
Answer
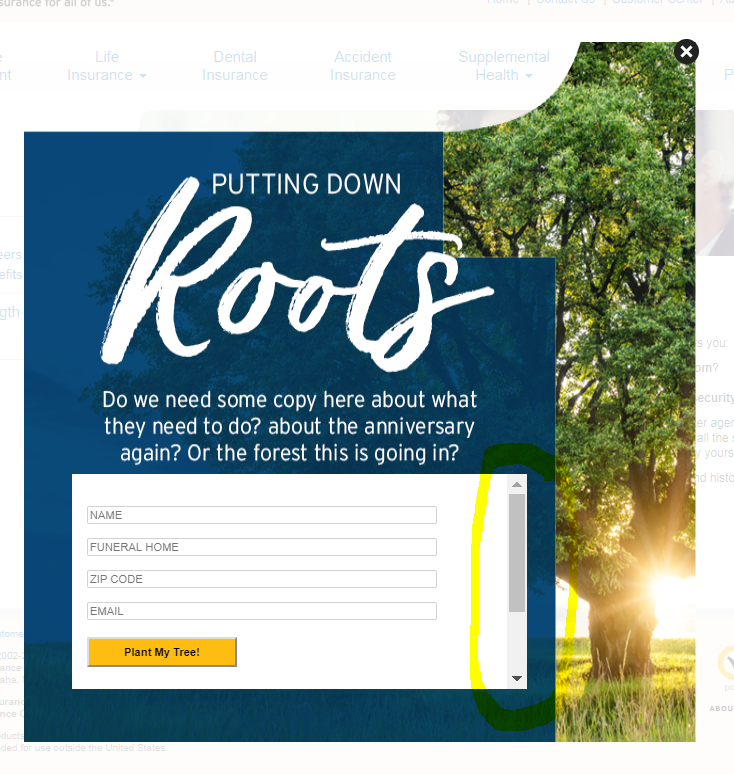
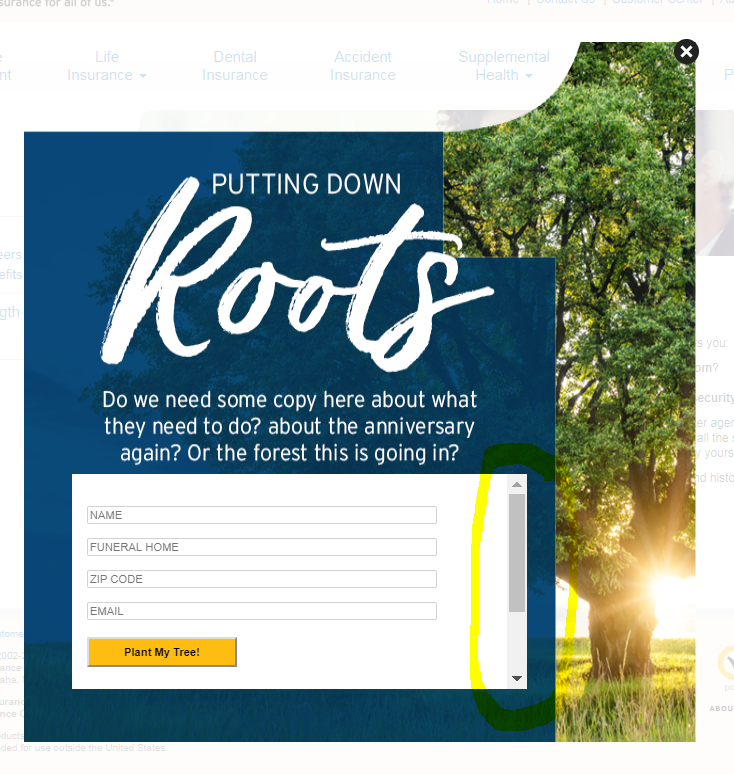
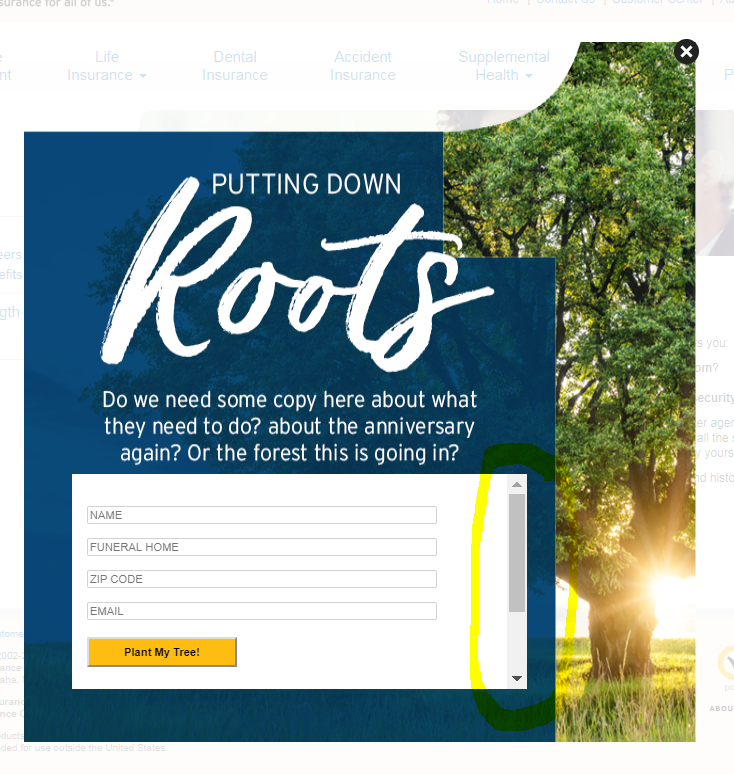
What CSS custom code can I use to hide the scrollbar that appears within my survey?
!

Best answer by Matt_Christie_Walker
Sure, let me try to help you narrow down where you need to make the CSS change if you're up for it. However, if you do have a developer you can reach out to he or she will no doubt be able to help you out.
If you're not sure how to inspect an element in your browser (I prefer using Chrome for this myself), this video is a good start.
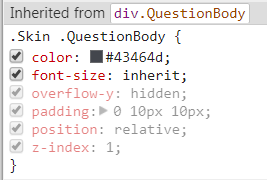
Basically, I'd like you to "inspect" your white rectangle that houses your form, button and scrollbar. You may find something in your style that mentions "overflow:scroll" or "overflow:inherit" or similar. Once you find that, you can test directly in Chrome developer tools to see how it looks when you change it to "overflow:hidden" and go from there.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.