Hello,
I am a qualtrics newbie and know nothing about code, but I wondered if anyone knew the code to make this possible?
Thanks!
Page 1 / 1
Hi!!
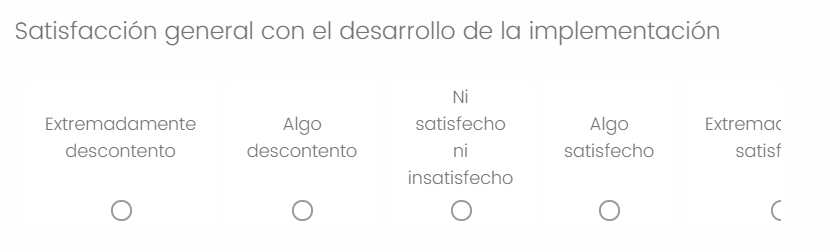
is this what you are looking for?
!
This is the code to change the boxes white while they are not selected
.Skin label.MultipleAnswer, .Skin label.MultipleAnswer.q-focused, .Skin label.SingleAnswer {
padding: 13px;
-webkit-border-radius: 0;
-moz-border-radius: 0;
-ms-border-radius: 0;
-o-border-radius: 0;
border-radius: 0;
text-align: left;
background: #ffffff;
padding-right: 20px;
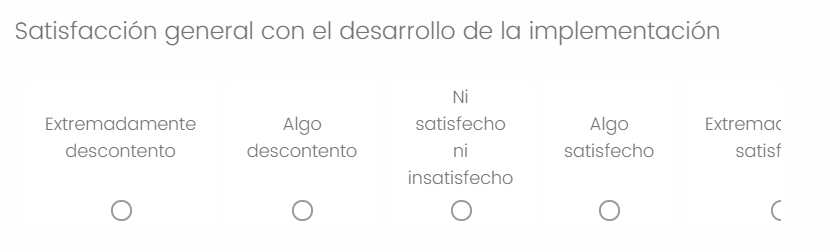
is this what you are looking for?
!

This is the code to change the boxes white while they are not selected
.Skin label.MultipleAnswer, .Skin label.MultipleAnswer.q-focused, .Skin label.SingleAnswer {
padding: 13px;
-webkit-border-radius: 0;
-moz-border-radius: 0;
-ms-border-radius: 0;
-o-border-radius: 0;
border-radius: 0;
text-align: left;
background: #ffffff;
padding-right: 20px;
Yes, this is what I was looking for. However, it didn't work for me.
!

Which theme are you using?
Just a blank theme
Hi!
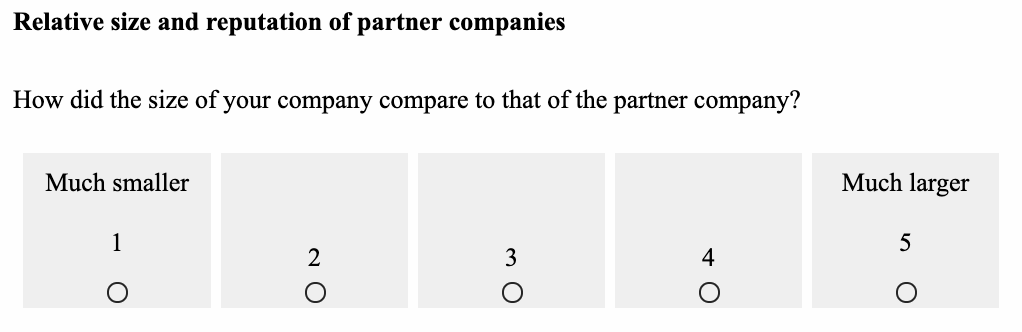
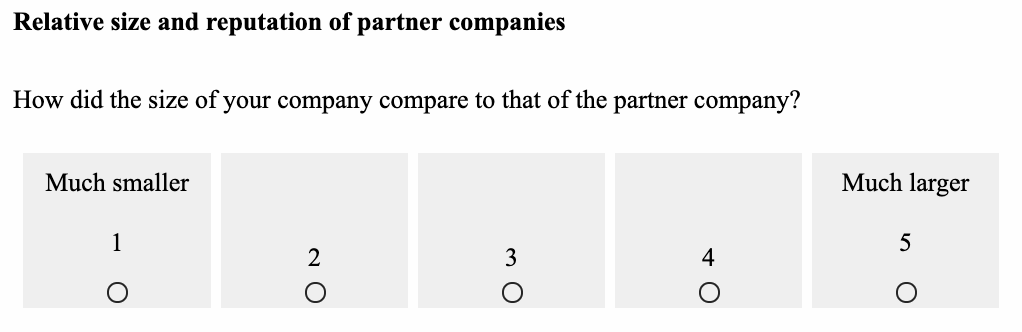
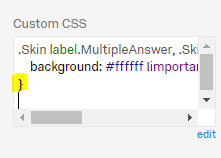
I tried with this one and worked for me
.Skin label.MultipleAnswer, .Skin label.MultipleAnswer.q-focused, .Skin label.SingleAnswer {
background: #ffffff !important;
}
Make sure you use all the code including the } , i think i missed it the last time
!
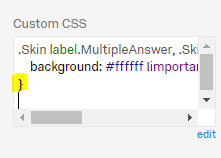
I tried with this one and worked for me
.Skin label.MultipleAnswer, .Skin label.MultipleAnswer.q-focused, .Skin label.SingleAnswer {
background: #ffffff !important;
}
Make sure you use all the code including the } , i think i missed it the last time
!

Leave a Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
