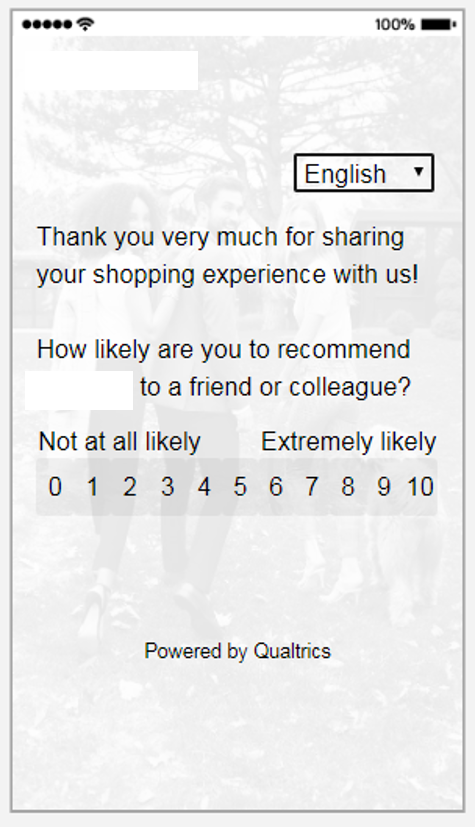
I am currently updating my survey look and feel and changing the image background. One of the images I have is in "portrait mode" and it displays quite nicely on a mobile:
!

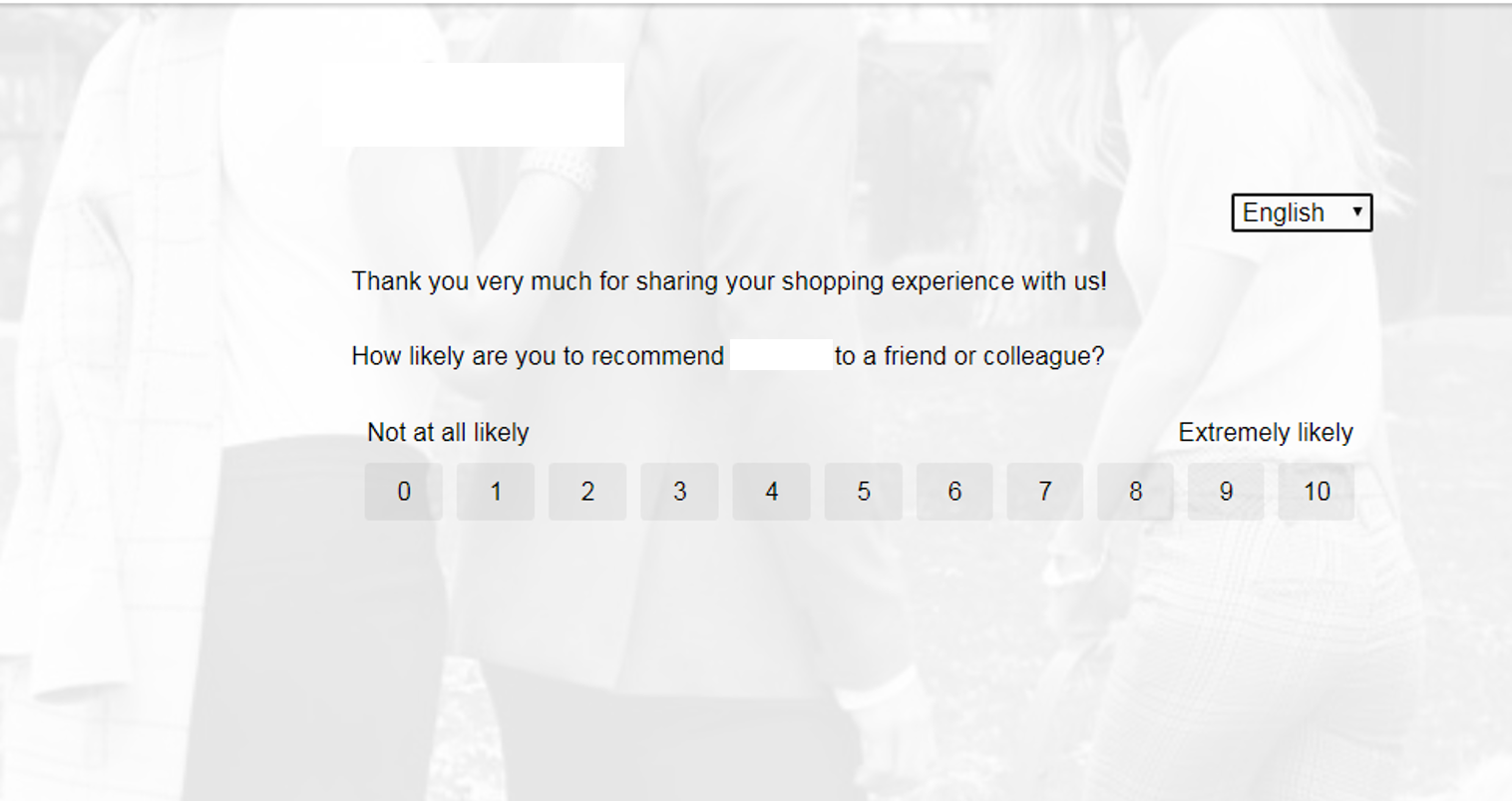
However it displays poorly on desktop, as Qualtrics centers the image by default:
!

Is there a way to force the image to be aligned at the top instead of center?
Thanks for your help!

 but I'm not sure why aligning top instead of center would make bars appear? Is there a code that I can try to see what it would look like, and if indeed there are bars?
but I'm not sure why aligning top instead of center would make bars appear? Is there a code that I can try to see what it would look like, and if indeed there are bars?