@ArunDubey @Deepak
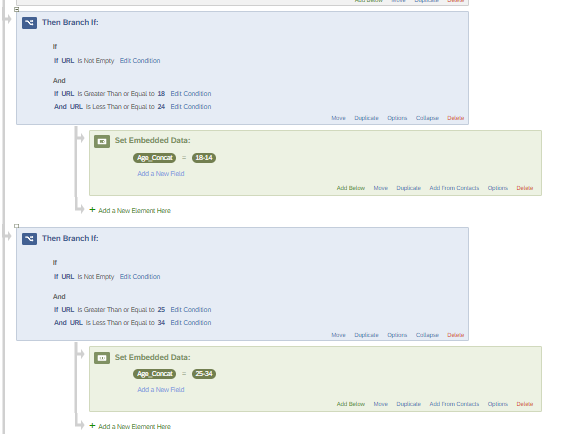
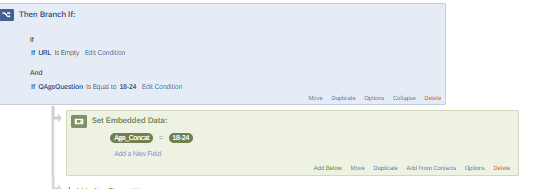
does this code help to take the numeric embedded data “TagAge” and populate the normal question “SurveyAgeS1” into the groupings.
Qualtrics.SurveyEngine.addOnload(function() { // Get the embedded data "TagAge" var age = parseInt("${e://Field/TagAge}"); // Assuming "TagAge" is stored as a numeric value in embedded data
// Function to determine the text set for "agecombinedone" based on the age value function getAgeGroup(age) { if (TagAge >= 18 && TagAge <= 24) { return "18-24"; } else if (TagAge >= 25 && TagAge <= 34) { return "25-34"; } else if (TagAge >= 35 && TagAge <= 44) { return "35-44"; } else if (TagAge >= 45 && TagAge <= 54) { return "45-54"; } else if (TagAge >= 55 && TagAge <= 64) { return "55-64"; } else { return "65+"; } }
// Get the question element for "SurveyAgeS1" var SurveyAgeS1 = jQuery("#"+this.questionId);
// Populate the "SurveyAgeS1" question with the appropriate text set SurveyAgeS1.val(getAgeGroup(age)); });
This is not working. Could you please take a look with your expert eyes.