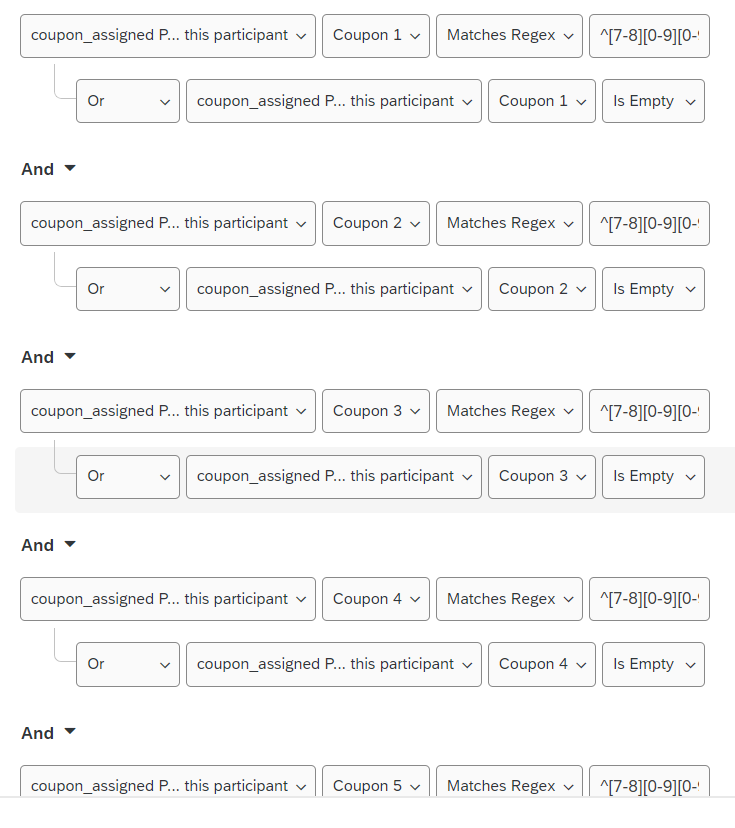
I tried match regrex in the custom validation, which works fine on its own. But not when they type in more than one box. For example, people were still able to type 7555 in the first box and 1234 in the second box… I did played around with the AND OR if clause, but nothing seem to work… Again, I want them to be able to fill as many or as few boxes as they like.

I tried calling Qualtrics, but seems that solution lies in JavaScript. I have zero JavaScript knowledge. But I managed to write this code. But it’s still not exactly what I wanted because now, they have to fill in all 5 boxes….
jQuery("#"+this.questionId+" .InputText").each(function () {
jQuery(this).on("input", function() { this.value = this.value.substr(0,4); });
this.value = this.value.match(/^[7-8][0-9][0-9][0-9]$/);
});
I am hoping someone here can help!