In one of my surveys, we show a bunch of images to rate. In my dashboard, I'm showing the % of people who checked each image, but the name is quite confusing so I'd rather display images instead of text...
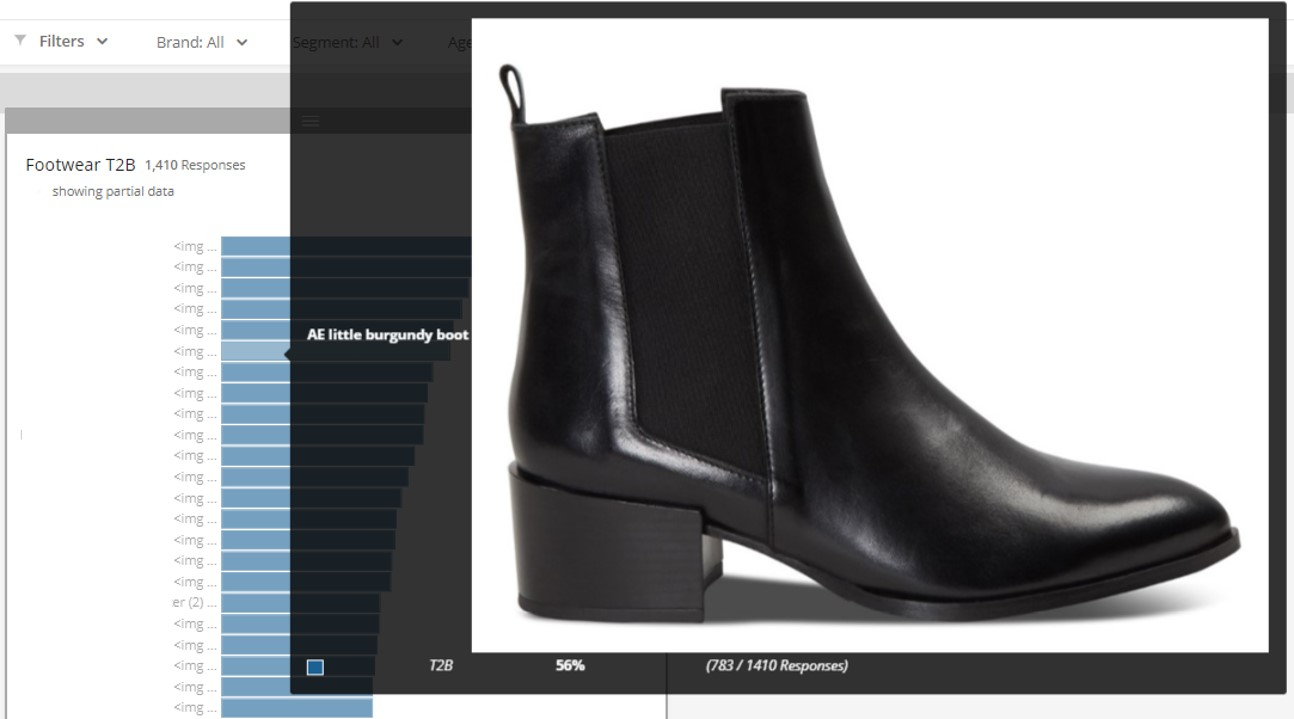
In one of my widgets (simple chart), I was able to "cheat" a bit and to have the image displayed when the mouse rolls over the label (by adding img src="image url" after each label). But I'm wondering if there is a simpler way, one that would display the image directly, without having to roll over the label?
Any ideas? Thanks everyone!
Widget for reference:
!