Hello
I have created a Text/ Graphic questions.
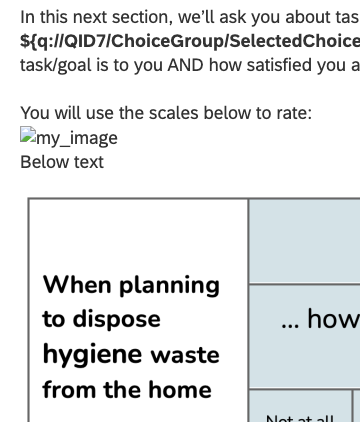
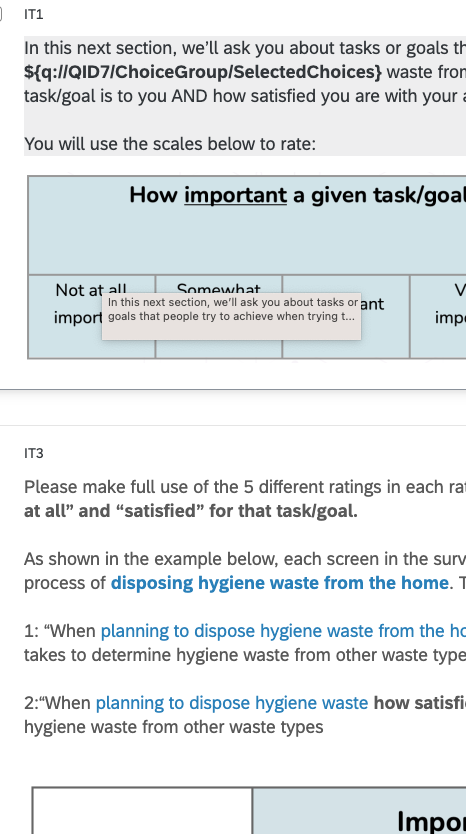
I would like text to appear above and below the graphics I’m using . At the moment I’m using a second Text/ Graphic question to display text underneath, followed by an a second graphic which is not ideal.
eg:

Is there a way to wrap text top and bottom of graphic images so I can keep the instructions in one questions?
Thank you for your help
Best wishes,
Zoe